Plenty of exciting news presented during this year’s Config conference. If you are curious about how they will impact your favorite design tool and, in the end, the entire workflow, just like last year – grab the mug of your favorite coffee and read the summary in just 3 minutes!
Config 2022 – What’s new
Here are the new ways you may work in Figma and Figjam. Some big features and small but clever improvements. Check them out!
Figjam updates:
- New Jira widgets – you may turn stickers into tickets or import issues as stickers. Jira sync and management directly in Figjam, that’s crazy!
- More widgets – similarly to Jira, widgets Asana & Github are now included in Figma’s collab tool.
- Widget Code Generator – Figma plugin that allows you to create a widget for Figjam. Looks impressive. I am really curious how it will work in reality.
Figma updates:
- Figma dark mode – the most visible update. Now you may change the theme of your favorite design tool!
- New Auto Layout UI – with new Auto Layout you may visualize spacing and manipulate them manually (also works for padding!), reverse order of elements, properties panel was updated, etc.
- Absolute positioning (Auto Layout) – now, you do not have to create additional frames to position elements over other elements in Autolayout.
- Negative spacing between items (Auto Layout)– no need to create workarounds. Very simple and powerful.
- Variable font support in Figma – use the full potential of variable fonts directly in the design tool. Control weight, width, and optical size (or set it automatically).
- Improved outline mode – you may grab elements in the background. To quickly toggle outline mode use CMD+Y shortcut.
- Individual strokes – simply add a stroke to each edge separately! Great way to build tabs, selections, etc.
- Spring animations – prototypes with smart animate got a new option to make the design feel alive.
- Component props for variants – create variants within a component itself. No need to create extra variants. You configure properties like nested components or visibility without creating an additional grid of components within variants.
- Spotlight – easier way to be followed by other users in Figma

Get Free Chapter
15,000+ designers are already subscribed (no spam! Only design tips, tutorials + design resource news).
Join now, get the free chapter of my eBook right to your inbox. With these tactics, you will solve common design issues with ease.
Sign up - Get Free Chapter
More Figma updates introduced recently
Before config, there were lots of nice improvements introduced in Figma. Make sure to check them too!
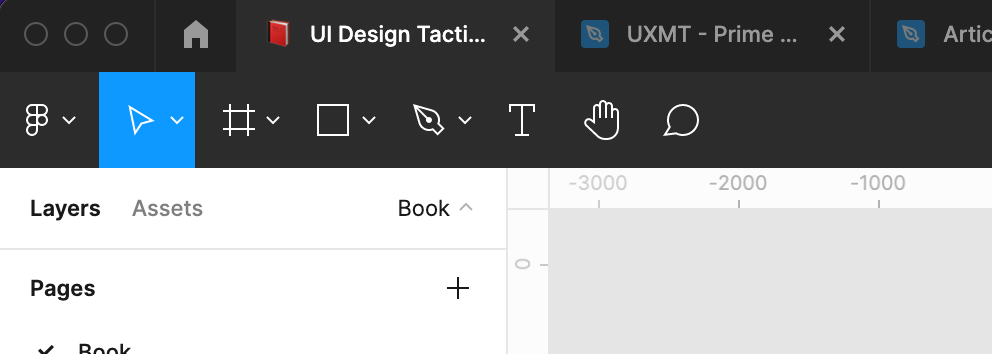
Icons in tabs like in a browser – you can see thumbnail icons near to document title in the Figma tab bar. The default version help to distinct Figma files from Figjam documents. However, you are free to use emojis to help recognize specific files in your organization or project. Just place emoji at the beginning of your document name.

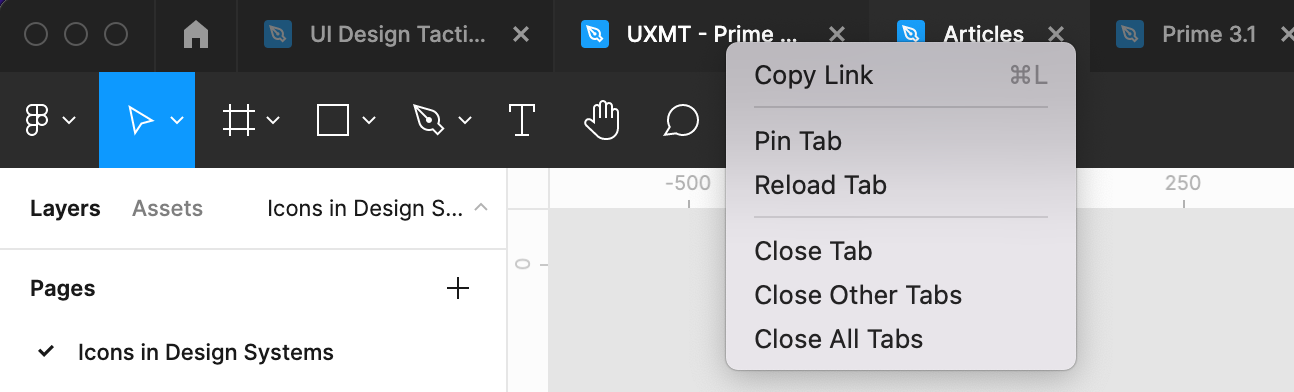
Pin tabs – right-click on a frequently used document to reveal a menu with a pin option. Now your document will be attached to the right side of the tabs and always be there when you need it.

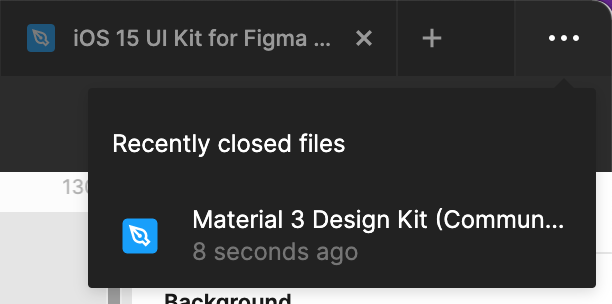
Recently closed documents – Do you know this feeling when you accidentally close a document, and you want to reopen it? Now there is a simple way to do that. Just click the 3 dot menu in the top right corner and reveal the list of recently closed files. It’s that simple.

Summing up
Figma is boosting the tools rapidly with bold improvements. Still, they are simple and easy to use but constantly gain more and more power to help us build all kinds of digital things.
What is your favorite update? Feel free to share your thoughts in the comments!
By the way…
If you start a new project or would like to organize your UI Library in Figma — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Figma techniques — Component Properties, Variants, Auto Layout and more.See Prime in action.
To make it easier there is a gift 🎁 - Use UXMISFIT10 offer code to get 10% Off.

You can also Create User Flows faster in Figma & Sketch — With SQUID you can create User Flows directly in your favorite design tool. You may style them to your project brand within a couple of clicks. Prepare all kind of diagrams in minutes. See how it works.




