This Story is the investigation of the software tools that pretend to become the first choice for the designers focusing on User Experience Design. Will they successfully compete with Sketch? Let’s try to discover what will happen…
My Dear Watson, we live in the golden age of design tools. New features, new possibilities are being released every month. I have already compared Adobe XD with Sketch, but from this time a lot has changed. New, fresh tools appeared in the Market. This is why we should continue the investigation. Let’s try to figure out which one – Adobe XD or InVision Studio, maybe the real Sketch killer.
Platforms
The first important thing to discover is to reveal how many platforms support each of the solutions. Is the multi-platform strategy key to success?
Adobe XD started with only macOS support, but now it is available also on Windows. InVision Studio promises that it will become the multi-platform tool, but currently, it is available only for macOS.
On the other hand, many of the designers are already working on a Macs. Sketch is running exclusively on macOS and it was enough to become an industry standard tool for UI design.
Starting the work
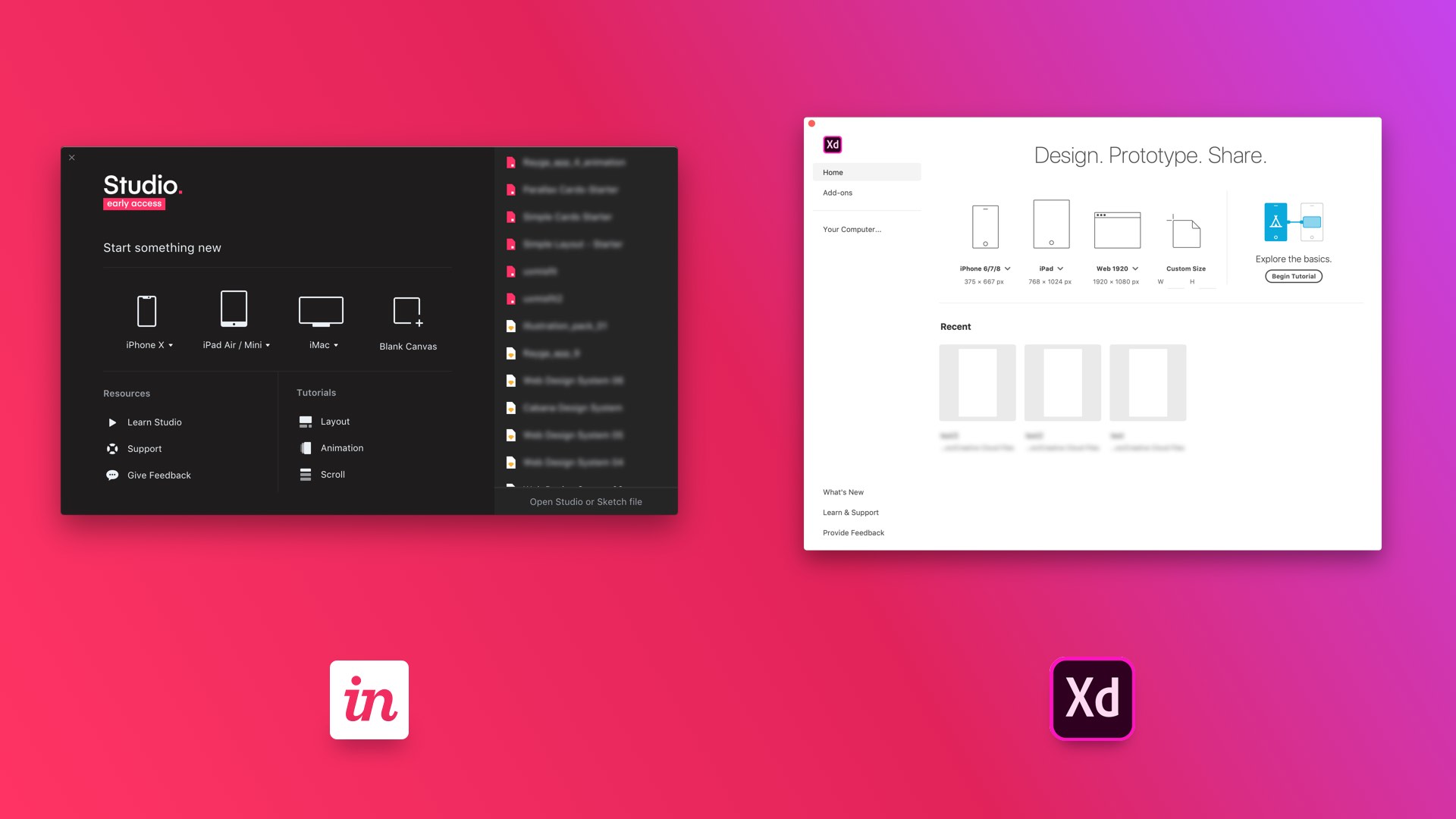
Now, it is time to launch the apps. It is a real surprise that both tools have got a very similar welcome screen. It nice to see the previous projects on XD and Studio. Beginning the work on the particular platform is really fast because of platform artboard templates included in both solutions.
Just one interesting remark… I do not know why folks from Adobe decided to display iPhone 6/7/8 as default artboard size for iOS devices. iPhone X and its successors are already present on the market. We can see that designers already start their work with bigger screens. For me, it seems to be a bit weird choice, but maybe XD creators have got some additional data that help them make this decision? What do you think? Do not hesitate to leave a comment with your opinion.
 Design Workflow
Design Workflow
InVision Studio has got a nice dark UI by default, that helps to focus on the work to be done in the evening. However, with macOS Mojave, every app can look like this quite easily. It is a big disappointment that Adobe did not add yet dark theme to its solutions. However, I have seen on my eyes that this feature is in the XD backlog!
When you focus on vector manipulation possibilities of the Studio and XD, you will notice that they are very very very similar. Almost identical! The differences are toolbar placement. But, what is sure – they were inspired by the other design tool… yes, I am thinking about the Sketch app.
What is worth mentioning, the corner radius manipulation is much more convenient in XD. Dragging the handle directly on the layer is really cool.
Design Handoff
Preparing guidelines and graphic resources for developers is an essential part of our work. Thankfully it is now mostly automated process. I always focus on time-saving solutions. No one likes the dull routine. Let’s check out how these two apps make design handoff!
XD and Studio have got cloud-based design specification pages. The one from Adobe is hosted in the Adobe XD Creative Cloud. I am not sure about the capacity of the storage, but I suppose that the free plan has got some additional limitations.
Studio exports specs to their comprehensive design collaboration services called of course – InVision. You can preview your work just like the other projects made earlier with Sketch and uploaded via Craft.
The most significant advantage of InVision is that the Specs mode includes not only the guidelines. Studio also includes all needed assets available to download. This feature is not present in XD yet.
 Prototyping
Prototyping
InVision has got many years of the experience when it comes to simple prototypes, but with Studio it was moved to the next level. Making animated transitions with their tool is a real pleasure. We can also manipulate easing, delays and the duration of transitioned elements which results in a very professional animation. Motion Design in Studio is a real pleasure (if you are working on new Macs – older ones have got some performance issues).
Adobe XD introduced simple prototyping mode in its first releases. With the recent update, it was also enhanced the motion possibilities with “Auto-animate” feature. This animates naturally layers between dartboards based on their names (like in the Studio). We cannot manipulate any other parameters of the animation. It is done automatically.
Plugins
Adobe XD introduced official Add-ons repository that includes lots of useful plugins. You can download famous ones like Angle from Meng To Design+Code, RenameIt, Trello, Google Sheets or many other valuable Add-ons.
InVision Studio also has got plans to introduce its ecosystem, but for now, their “App Store” is still coming soon.
It is quite interesting that the design tool creators invest in their in-app stores. You can also check Framer X, that also have some UI Kits and add-ons included in the internal repository.
 Pricing
Pricing
In the beginning, Adobe XD was available as the other Adobe CC apps – in the subscription plan. Fortunately, you can now download XD for free, which is a nice introduction to other Creative Cloud apps (I suppose that this is a part of Adobe’s business plan 😉 ). However, if you would like to discover the full potential of XD combined with Creative Cloud platform (XD can now import files nicely to After Effects), it will cost you about $52.99/month.
Studio is available with your InVIsion account. It may be used for free because InVision has got free plans. However, the plan for the single professional costs $25/month.

Design Faster in Figma and Sketch
Never start Your work from scratch. Use the Kit that already have 1500+ components with well structured styles, variants & auto layout.
Use Prime Design System Kit to boost your workflow. Create for Web, Mobile, and Desktop. You may use it as the entire UI Library for Design System or just create Landing Page for your next Client. Perfect for those who want to save time while creating UI designs and learn best practices of Figma and Sketch at the same time.
Cooperation with Sketch
Every software design tool that would like to replace Sketch paradoxically has to cooperate with its files. This is very good for us designers, but how it works in practice?
From my experience Studio is opening simple files quite well, but has troubles with more complex ones. It does not import several features – does not display Gaussian blur shapes and it loses some shadows or masks. Sometimes the opened Sketch file is a real mess.
XD promises that it also opens sketch files. However, my first impression was not so good. It translated Sketch Pages into the Sections, lots of vector layers were displayed inappropriately, text layers were misaligned, and shadows got a different look.
The sad fact is that both tools do not work well with real-life files with dozens of artboards, symbols, etc. The import is becoming very slow and full of errors in this cases.
One more feature…
I was amazed when reading about a single feature of Adobe XD. The app allows creating voice triggers. It means that you can create prototypes that can be manipulated not only by clicking but also by voice commands. Looks promising if you would like to create a virtual assistant.
Voice triggers seems to be a unique feature of XD, and I think that other apps do not have anything similar.
Would you like to test tools on your own?
Before the final word, I have got advice for you. Always try to test and validate on your own. Every comparison is subjective, and this is why you should try these tools to discover their advantages.
You can download them from following links:
– InVision Studio
– Adobe XD
You can learn all the features on your by yourself. However, there is a nice shortcut. LearnUX.io is the platform with high-quality courses for all major design tools – also InVision Studio and Adobe XD. Thanks to the useful lessons you will be able to get started design in these apps quickly!
Finale
My Dear Watson, We have analyzed every critical aspect of these tools. I suppose that we can admit that the case is now closed. I have to say that the Sketch killer is… nobody! Both XD and Studio are great tools and designers will use them in their work with ease, but Sketch is the real standard that gives most flexibility when it comes to the UI design. Sketch can do much more, I wrote before… I think that Adobe XD is a bit more stable especially on the older Macs, but folks from InVision work hard on improvements and Studio is evolving quickly. It is hard to say which tool is better right now. Personally, I if the InVision Studio performance will be close to XD, I think that the workflow of the InVisions tool will be a bit more natural for me.
Now with freshly introduced features of Adobe XD, I suppose that is also possible to make quite convenient User Flows there. Would you like to see SQUID one of the most popular user flow kit for Sketch made for especially for XD? Please let me know here!
By voting in the survey, you will get extra 20% discount on SQUID.
—
You are looking for multiple design tools, but using Sketch in your daily work?
Designing digital solutions in Sketch is very effective, but no one wants to make boring and repeatable work. Time is a very precious asset for us – Designers. This is why beside writing UX articles I build time-saving design tools to make you a better and more efficient Designer.
Create User Flows faster in Sketch – With SQUID you can create User Flows directly in Sketch the sketch file with your artboards. Everything may be done within a couple of clicks. See how it works..
Create Web or Mobile Designs within minutes – Starting UI Design from scratch is boring. I wondered, how to skip this part of work to focus on more interesting tasks. Prime Design System Kit is the resource that lets you customize all essential UI elements quickly and jump right into the most engaging parts of the design process. What is more, it includes Charts, Device Templates, and Illustration Kit to speed up specific pieces of work. Thanks to Prime you create Web or Mobile design within minutes. See Prime in action.
Subscribe UXMisfit.com (and get some discounts)
Follow me on Medium
Follow me on Twitter
You can also follow me on Dribbble!
What is your opinion on XD or InVision Studio? Will they become Sketch-killers? I am very curious. Please let me know in comments!




