Diagrams, Flows are essential parts of the UX Design Process. Lots of blog posts, resources, tweets, and videos mention the benefits of these assets. With this article, you will structure your knowledge and learn to better use User Flows in your design.
Let’s summarize what User Flows is, remind benefits, and check out the helpful resource for your favorite design tool to make your diagrams quickly.
TL;DR
User Flow is a visualized path that the user follows through an application to complete single or multiple tasks. Deliverable shows the whole process in a simple image. Flows have got multiple variations like Task Flows, Wireflows, UX Flows, etc. User Flows have got their origins in Flow Charts and inherit lots of their elements.
OK, that was a short summary. Now, let’s dive into the more detailed aspects of User Flows.
What are User Flows?
User Flow is a type of diagram used in UX Design. It represents the workflow or process from the user’s perspective. In the basic form, User Flows represents the task in the form of a picture with blocks connected by arrows. Diagram does not have to be linear, just like the tasks in the application. It may have alternative paths, loops, etc.
There are several types of User Flows:
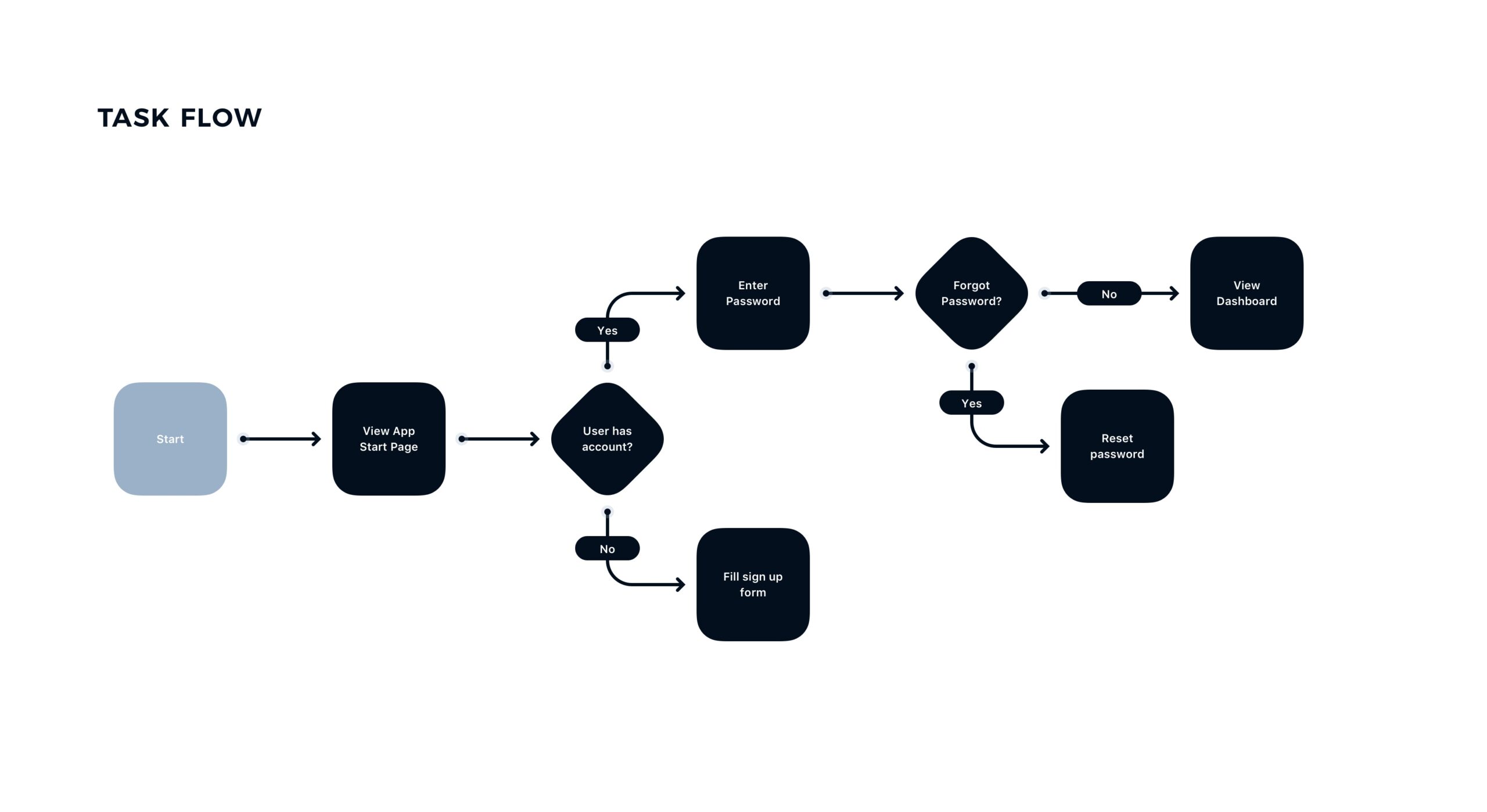
Task Flow
Task flow is a User Flow that focuses on a single task performed by the user. It does not show the entire solution flow.
Wireflow
Wireflows are the type of deliverable that combines wireframes and User Flows together. Instead of raw blocks, we have wireframes here. Thanks to this, the team and stakeholders may quickly see how will interact with the application.
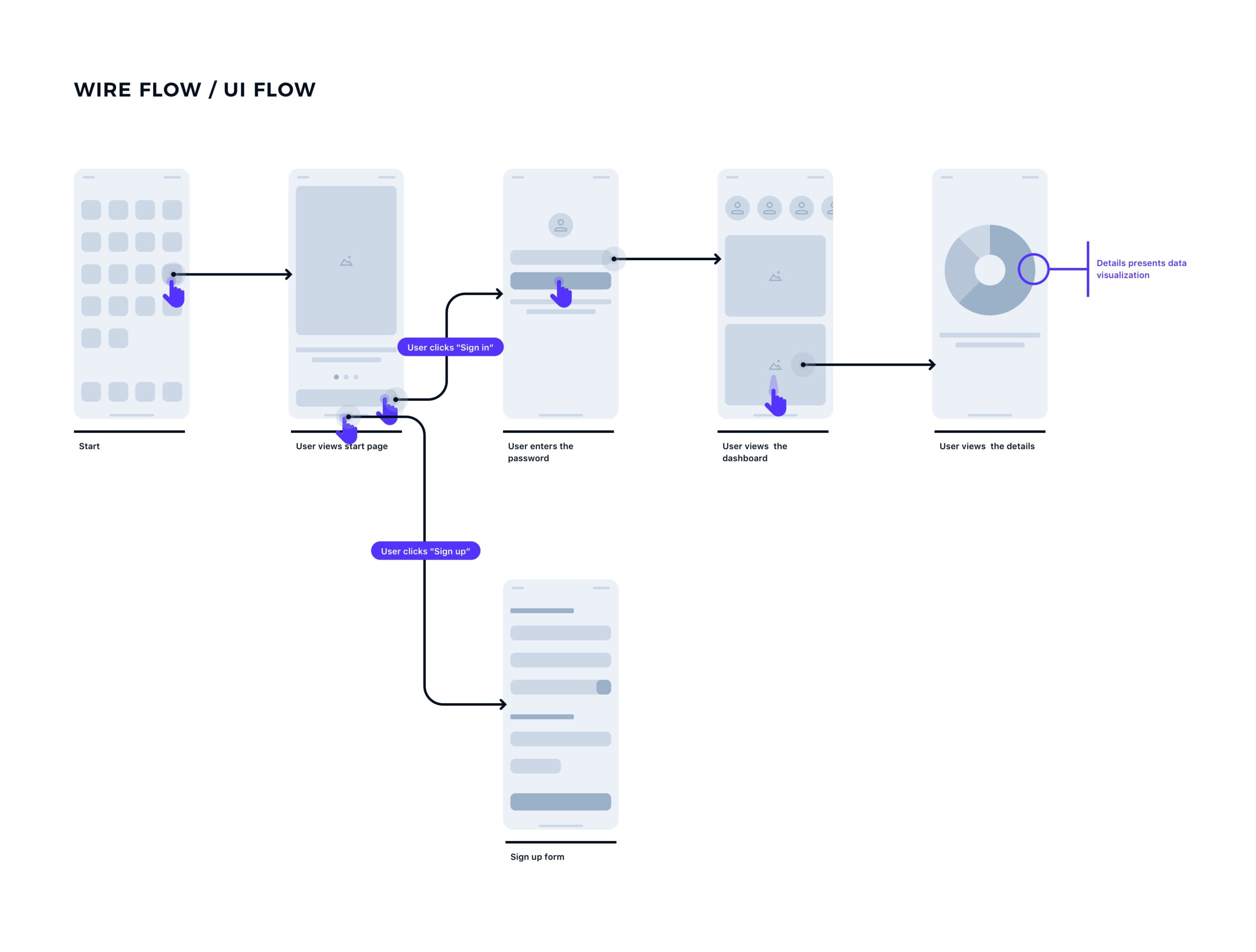
UI Flow
Wireflow with high-fidelity mockups. There is no significant difference between UI Flow and Wireflow. Both have the purpose of visualizing the way the user interacts with the interface in a glanceable way. UI Flow usually includes more detailed mockups (if you created design system, you do not have to prepare raw wireframes, but combine UI from ready to use components).
The Benefits of User Flows
If one picture is worth a thousand words, then User Flows are worth a thousand pictures.
UX Design has got so many deliverables, why User Flows are so special? Well, they have got multiple benefits that make them even more efficient in communication that prototype:
- They are fast – User Flows are the fastest way to visualize the process. You may even create them directly in your design tool. There is no need to jump between other applications.
- Better process visualization – While prototypes imitate the final solution, the User Flows shows its all possibilities immediately in one picture.
- More than mockups – The exported set of mockups is not the best way to show the process. The application is more than a set of screens. It is about interactions. You should not think of your solution as of a set of screens, because they are all tasks/processes that users want to complete.
- More than prototypes– If you share the prototype, you cannot be sure that everyone checks all the included paths. User Flows reveals all the paths in a single picture.
- Process before UI – You may visualize all tasks before you even start making mockups. UI should be the result of this thoughtful process. Some User Flow Kits allows you to use built-in templates to visualize UI before you make your own.
- Easy to understand – Everyone understands block, mockups with arrows. It is a magical deliverable that easily explains relations in the designed solution. User Flows (Wire/UI Flows) with included mockups make everything understandable to clients or your team.
Examples of User Flows
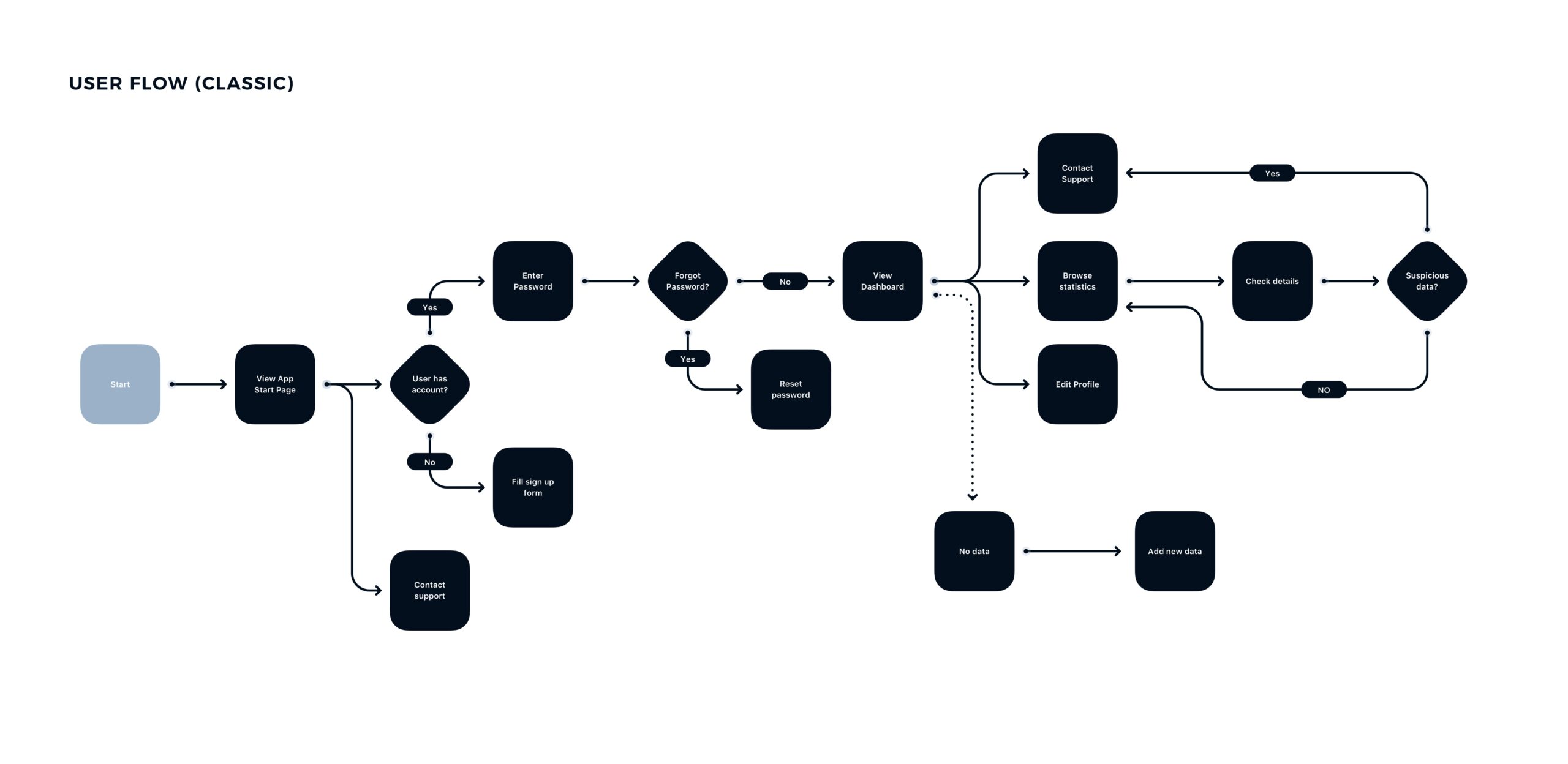
All of the below samples of different types of flows were made with SQUID User Flow Kit for Sketch and Figma.



Do I need to create User Flows?
There are lots of useful deliverables to create, but the User Flows combines the benefits and the role of multiple of them:
- User Flows show the process like a Flow Chart,
- They help to shape Customer Journey Map
- Flows make sure that all mockups in the process are ready
- They visualize the prototype in one picture
With User Flows, you do not leave space for misunderstanding inside the Team. Your client will be grateful for an elegant explanation of the feature or the whole solution.
In my opinion, User Flows are the most useful tools for design presentation and communication.
How to start creating User Flows
Do not afraid of creating this deliverable. There is no “one true standard” of making them. The most important thing is to make them understandable for everyone included in your project.
You may create your own set of arrows, blocks, and templates.
Arrows should use resizing constraints to adapt their width and height. Blocks and Labels have to implement Smart/Auto Layout so their content will also stretch the elements.
What’s more, you may apply some Shared Styles, so your flows will be able to adapt visual appearance to match the project brand.
It is not too difficult, but it takes lots of time to make it right.
Alternatively, you may use some external software, but I found it expensive (usually a monthly subscription) and inefficient – I have to export & import mockups when working on a project.
I have passed the way of creating a User Flow Kit on my own and prepared it for you. It has all the mentioned things included. The kit is instantly ready to use in all kinds of web, mobile, desktop, or even wearable projects. You customize its appearance within seconds.
It is called SQUID User Flow Kit, and I use it every time I have to prepare the Flow for my team or clients. You may see how it works in Sketch and Figma.
More about User Flows
If you would like to read some additional stuff on this type of diagrams here are helpful links:
User Flows – many path to a user success
To Conclude.
Let’s say it again: If one picture is worth a thousand words, then User Flows are worth a thousand pictures.
Now you surely know that User Flows saves your time, gives you a tool for better team communication. They are an essential part of the UX Design Process and gives a lot of value to the project.
If you have any questions related to User Flows – let me know in comments!
By the way
If you make diagrams or User Flows, you should check 🐙 SQUID - User Flow Kit used by thousands of designers. It just got a major update. 💪 It allows you to create diagrams within minutes and to style them with your project brand! See it in action.What's more, there is an offer 🎁 for you - Subscribe to UX Misfit Newsletter and get 15% off for SQUID!

If you start a new project and you need UI Library with Styles and Components for Design Systems - you have to check 🔥 Prime Design System Kit. It is a UI Design Starter Kit that helps to save time. See how Prime works.