Mastering the tool we use is a must. That’s why I would like to show you the next portion of quick tricks and plugins that will help you work faster!
You may find the first 10 Tips for Sketch Workflow Here:
Below you will find the next 10 tips that boost workflow in Sketch:
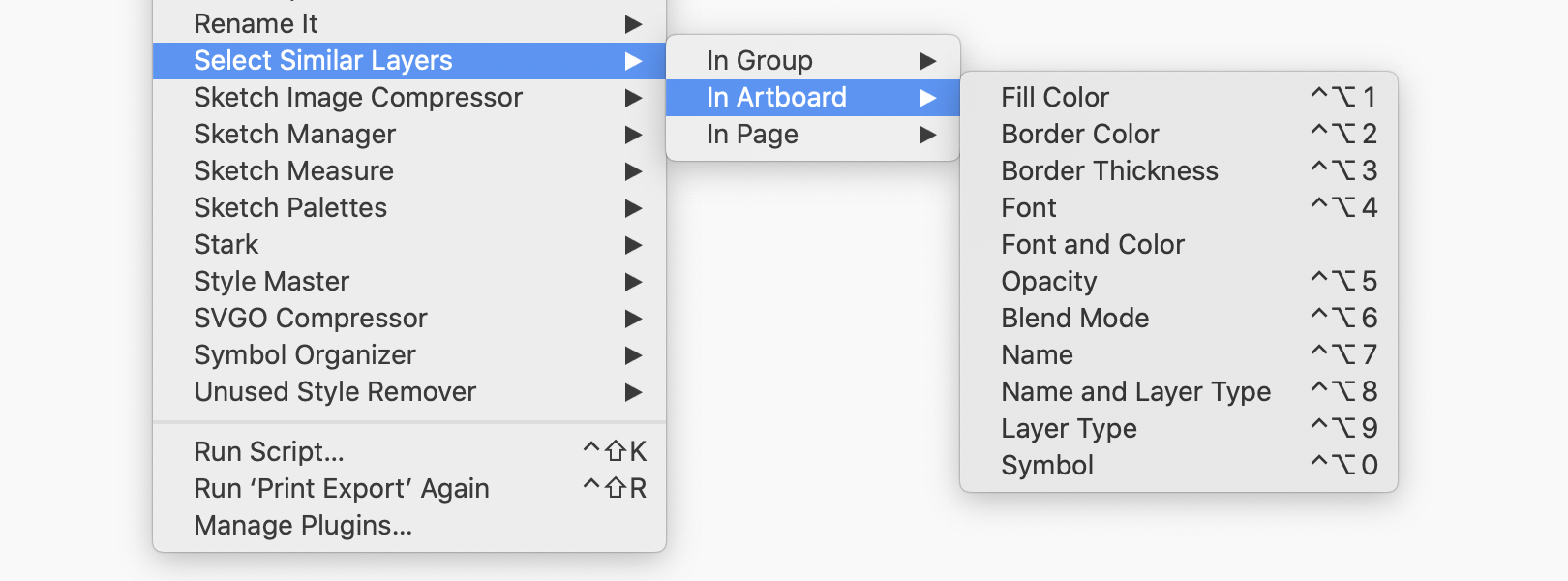
1. Quick Selection of Specific Layers
If you have your layers named in an elegant way (you should!), you may use plugin “Select Similar Layers” to select the specific elements and edit them!
Thanks to this, you will be able to manage your layers extremely quickly!
2. Quickly Return to the Symbol Instance
If you edit the master Symbol and you would like to return to the previously selected instance use the simple shortcut:
Cmd + ESC
3. Quickly Paste SVGs from the web
If you would like to get the specific logo or an icon from the web, and it is in svg format, you may copy its code from the browser and paste it right into Sketch artboard – the copied element will appear immediately!
4. Count Artboard within a Page and File
We are using infinite numbers of artboards within our Sketch Files. But what if you would like to count them? There is a simple method for that!:
Number of artboards in Page
- Open: Plugins->Run Script
- Paste following code:
var sketch = require('sketch');
const currentPage = sketch.getSelectedDocument().selectedPage.sketchObject;
console.log(currentPage.artboards().count());
Number of artboards in File
- Open: Plugins->Run Script
- Paste following code:
var sketch = require('sketch');
const documentData = sketch.getSelectedDocument().sketchObject.documentData();
console.log(documentData.allArtboards().count());
5. Pick a color quickly
Use “CRTL + C” to launch Color Picker. It is the shortcut that you should learn to use from the beginning because you will use it every day. 😉
6. Duplicate Precious Action
Pres “CMD + D” to repeat the action. This may be useful when you want to create a sequence of elements.
7. Refresh Data (Images and Text Content)
Sometimes random text or a photo does not fit the context of a specific UI element. To quickly replace it use a simple shortcut:
CMD + SHIFT + D
Thanks to this, you are able to refresh data quickly to pick the thing that fits best.

8. Print with CMYK from Sketch
There is an official plugin that gives you the ability to print your artboards:
9. Quickly Change the Opacity of the Layers
Changing opacity is easy when you use Inspector Panel, but there is an even faster way to do that!
Select the Layer > Use Number Buttons (0–9)
Thanks to this you are changing opacity to 0%, 10%, 20% and so on…
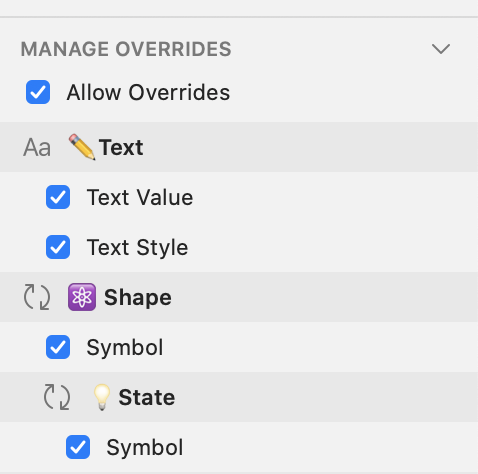
10. Block Symbol Overrides
Overrides are extremely useful. But if you build the Design System Library used by multiple people, you may not want to allow them to style everything. There is a quick way to block overrides in a Symbol:
- Select Symbol’s artboard
- Go to the Inspector Panel
- Find the section with Overrides
- Mark the ones that should not be editable
- That’s it!

Summing up
Sketch is a tool that is easy to learn, but it has got so many features and extensions that mastering them takes time. I hope that this series of tricks helped you! What are your favorite tricks? Let me know in the comments!
By the way…
If you start a new project or would like to organize your UI Library in Figma — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Figma techniques — Component Properties, Variants, Auto Layout and more.See Prime in action.
To make it easier there is a gift 🎁 - Use UXMISFIT10 offer code to get 10% Off.

You can also Create User Flows faster in Figma & Sketch — With SQUID you can create User Flows directly in your favorite design tool. You may style them to your project brand within a couple of clicks. Prepare all kind of diagrams in minutes. See how it works.



 Get the plugin
Get the plugin


