You may know how to create excellent motion in After Effects, but your work has to be reflected in code. Here is a tool to help you & developers communicate better when implementing animations.
Implementing UI Animations is hard!
When you have to animate the UI elements or the transition between pages, you typically open Adobe After Effects and create stunning motion design. However, exporting a video file and showing it to the developers is not enough.
I am sure that you know the frustration when your elegant choreography turns into a weird convulsion. The reason for this is simple: developers have to know what happens at every step of the motion. Watching your exported animation is not enough – they have to get specs!
Solution: Motion Design Specs – what is it?
Years ago, I felt that there have to be something that will help make UI animated well. I saw plenty of great User Interfaces with poor motion design – that led me to the conclusion: almost everyone is preparing specs for UI, but it was very rare to create the same docs for animations!
I analyzed how big companies like Apple, Google, or Facebook prepare their specification. This gave me the inspiration to prepare the first Motion Design Specification Template. Initially, it was made for my team, so we could implement animations faster, but I finally decided to share it with other designers.
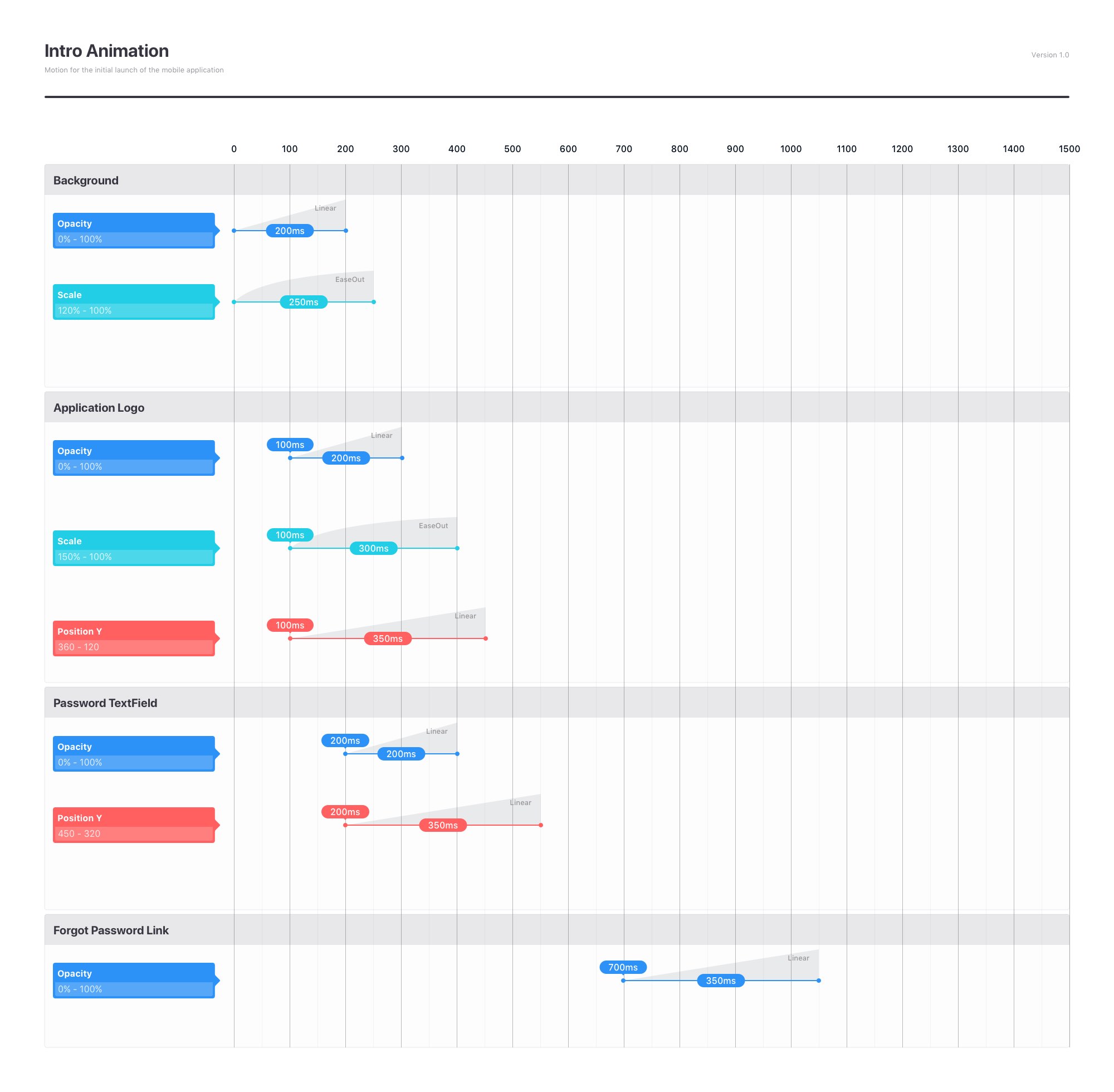
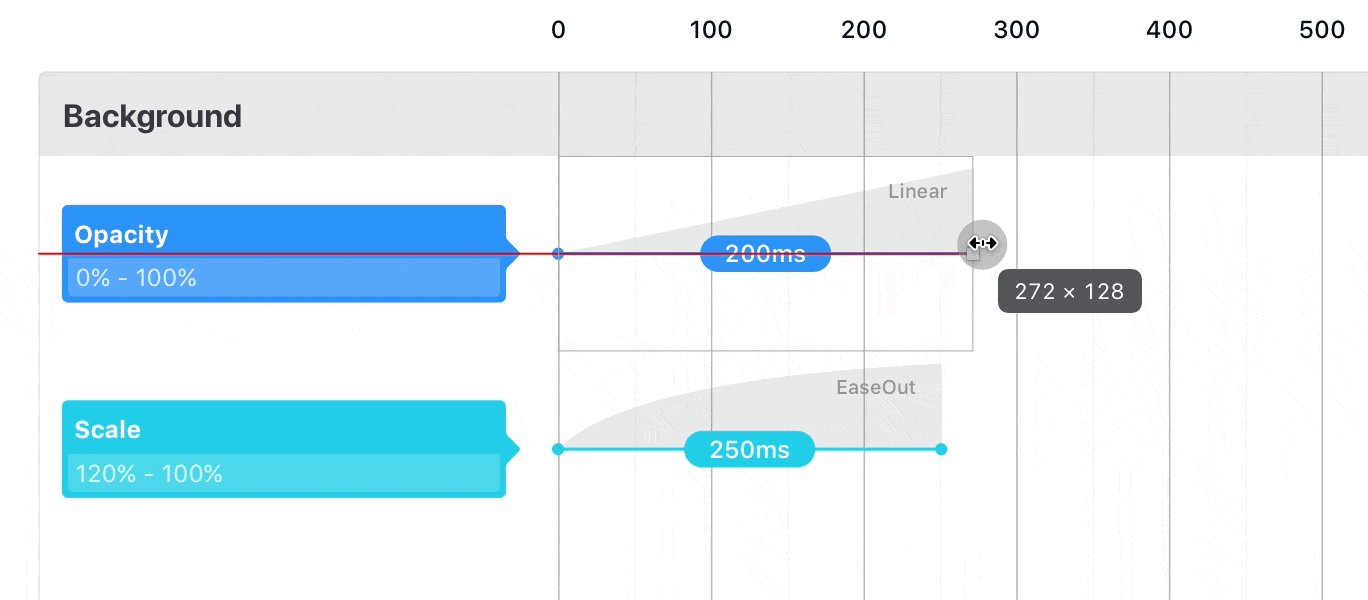
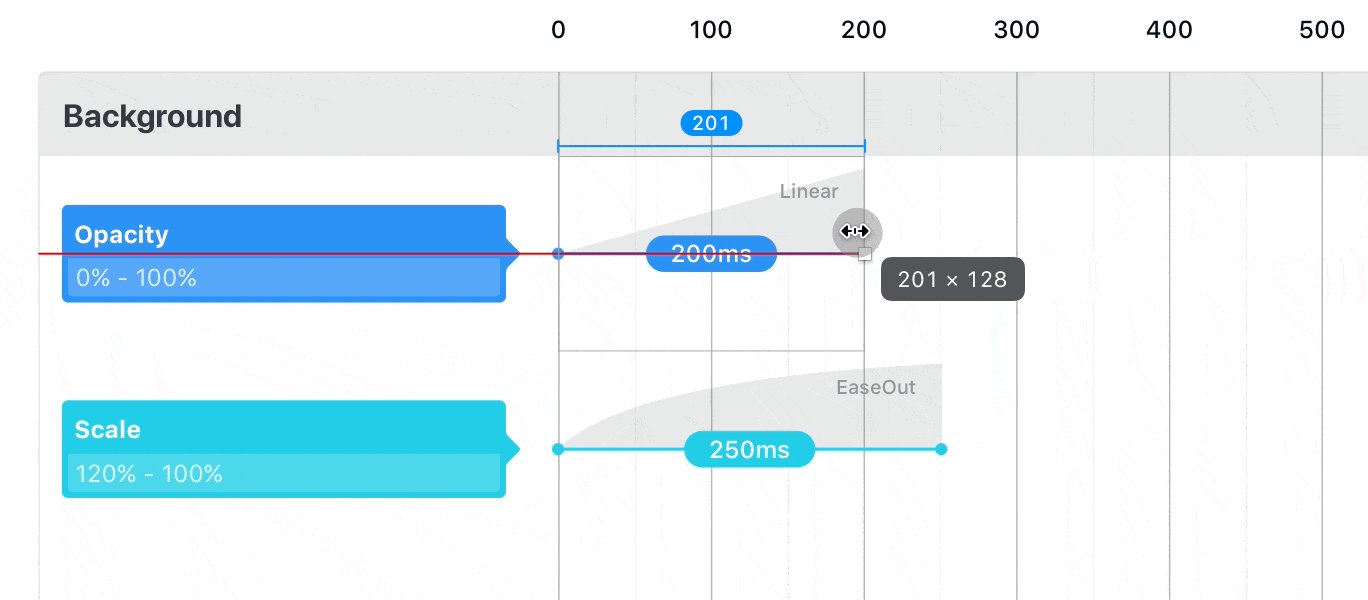
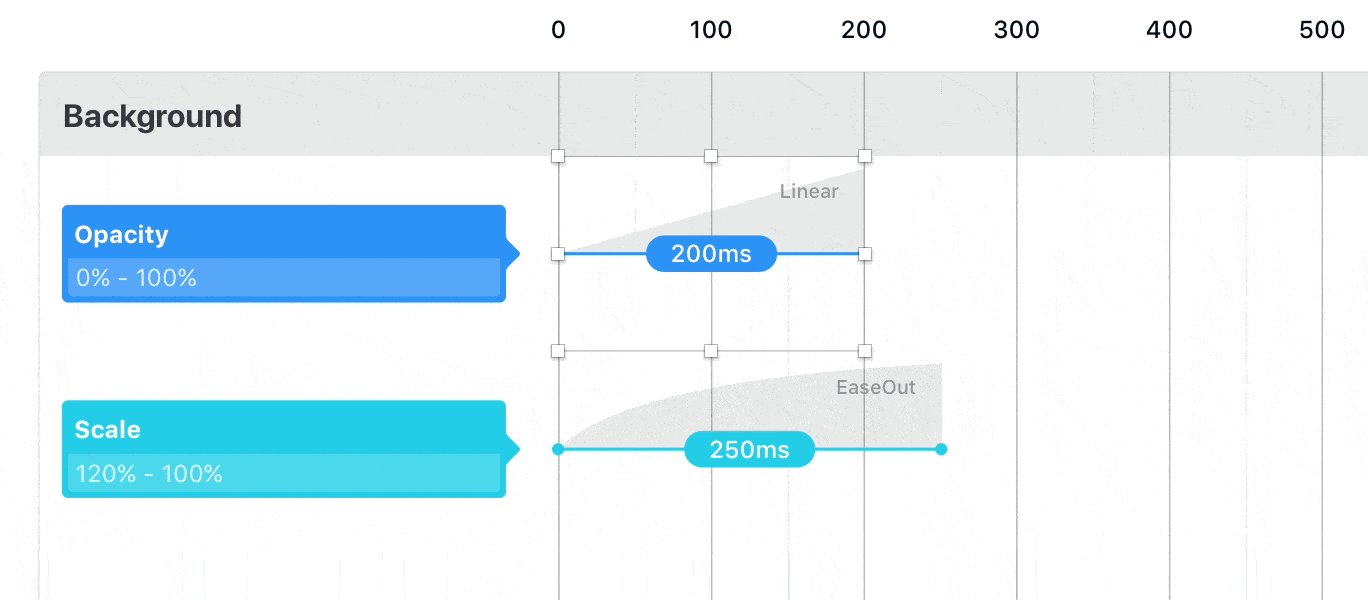
Motion Specs Template allows presenting all aspects of the animation in one image. This clarifies a lot. Specs include animated objects, motion properties, and their duration. All elements are presented in a timeline.

Preparing Specs in Sketch and Figma may be very convenient. You are able to visually present duration and choreography. With Motion Specs, your developers may quickly inspect the animation and implement it with the parameters you included in your design!
How to Prepare Motion Design Specs
Creating Motion Design Specs is easy. The key thing is to prepare the animated objects list (UI elements that are animated in the sequence) and, consequently, present every motion.
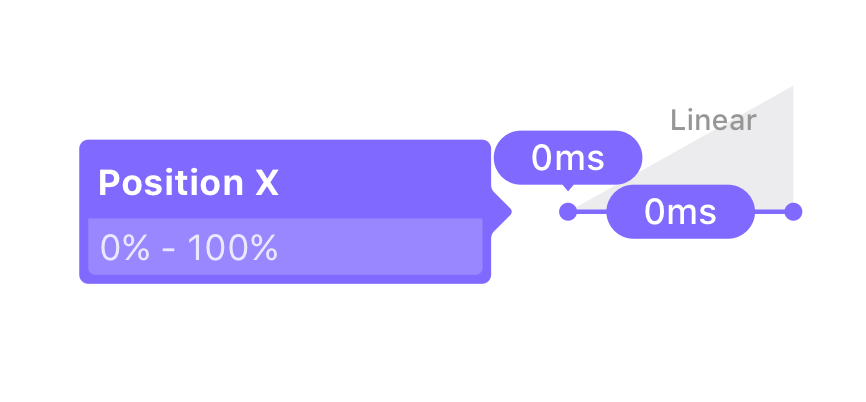
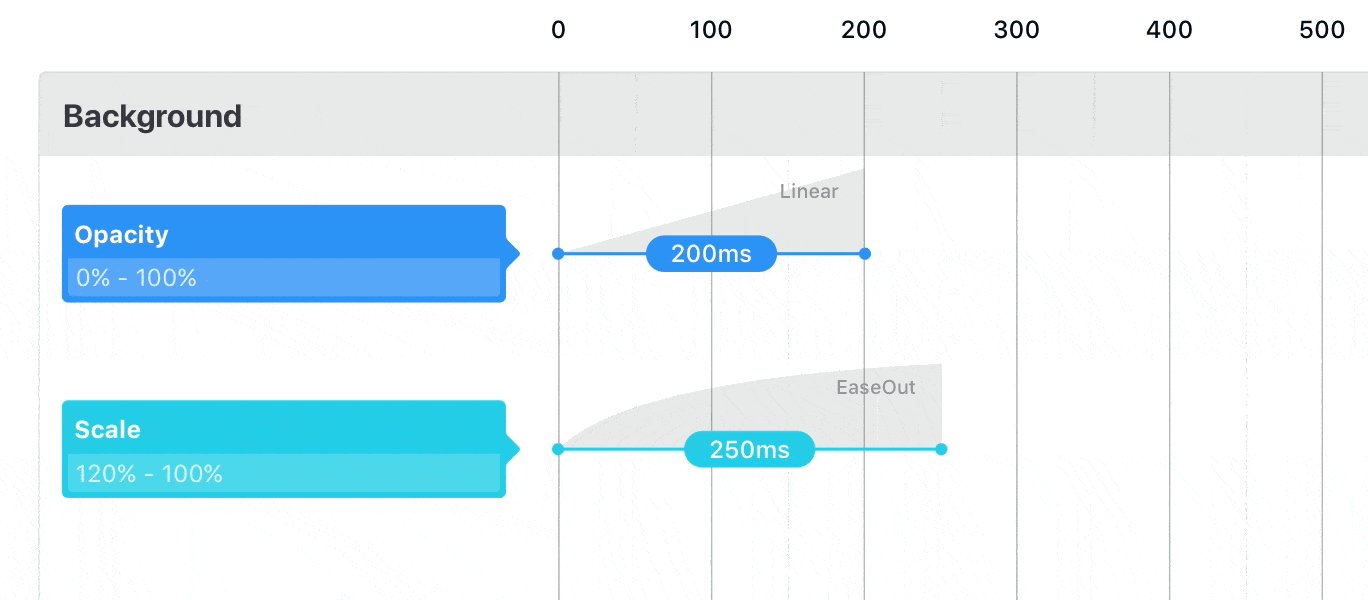
You have to specify all properties individually. This means preparing values for Position changes (X & Y axis), Scaling, Color, Opacity changes, etc.

Put every property on the timeline. There is no better explanation than showing the motion starting point and the duration visually. You may annotate the delay value to make it easier for developers to read.

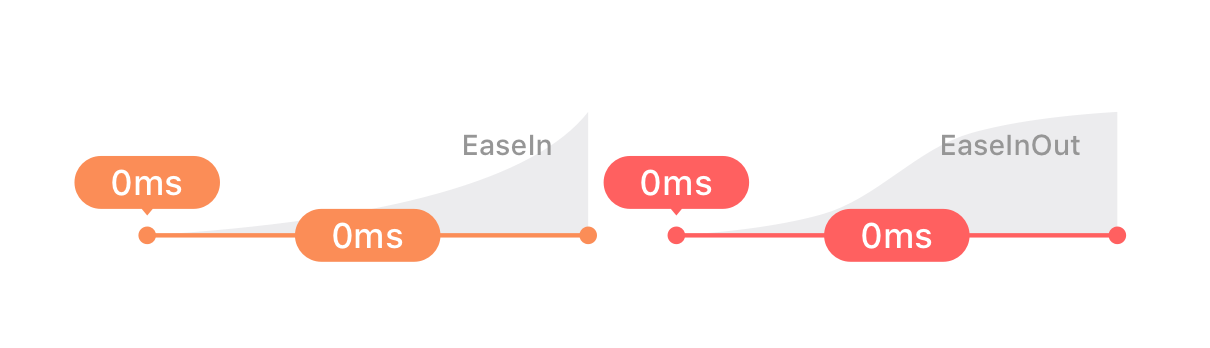
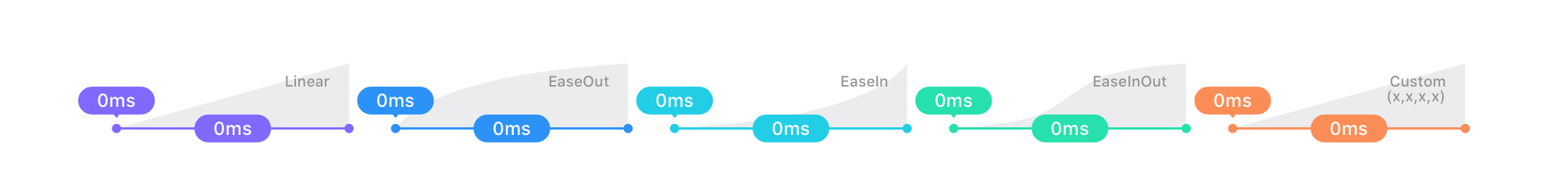
If the motion is not linear, you have to take care of the easing. There are multiple easing curves that may be implemented. If you use a custom one, prepare the parameters for the developers. If the easing curve is a standard one, simply describe it as “EaseIn” or “EaseOut,” etc.
Motion Specs with the Template
The images from the above samples were prepared with the Motion Specs Template for Sketch & Figma. The file is a part of UX Misfit Tools.
If you would like to start preparing specs for your team, feel free to use it to speed up your work with ready to use components.
Motion Specs 2.0 includes Sketch and Figma file. It may be used as a separate document or as Library.
It includes components for properties & motion duration.
 There are 4 easing curves templates predefined, so you may instantly use them in your documentation. If you need something more sophisticated, there is a template for custom easing too.
There are 4 easing curves templates predefined, so you may instantly use them in your documentation. If you need something more sophisticated, there is a template for custom easing too.
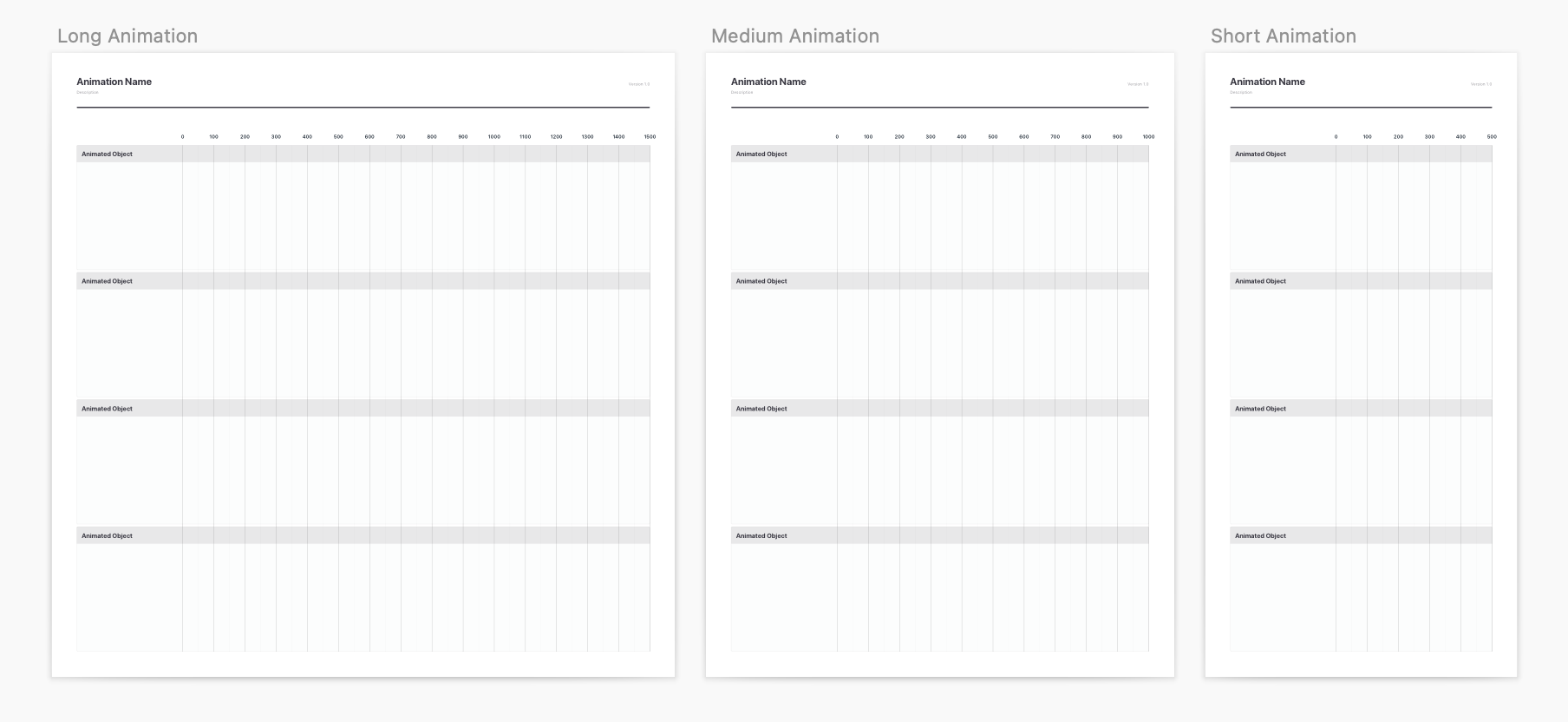
To make documentation preparation even faster, Motion Specs 2.0 includes 3 Timeline pages for Long, Medium, and Short animations. These templates also contain four sections of animated objects.

All components use smart Sketch & Figma techniques, so you can stretch them to adjust your needs. Thanks to using Shared Text & Layer Styles connected with Color Variables, you are able to customize the appearance of the Motion Specs. Thanks to this, you may even match brand or project colors.

If you need inspiration for the docs, there is also a sample specification file included, so you may immediately start playing with it to get started.
Why It Is Worth To Use The Template?
If you want your implemented UI animations to look like the ones prepared for Dribbble or Behance, there is no other way – you have to prepare specs. The best way to start is to use the template that was already used by other designers.
The template saves your time, so you do not have to reinvent the wheel. I have checked the resource with my file, and I am sure that it is easy to understand for developers.
Using your favorite design tool (Sketch, Figma) to prepare specs is very convenient. You use motion design documentation components just like the other elements of your design system UI library.
I spend hours of time to make Motion Specs not only easy to use but also aesthetic. Thanks to this, your docs will look elegant instantly.
How to get the template
You may get Motion Specs for Sketch & Figma here. The template is also a part of UX Misfit Tools, where members of Ultimate Access got full access to all UX/UI Resources.
Summing up
Great animations in live applications bring them to the next level of quality. The application looks professional and alive. Users love good micro-interactions.
You may prepare motion easily and turn it live quickly with your team, thanks to the Motion Specification.
By the way…
If you start a new project or would like to organize your UI Library in Figma — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Figma techniques — Component Properties, Variants, Auto Layout and more.See Prime in action.
To make it easier there is a gift 🎁 - Use UXMISFIT10 offer code to get 10% Off.

You can also Create User Flows faster in Figma & Sketch — With SQUID you can create User Flows directly in your favorite design tool. You may style them to your project brand within a couple of clicks. Prepare all kind of diagrams in minutes. See how it works.