Figma is a great tool by itself. However, you may quickly add new features to it, thanks to plugins. Let me show you the collection of some that you might not discover yet.
Grab the mug of your favorite coffee, and let’s dive into it!
Icon Scaling
![]() Select icons you want to generate. Nearby in the panel, you have sizing options (the ones the plugin will generate). You may also choose weight.
Select icons you want to generate. Nearby in the panel, you have sizing options (the ones the plugin will generate). You may also choose weight.
You may export selected icons with the plugin too. It generates pdf & SVG
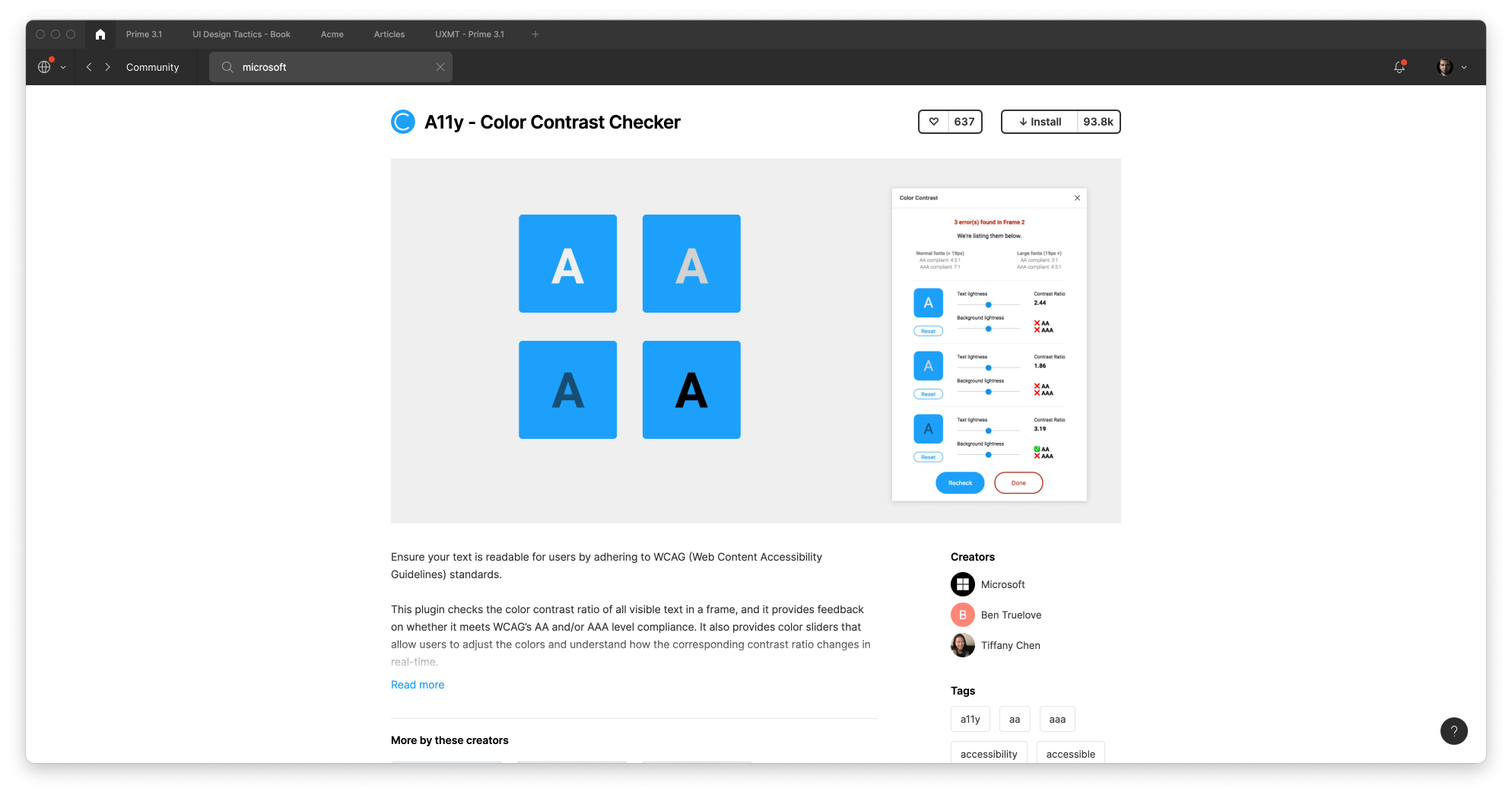
A11y – Color Contrast Checker
 There are many tools for validating if your design matches WCAG guidelines. This plugin is surely worth trying.
There are many tools for validating if your design matches WCAG guidelines. This plugin is surely worth trying.
Get A11y – Color Contrast Checker
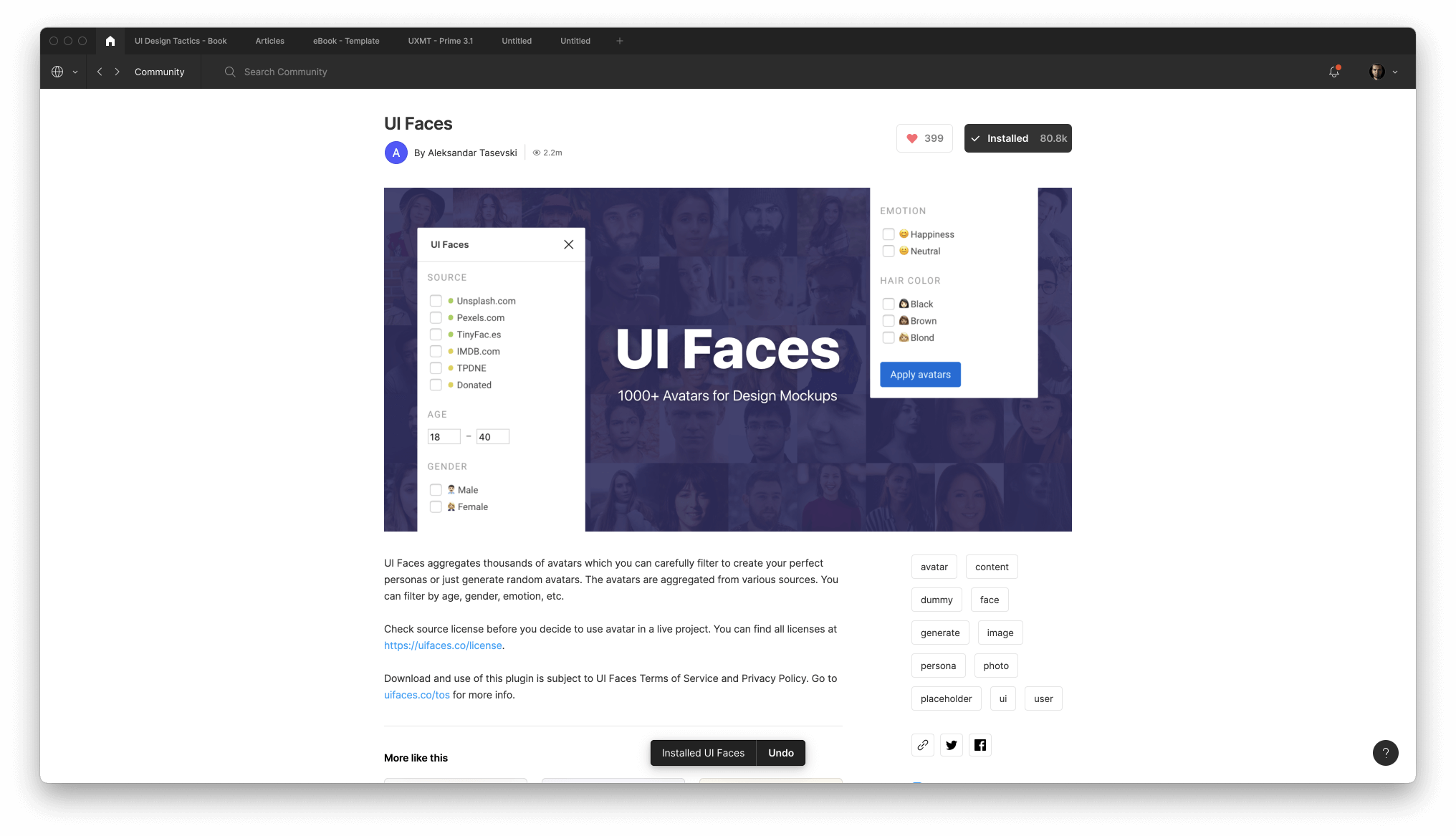
UI Faces
 We all waste lots of time searching for avatar placeholders in our designs. With this little plugin, you may insert the needed image within seconds. Real time-saver!
We all waste lots of time searching for avatar placeholders in our designs. With this little plugin, you may insert the needed image within seconds. Real time-saver!
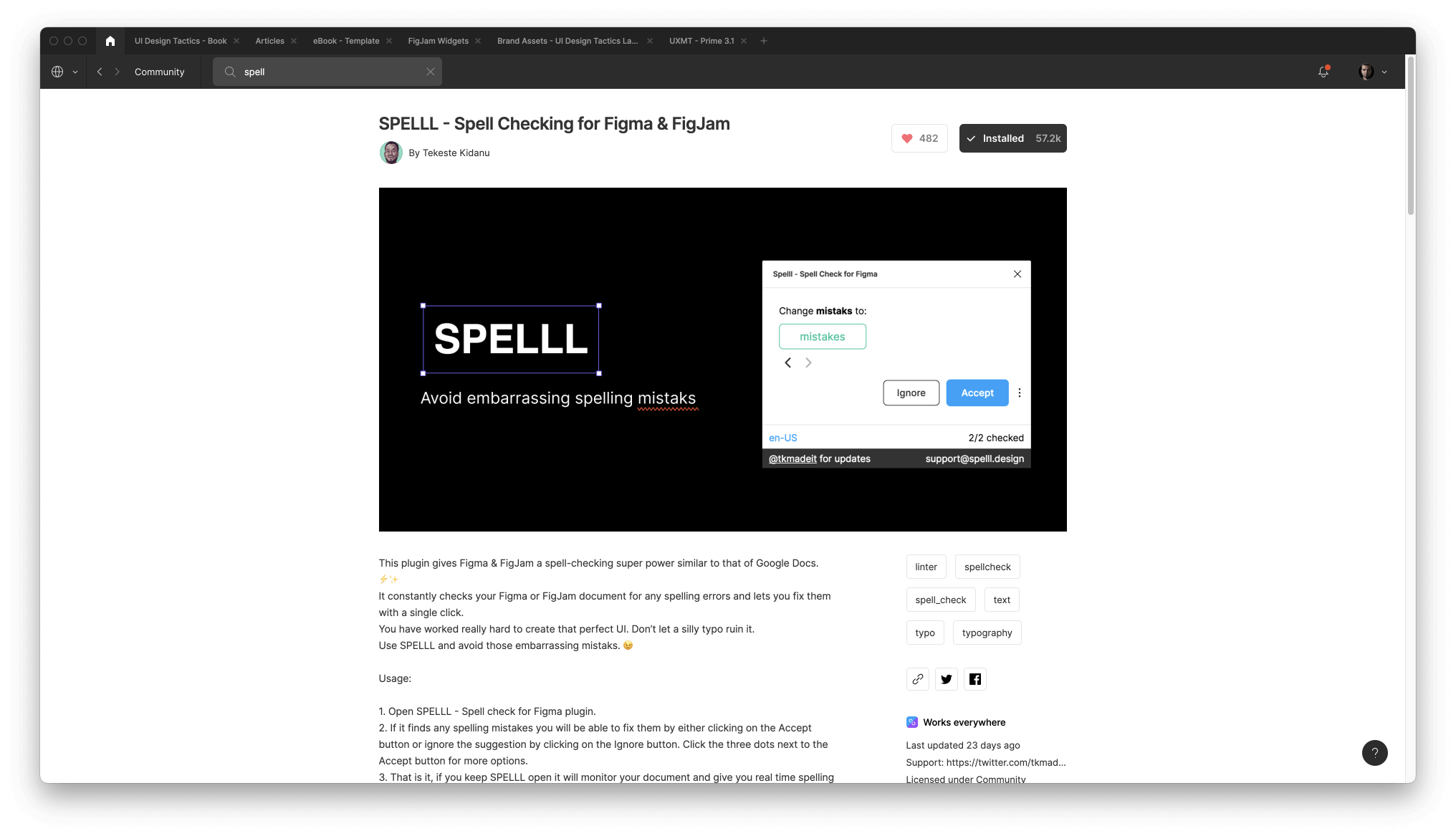
SPELLL
 I love to use Grammarly to check all kinds of my writings. This plugin brings some similar experiences right into Figma and Figjam. Never make a typo in your designs again!
I love to use Grammarly to check all kinds of my writings. This plugin brings some similar experiences right into Figma and Figjam. Never make a typo in your designs again!
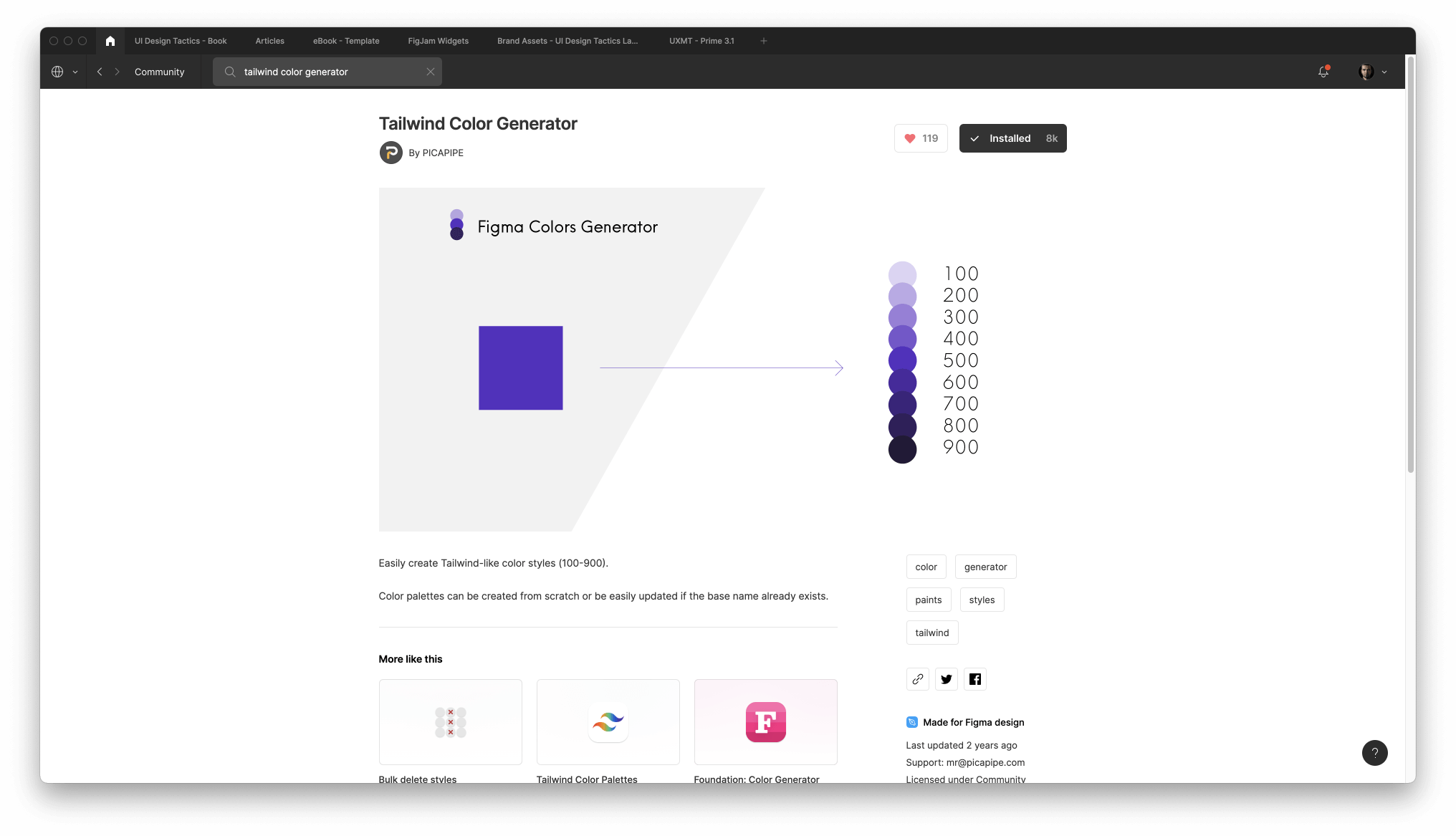
Tailwind Color Generator
 Troubles with finding the right colors? Generate monochromatic palettes in seconds. Thanks to this, you may generate an entire palette for your design system.
Troubles with finding the right colors? Generate monochromatic palettes in seconds. Thanks to this, you may generate an entire palette for your design system.
Get Tailwind Color Generator Plugin
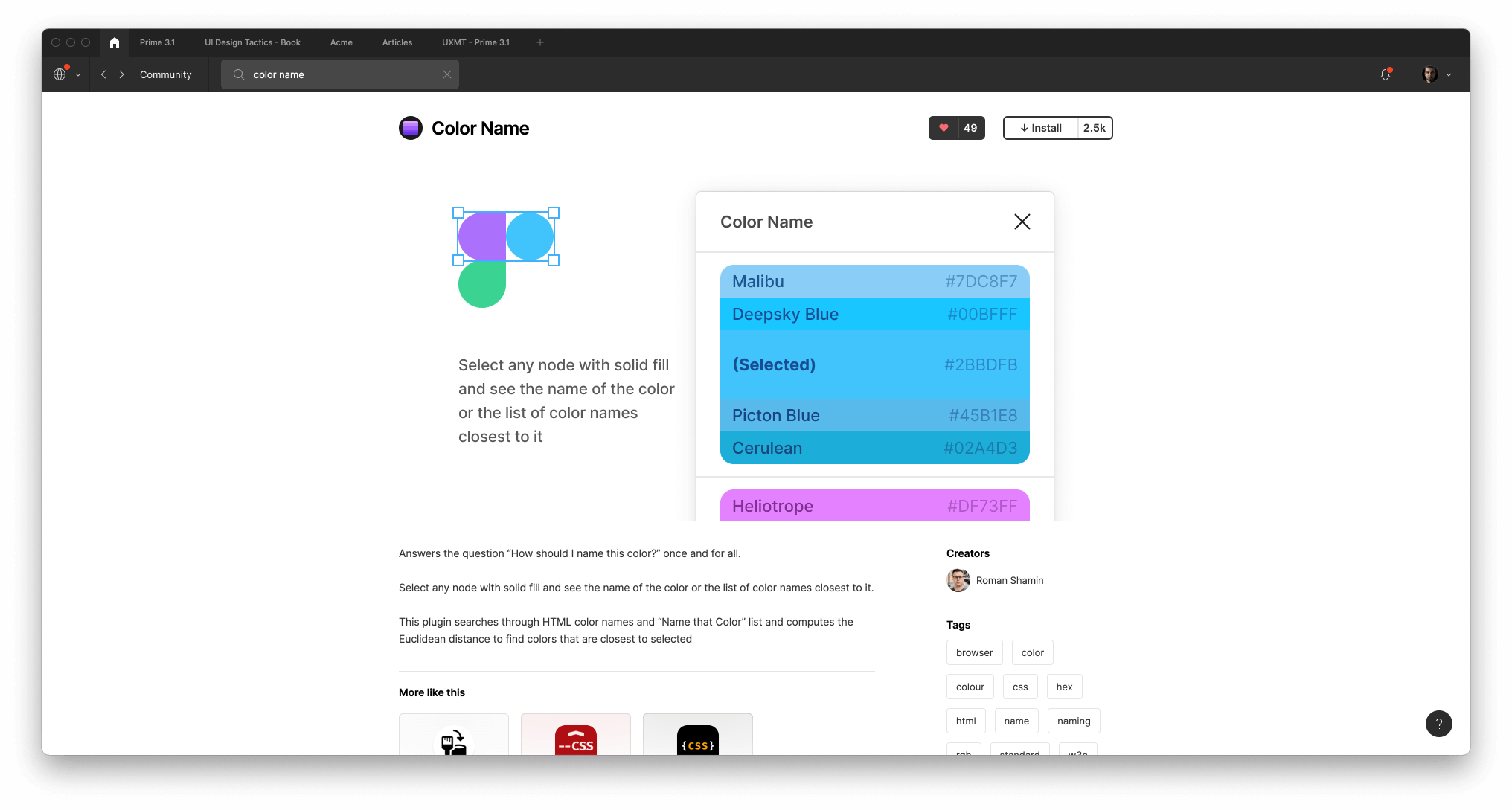
Color Name
 Ok, so you already generated some tones but do not know how to name them in the design system? Try this plugin.
Ok, so you already generated some tones but do not know how to name them in the design system? Try this plugin.
Select the object with solid fill and check the name of the color or the list of suggested similar color names.
The plugin searches through HTML color names and “Name that Color” to help you find names of tones that are closest to the selected one.

Get Free Chapter
15,000+ designers are already subscribed (no spam! Only design tips, tutorials + design resource news).
Join now, get the free chapter of my eBook right to your inbox. With these tactics, you will solve common design issues with ease.
Sign up - Get Free Chapter
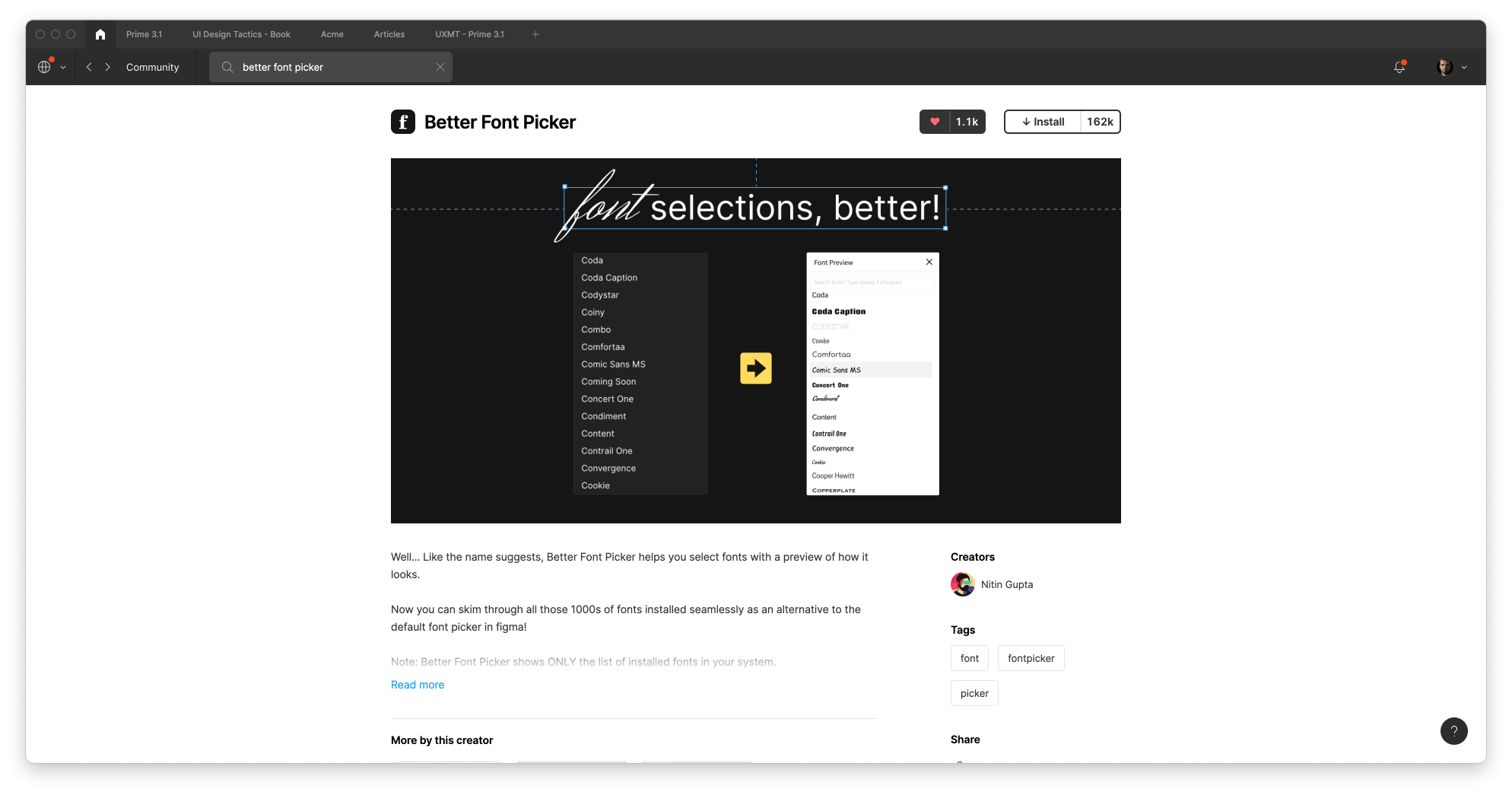
Better Font Picker
 So you have set your color. Now it is time for text styles. If you have trouble with picking the font based only on its name, this plugin renders the name of the typeface with its font.
So you have set your color. Now it is time for text styles. If you have trouble with picking the font based only on its name, this plugin renders the name of the typeface with its font.
The plugin shows only the list of installed fonts in your system.
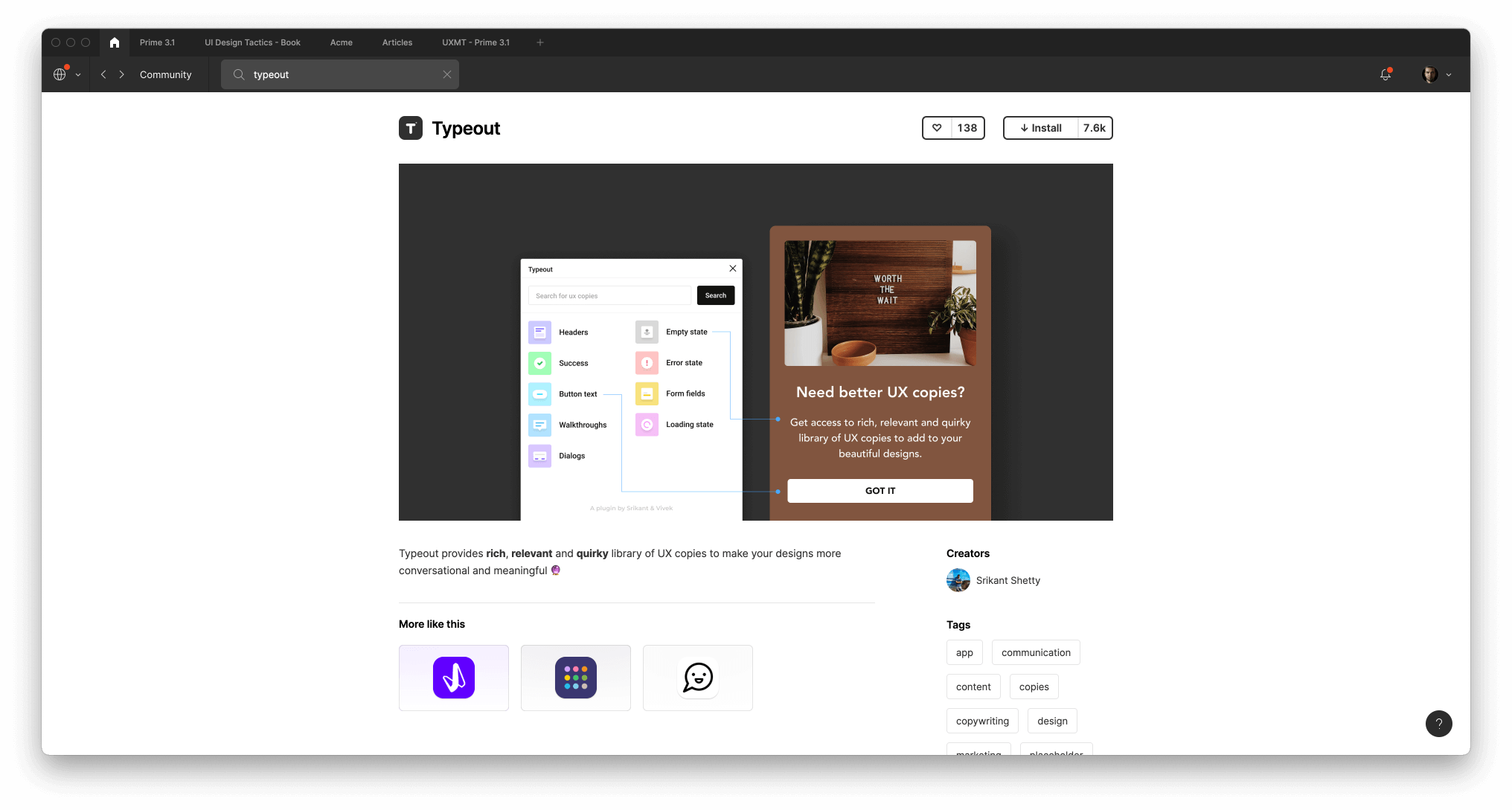
Typeout
 Do not waste time writing a UX microcopy. The plugin includes a vast library of UX copies to make your mockups more meaningful.
Do not waste time writing a UX microcopy. The plugin includes a vast library of UX copies to make your mockups more meaningful.
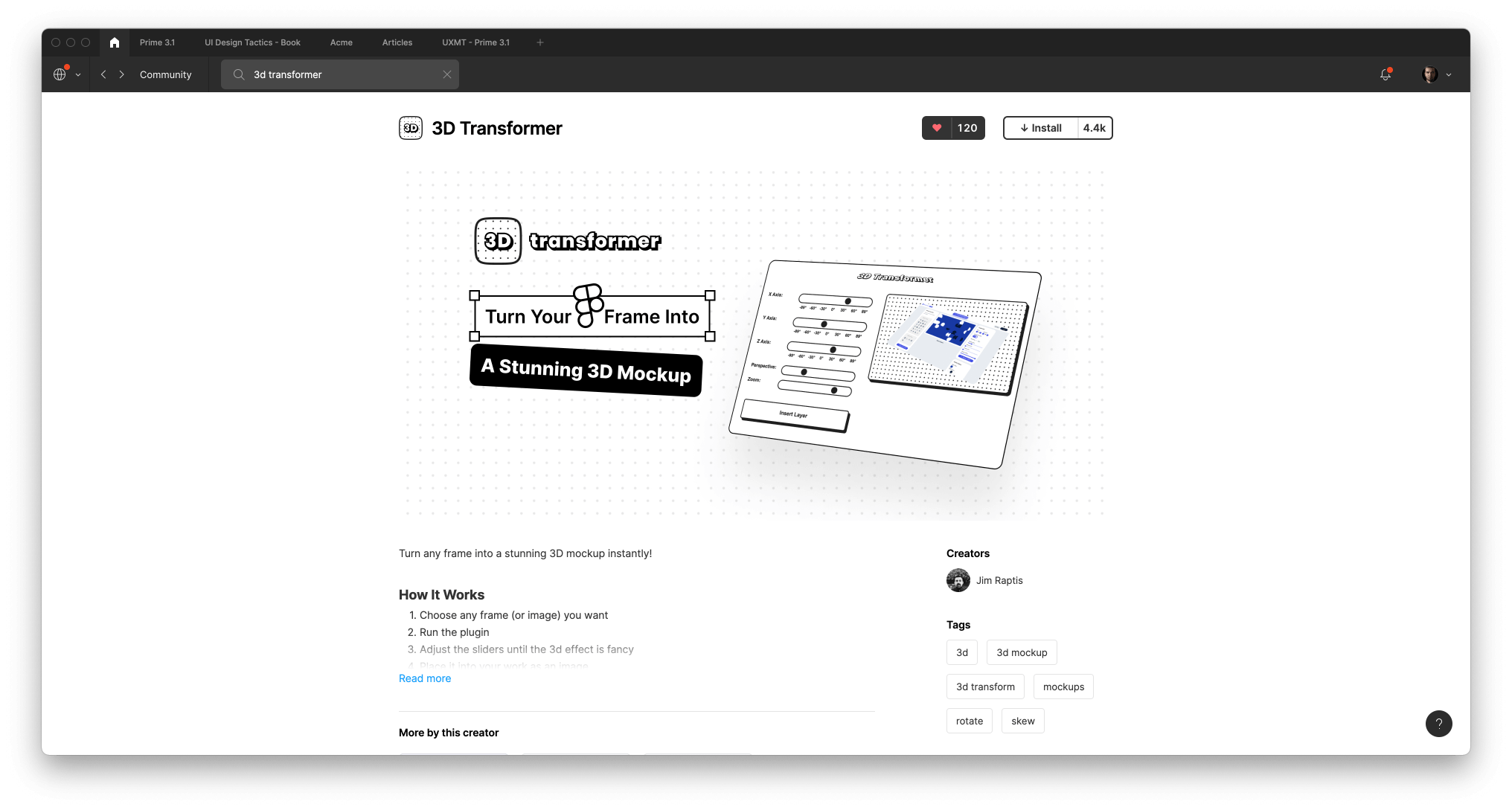
3D Transformer
 Would like to add some 3D effects to your mockups. You must experiment with this one. Just select the frame or image in Figma, run the plugin, and adjust 3d effect with sliders. Voila!
Would like to add some 3D effects to your mockups. You must experiment with this one. Just select the frame or image in Figma, run the plugin, and adjust 3d effect with sliders. Voila!
Easometric
 Everyone loves isometric shapes. Create them faster with this plugin —the Easometric plugin using SSR30⁰ – the most popular and flexible method of creating isometric artworks.
Everyone loves isometric shapes. Create them faster with this plugin —the Easometric plugin using SSR30⁰ – the most popular and flexible method of creating isometric artworks.
Never create isometric shapes manually!
Watch Figma plugins live
Feel free to watch all of the presented plugins in the video presentation below:
Summing up
Figma Community includes a vast collection of plugins and useful resources. Do not forget to like the one you use and leave a comment to support creators. We may work more conveniently thanks to them!
By the way…
If you start a new project or would like to organize your UI Library in Figma — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Figma techniques — Component Properties, Variants, Auto Layout and more.See Prime in action.
To make it easier there is a gift 🎁 - Use UXMISFIT10 offer code to get 10% Off.

You can also Create User Flows faster in Figma & Sketch — With SQUID you can create User Flows directly in your favorite design tool. You may style them to your project brand within a couple of clicks. Prepare all kind of diagrams in minutes. See how it works.




