If you plan to start using Sketch or you have just begun, this article will help you discover the possibilities and purpose of Sketch app.
Grab the mug of your favorite coffee, and let’s see what we can do with Sketch!
What is Sketch?
Sketch is a software for macOS. It is known as the digital design tool, and its primary usage is UI and UX Design of mobile, web, desktop, and wearables.
Sketch is vector-based, thanks to this, all graphics are easily scalable. It license model is one-time purchase ($99) with one year of free updates after that time user can purchase the license for the next year of updates or use the last version.
Currently, Sketch is a leading tool for UX/UI designers for UI design. There are some competitive solutions like – Figma, Adobe XD, and InVision Studio.
Sketch can easily extend its possibilities thanks to the wide variety of plugins that may be easily installed.
Use this Sketch Plugins to manage Design System UI Library easily
There are lots of free design resources that help to save time and start design projects quickly.
What you can design with Sketch
Here are the major usages of Sketch app, from the most popular ones.
UX/UI Design Related purposes:
- UI Design (Desktop, Web, Mobile, Wearable, etc.)
- Icon Design
- App Icon Design – you can prepare app icons for all platforms.
- Prototyping (thanks to built-in Sketch feature)
- User Flows (thanks to handy libraries or plugins)
- UI Libraries for Design Systems
- UX Deliverables (Personas, Journey Maps, etc.)
Graphic Design purposes:
- Vector Illustration
- Social Media Images
- Ad Banners
- Presentation Materials (Sketch copy & paste works perfectly with Keynote)
Sketch does not have built-in CMYK profile implemented, because of its digital design purpose. This is why it is rather not recommended to use it for professional print purposes.

Is it worth to use Sketch?
Personally, I use this software every day for all kind of mentioned purposes. Sketch is convenient and fast. You should be able to learn Sketch basics after a few hours.
Sketch is updated very often. Every next version introduces new handy features that improve workflow.
I described many of them in the following stories:
- Sketch 55 — How it speeds up your workflow
- Sketch 54–How 3 new features will improve your design workflow
- 3 Unique Sketch Features that inspired me to create User Flow Library
- Sketch Is Now the Complete UX Design Tool
If you would like to compare Sketch with competitors, it wins (in my opinion). Here are some articles with the comparison:
To sum up
Sketch is a universal design tool for all kind of digital design work. Its primary task is to help design User Interfaces. However, it does the job perfectly in the creation of a wide variety of other assets.
Do you use Sketch app for different purposes? Let me know in comments!
By the way…
If you would like to begin your journey with Sketch, you may want to start using professionally prepared Design Resources for this tool.
Create User Flows faster in Sketch – With SQUID you can create User Flows directly in Sketch the sketch file with your artboards. Everything may be done within a couple of clicks. See how it works..
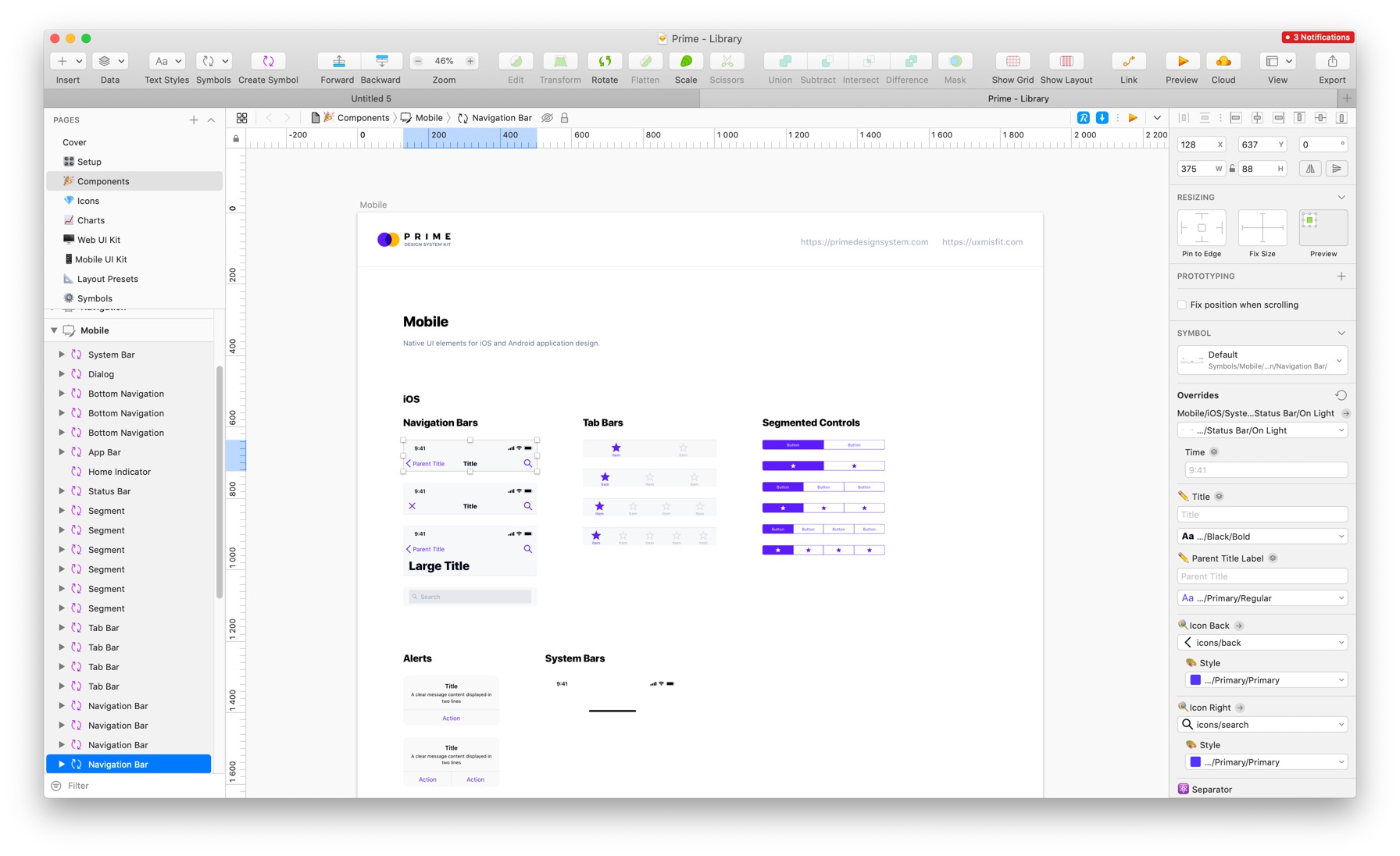
Create Web or Mobile Designs within minutes – Starting UI Design from scratch is boring. I wondered how to skip this part of work to focus on more interesting tasks. Prime Design System Kit is the resource that lets you customize all essential UI elements quickly and jump right into the most engaging parts of the design process. What is more, it includes Charts, Device Templates, and Illustration Kit to speed up specific pieces of work. Thanks to Prime you create Web or Mobile design within minutes. See Prime in action.
By the way, 🎁 you can try it now 10% discount. Just use UXMISFIT10 offer code.
If you are looking for more practical tips, feel free to subscribe to the newsletter (as a subscriber you get an extra discount for design resources).
Thanks for reading!