Working in Figma is a real pleasure. The tools are intuitive, fast, and responsive. While the tool is easy to use, it has many hidden but powerful features to discover. Even if you feel comfortable using it every day, you may boost your workflow with these extra 10 tips. Let’s dive into them!
Tip 1: Create Squircles with ease
Do you know the shape of iOS App Icons? They are not standard rounded rectangles. They are squircles. This type of shape is more and more popular in UI design. I have even called this trend Squirclemorphism.
Have you ever wondered how to create this type of shape in Figma? It is insanely simple. Just take a look:
![]()
Go to radius settings in the right panel and click the option to display separate corners. Now click the menu icon, and you will notice the option to create a squircle radius. iOS like shapes are also marked on the selector.
Tip 2: Enter the name of color instead of HEX
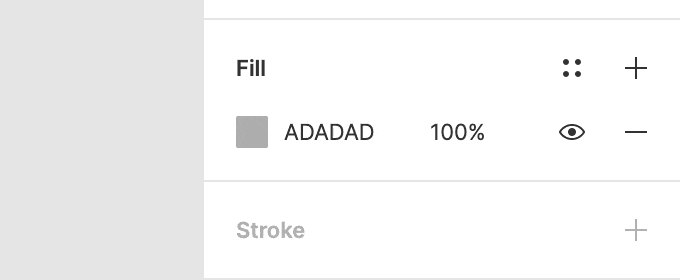
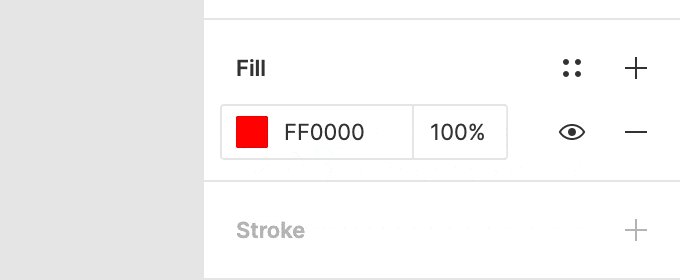
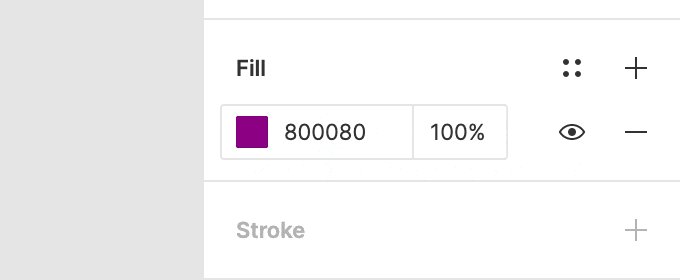
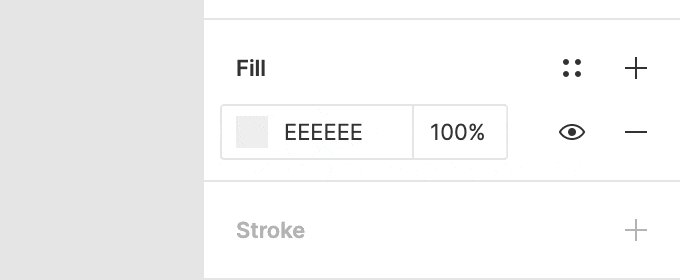
I prefer to use HSB or HSL for picking colors. However, Figma has got a funny hidden feature. Type the name of a color in the input where usually HEX value appears. Here is the sample result:

This feature brings a lot of fun to design. I am curious if you will find some surprising names connected to color!
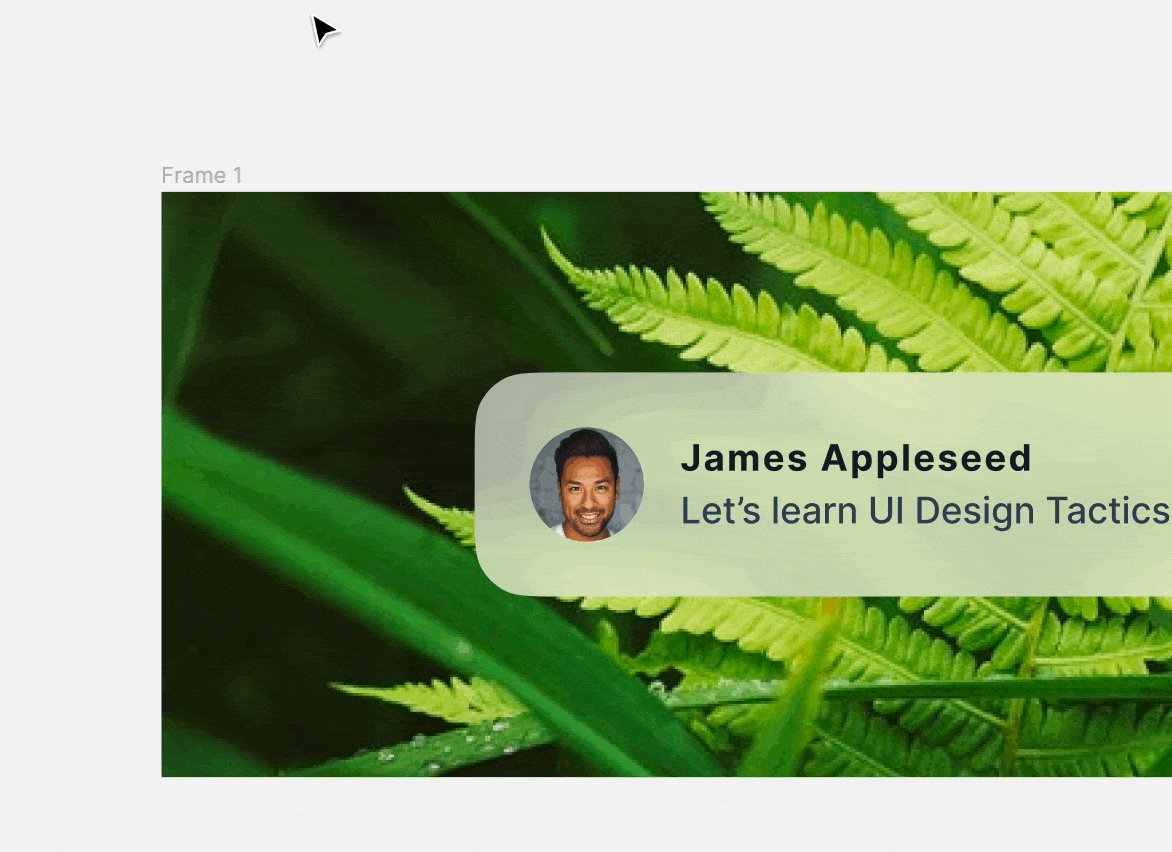
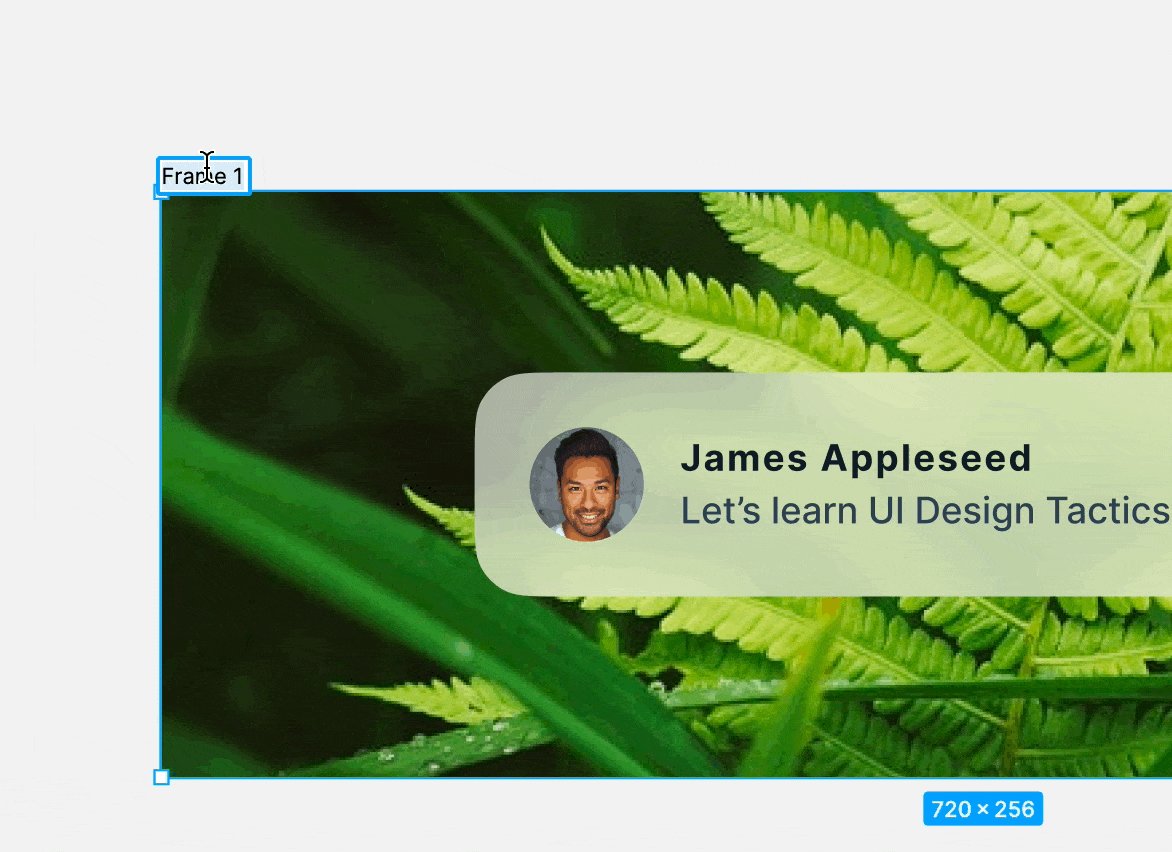
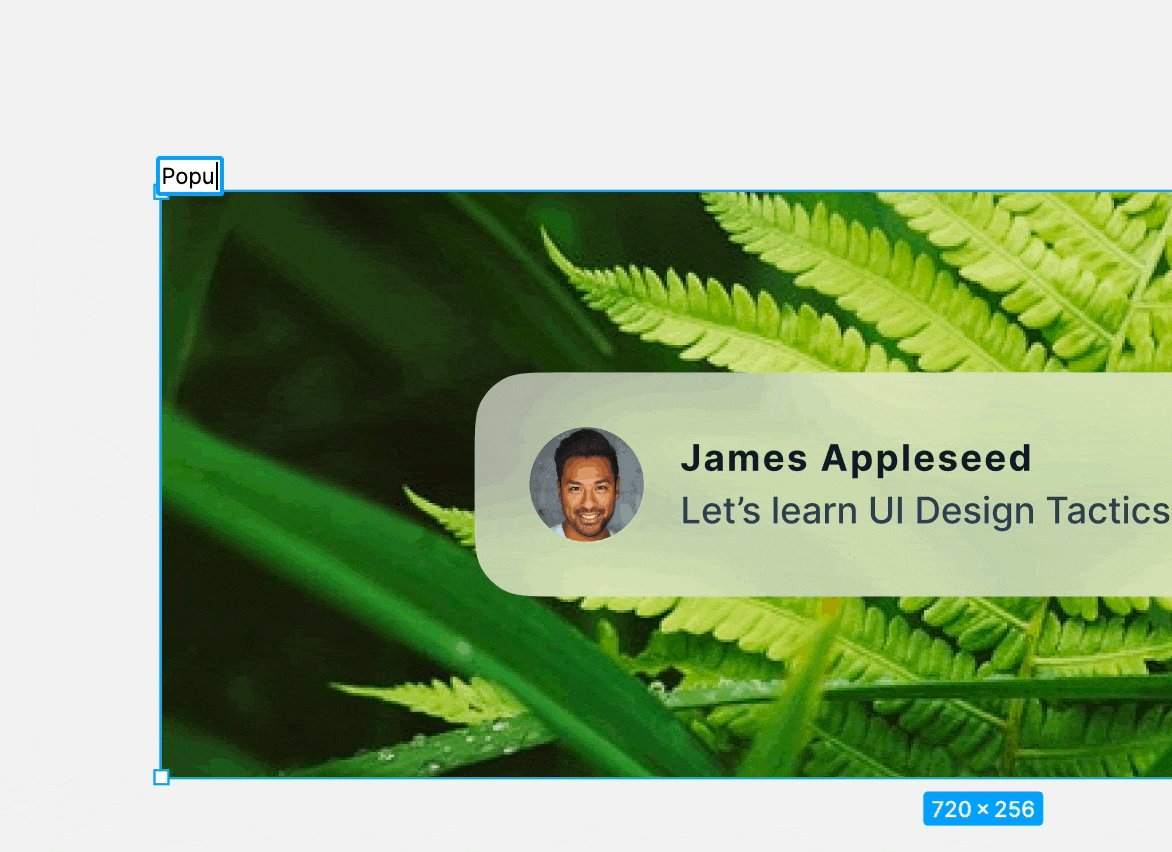
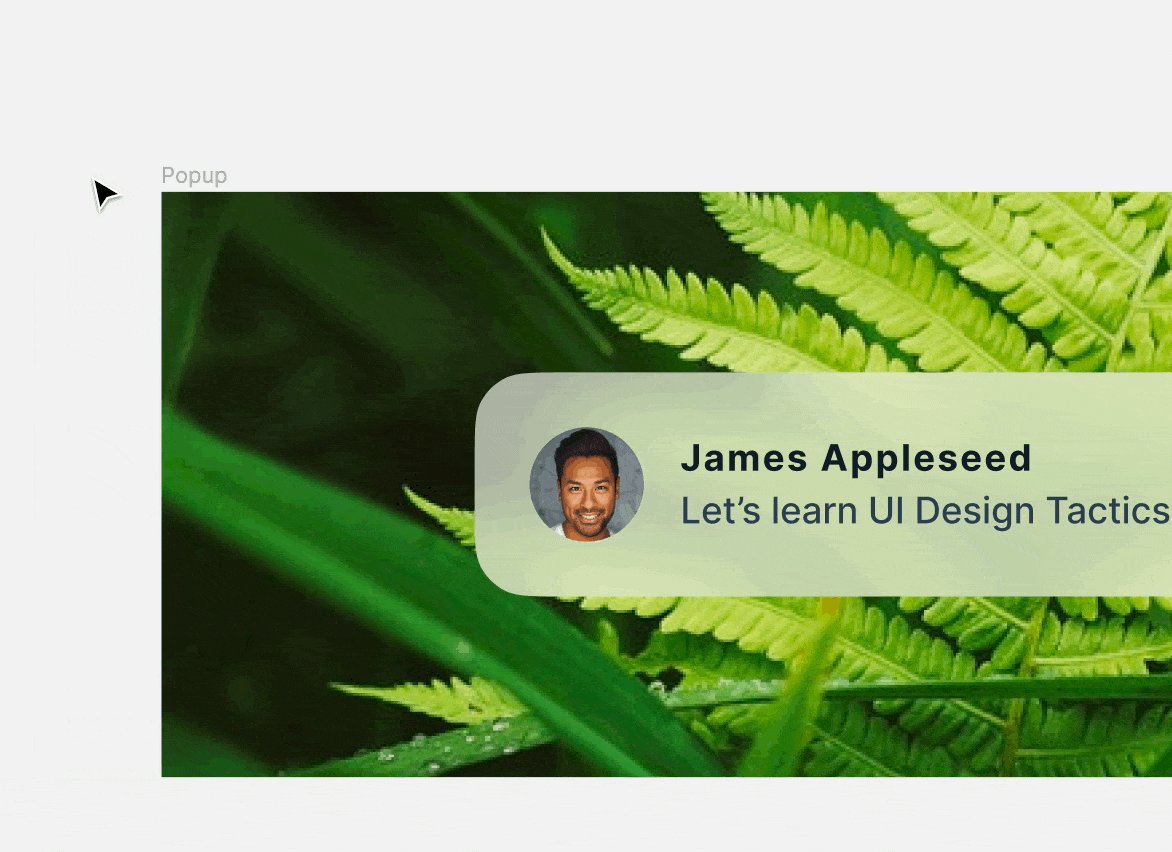
Tip 3: The quickest way to rename frames
You probably rename frames by selecting the one you want to modify and use the “CMD+R” shortcut. However, you may also double-click on the frame name on the canvas… and you are ready to update it! So intuitive!

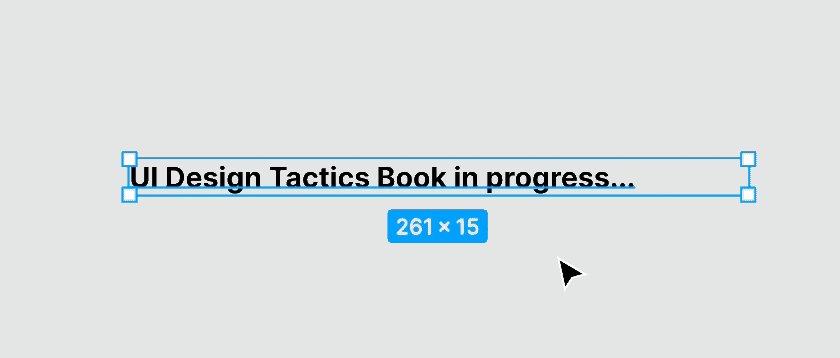
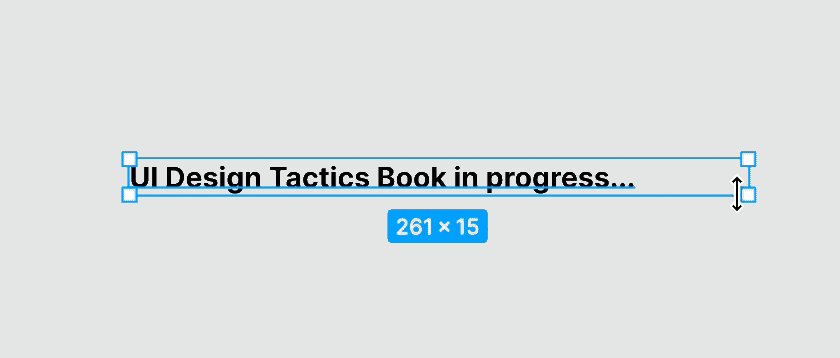
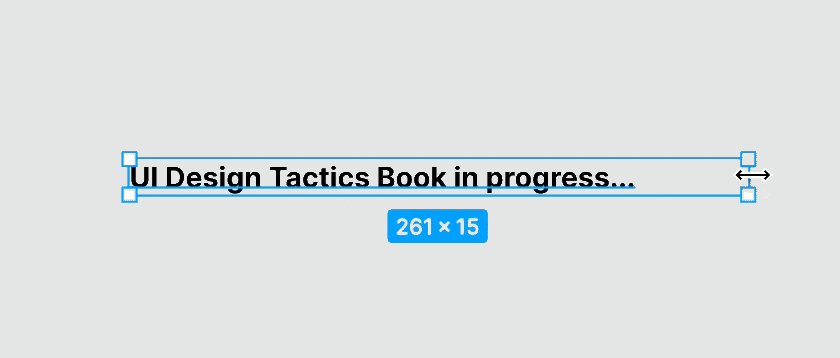
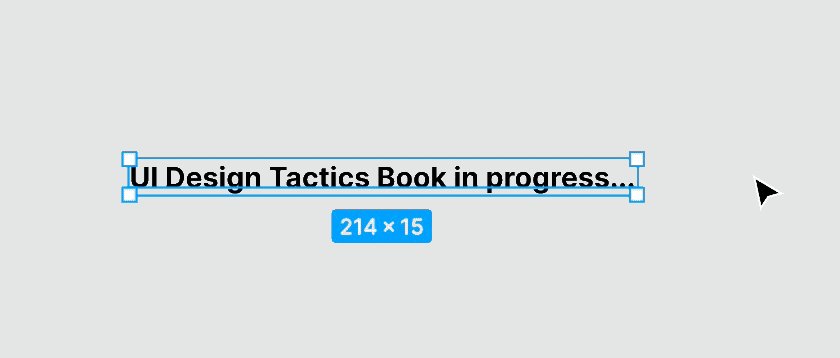
Tip 4: Adapt Text Layer size to the content
If you want to change text layer size to have the same width as its content, there is a really quick way to do that. Just double-click the right edge of the layer and see magic happens!

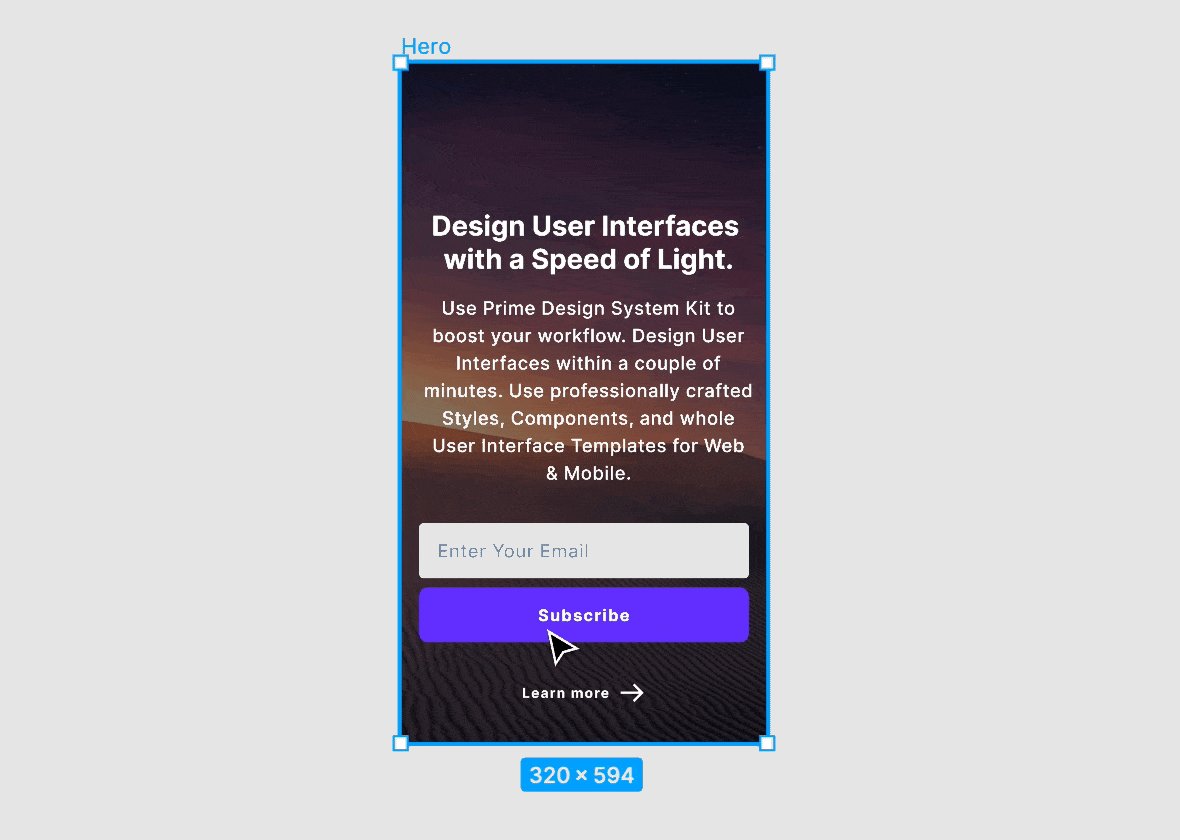
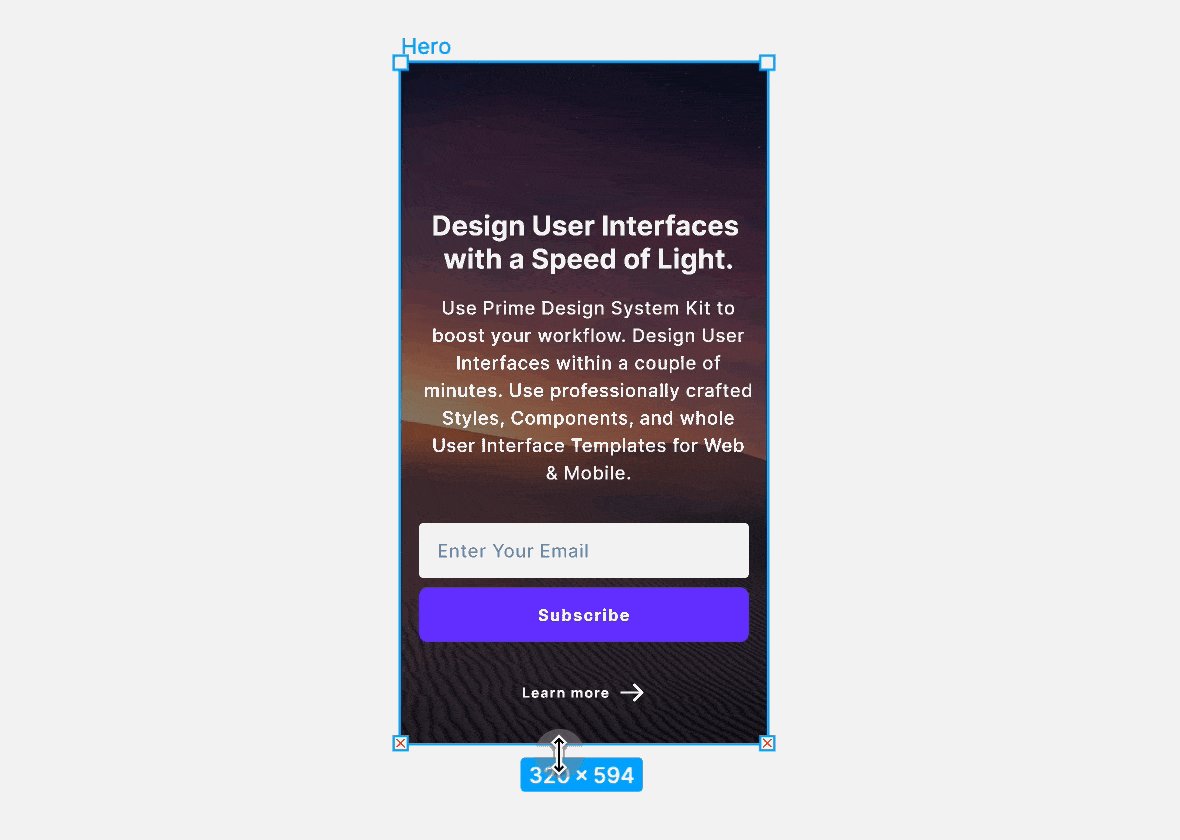
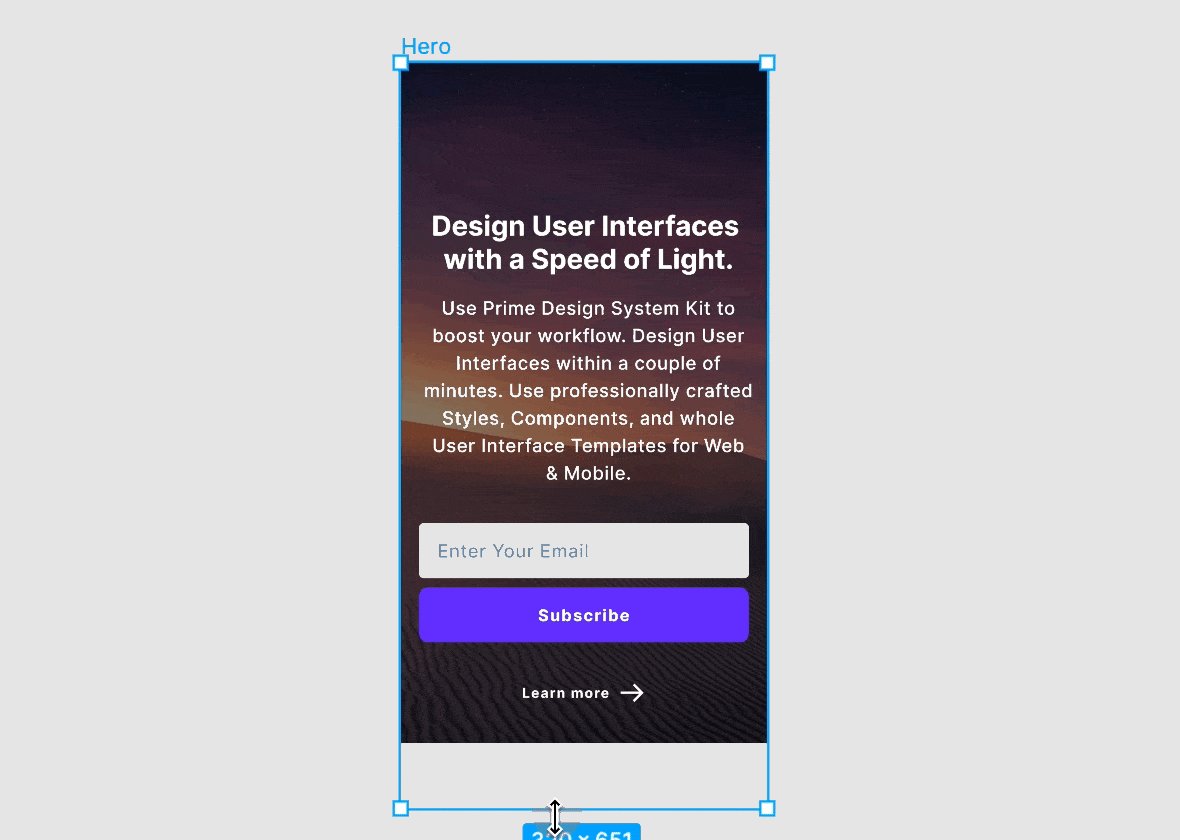
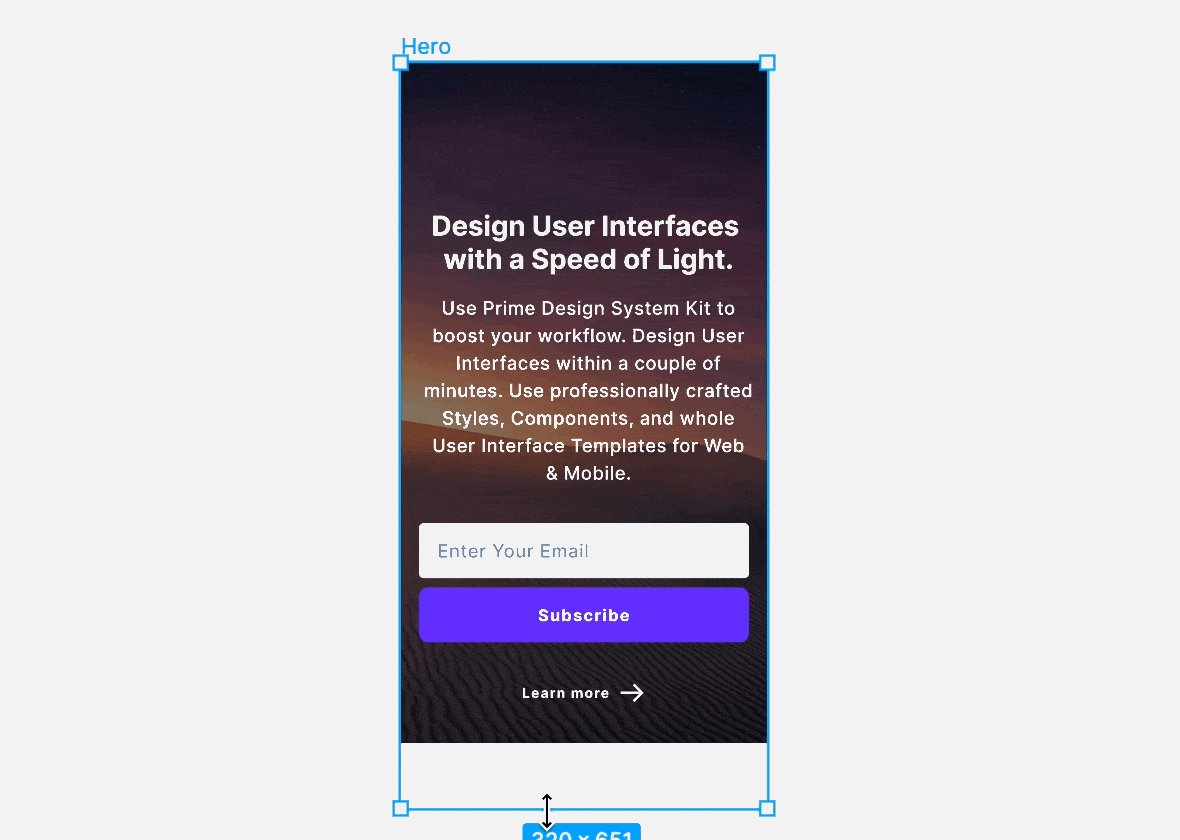
Tip 5: Ignore constraints while resizing the frame
When I started my Figma journey, resizing frames frustrated me because all elements expanded or collapsed while resizing their parent frame. However, I have quickly found the solution.

While dragging the edge of the frame to resize, hold the “CMD” key. Thanks to this, constraints will be ignored, and you will be able to change the width or height of the frame freely. Elements inside will be untouched.
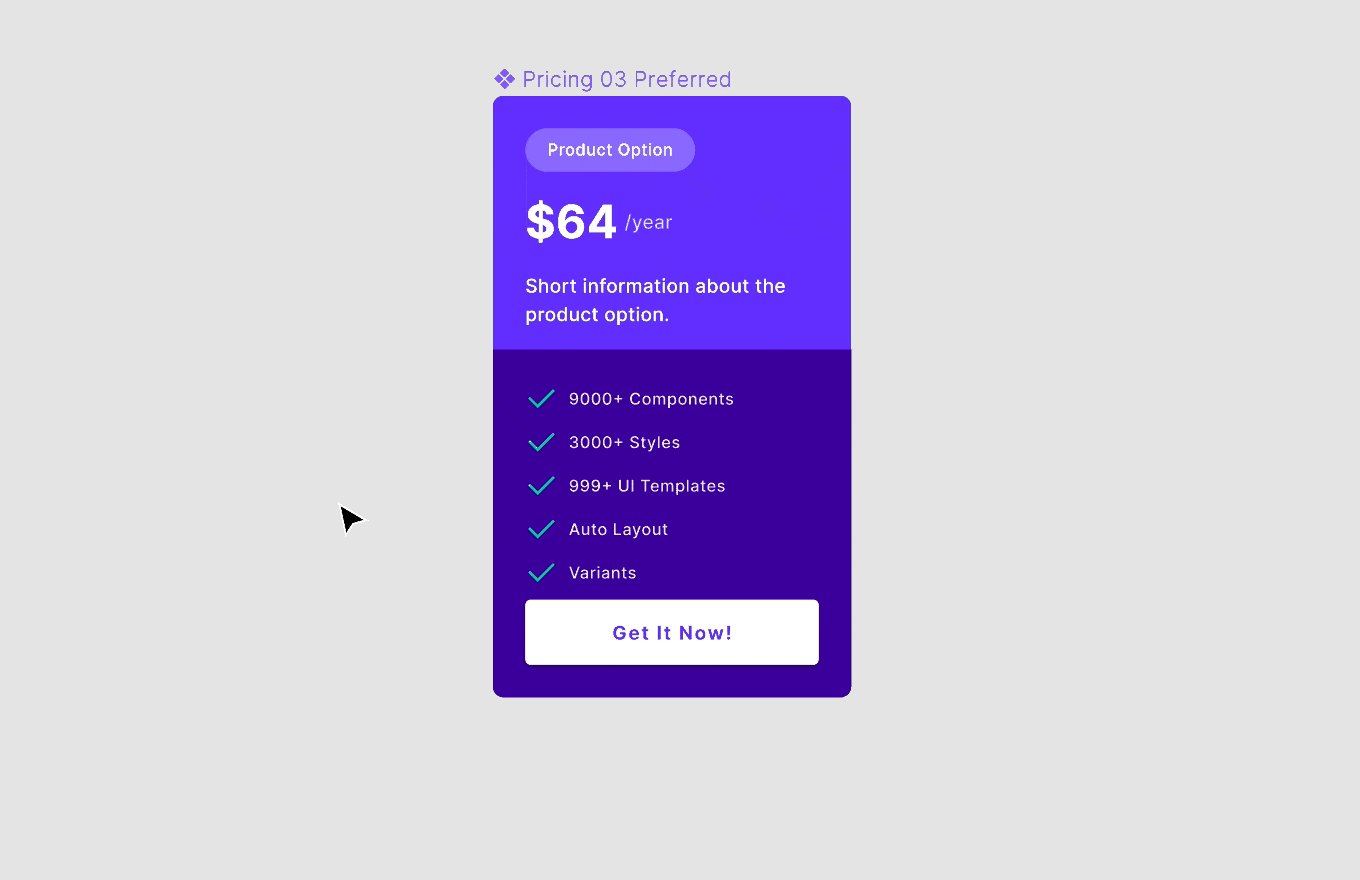
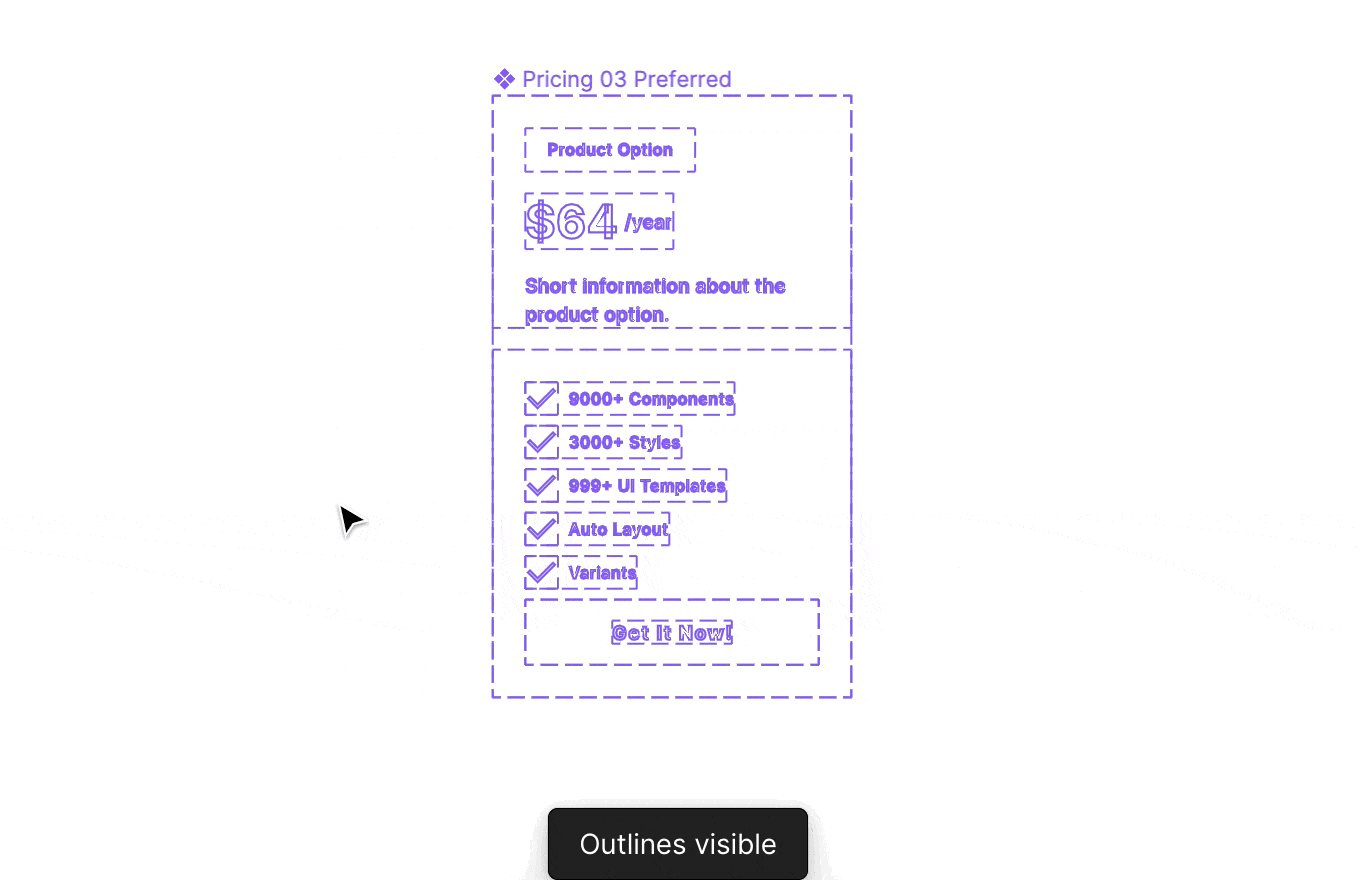
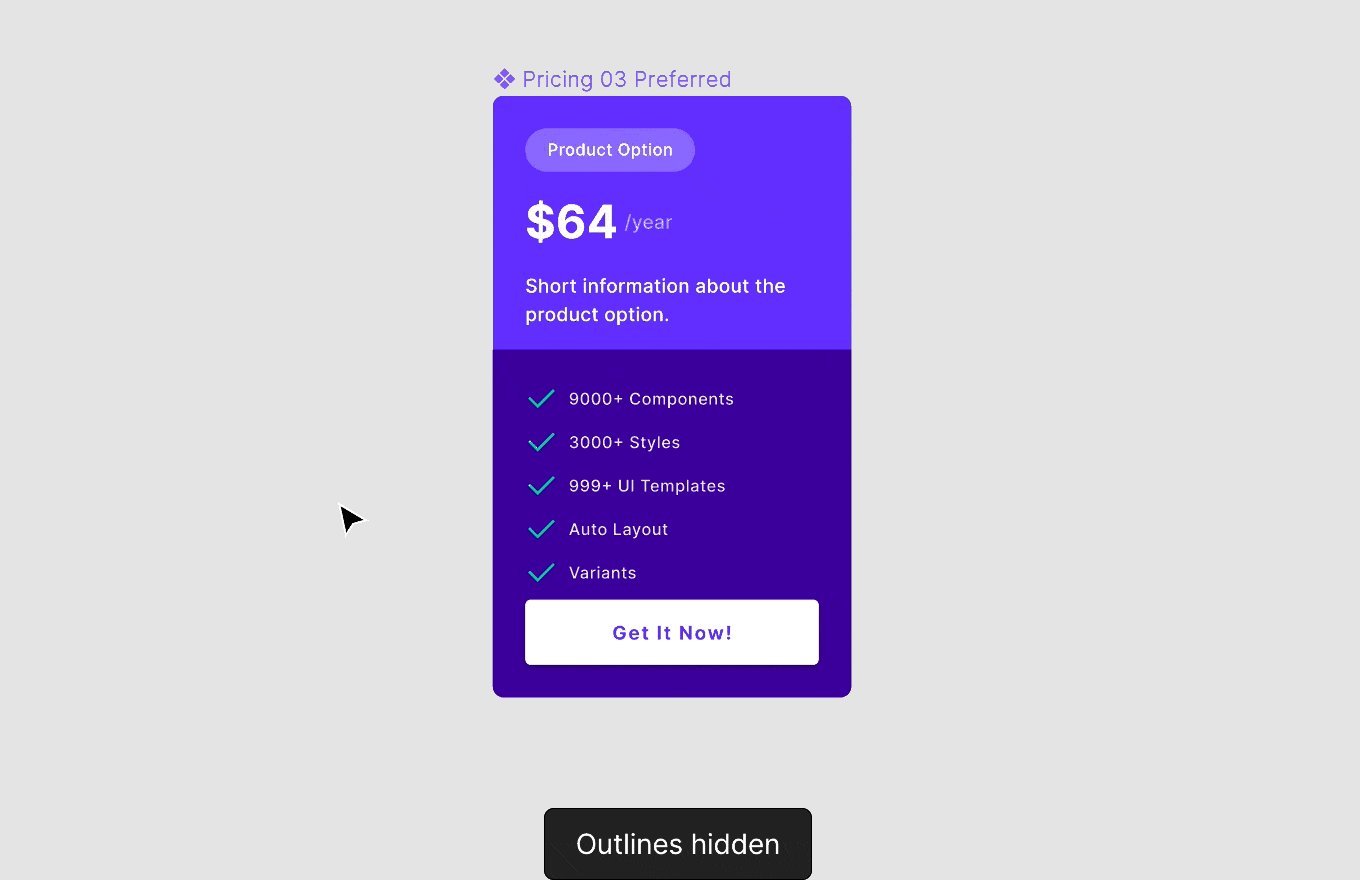
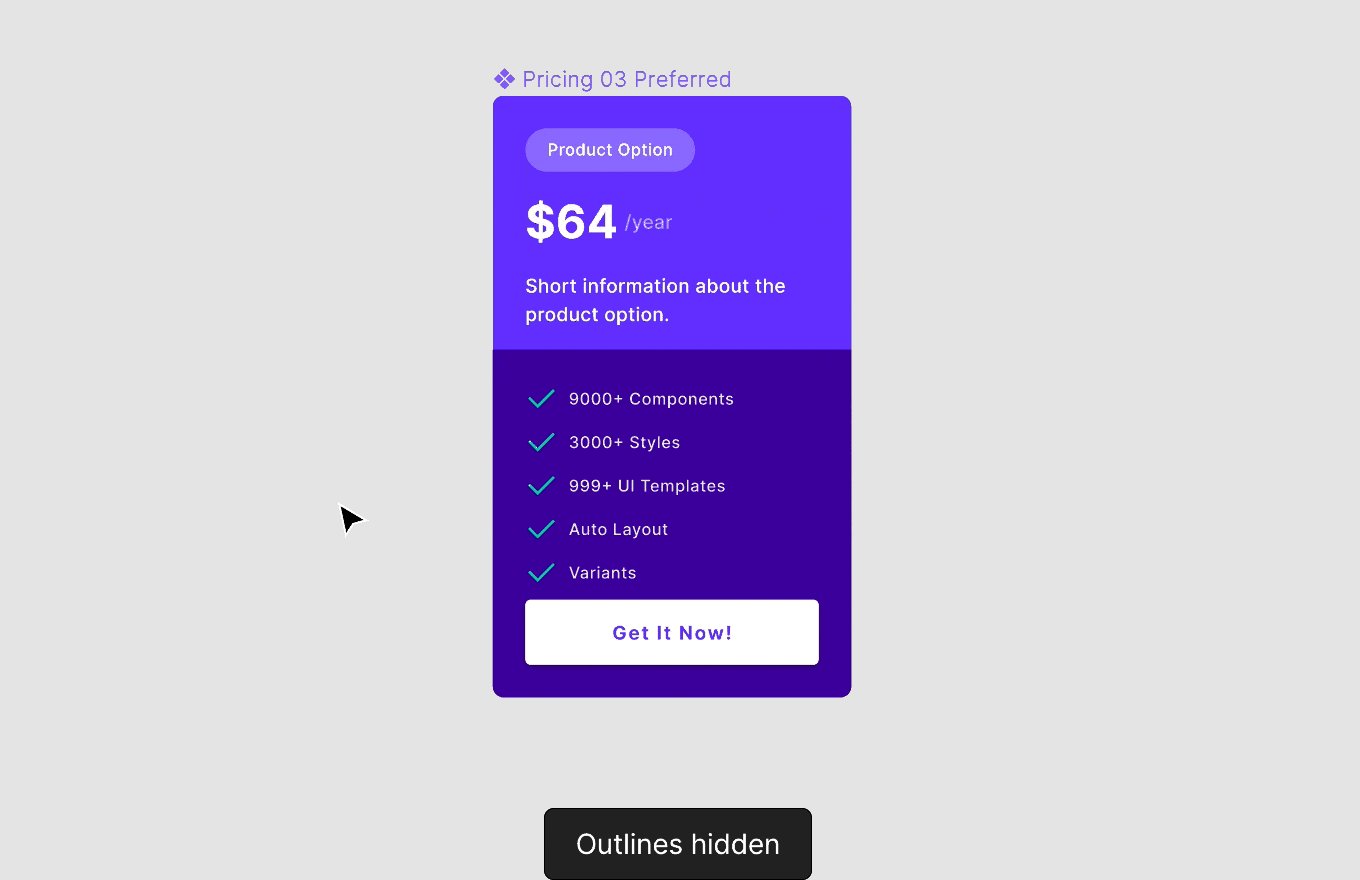
Tip 6: Preview elements in outline mode
Outline mode is helpful if you want to make sure that the structure of the component or frame is done right. This kind of view is perfect when you require to see the precision of the layout & placement of elements.

Hit CMD + Y to activate the Outline Mode. Hit the shortcut again to turn it off. It is that simple!
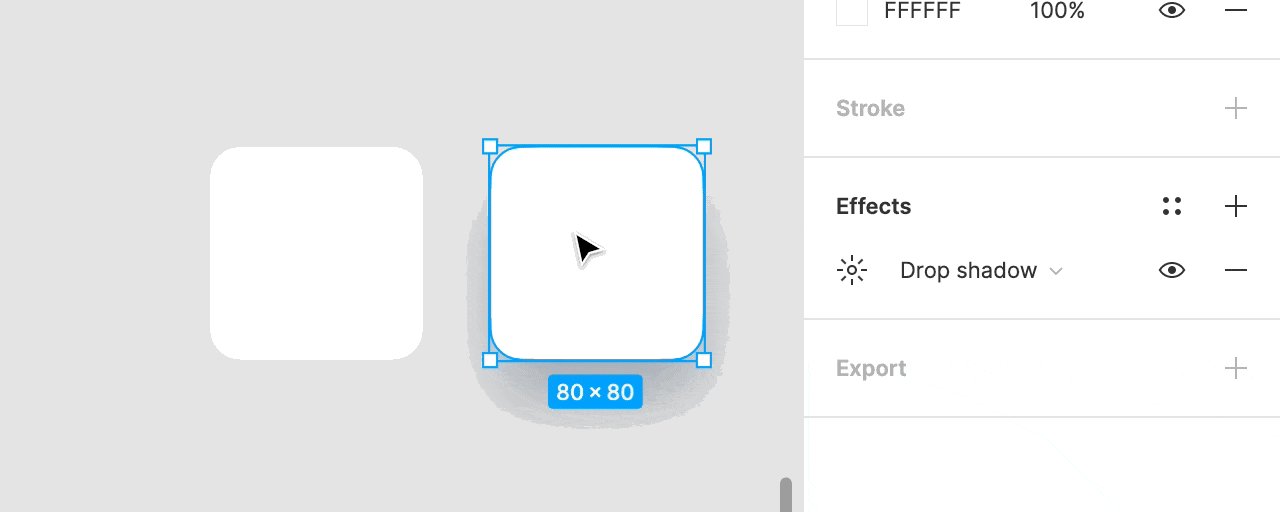
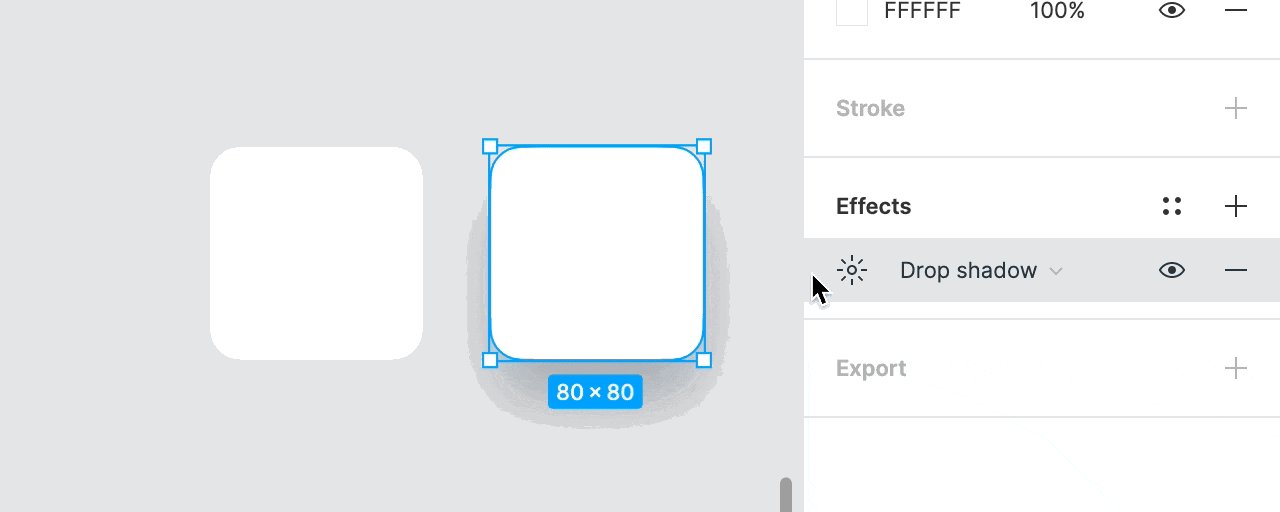
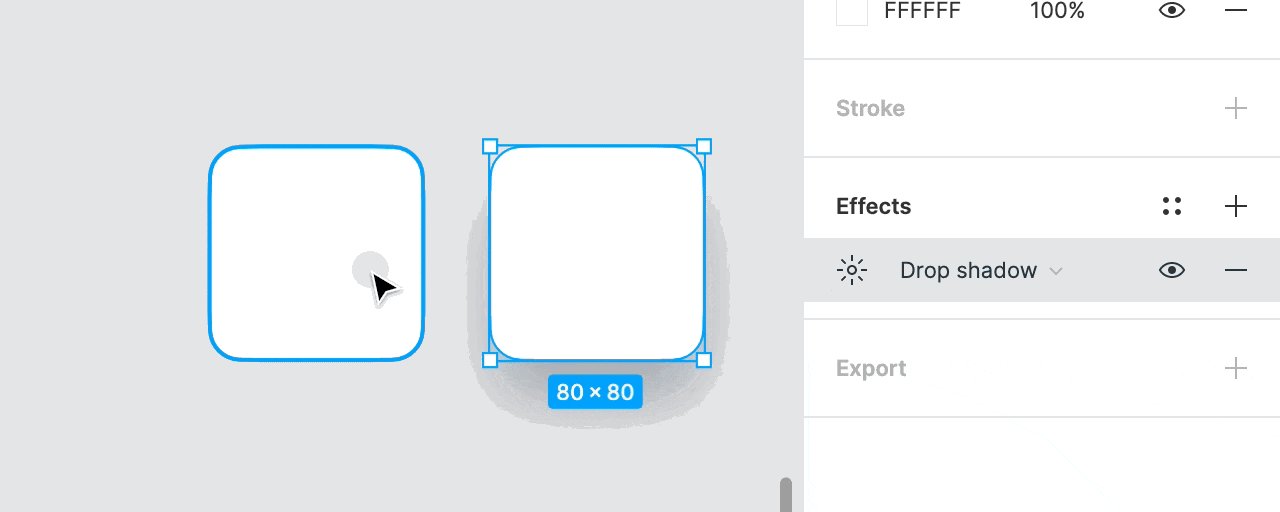
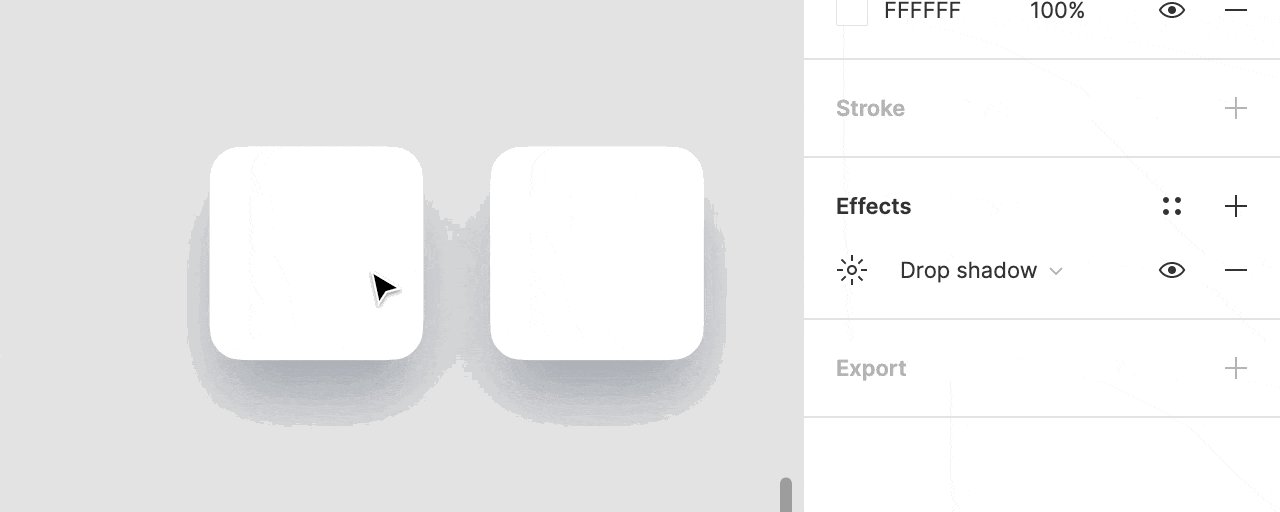
Tip 7: Copy & Paste Effects
Sometimes you do not want to create a shared style but just copy the appearance of a specific effect.
To copy effect or style in Figma, click the edge of the row with the parameter. Once selected, copy with CMD + C, then select the destination layer and click CMD + V. Voila!

These tricks saved a lot of time for me. I hope they will speed up your workflow too.
Tip 8: Group with frames
If you want to group elements within a frame, not just a standard group. Use shortcut “CMD + OPTION + G”.
 Why frames instead of standard groups? You may quickly turn them into the components, use Auto layout, etc. Many more possibilities!
Why frames instead of standard groups? You may quickly turn them into the components, use Auto layout, etc. Many more possibilities!
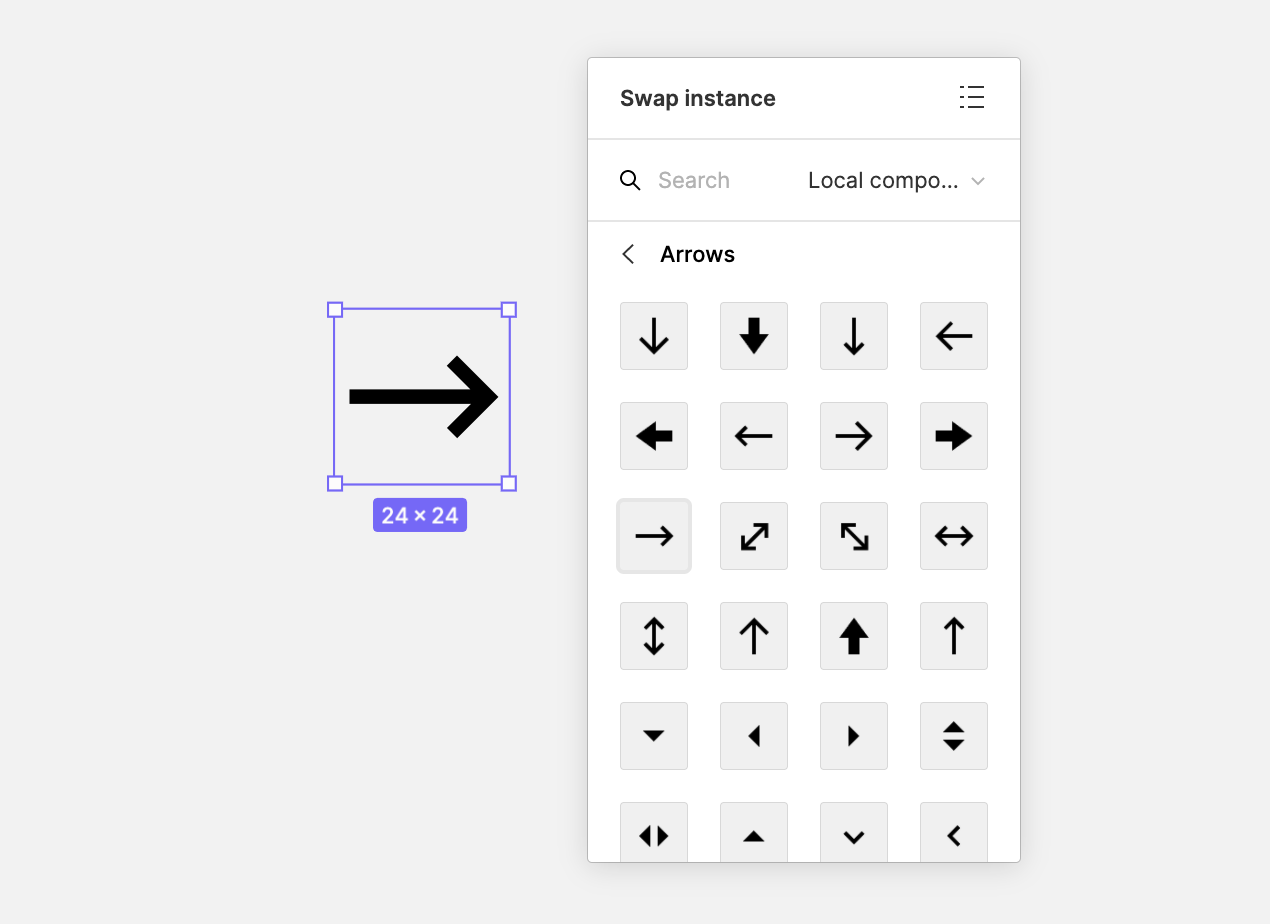
Tip 9: Replace Components with arrows
When you need to replace components, you do not have to point them with the mouse cursor. You may easily manipulate & navigate components with arrow keys.

For me, it is a much more convenient way than clicking every menu position with a mouse.
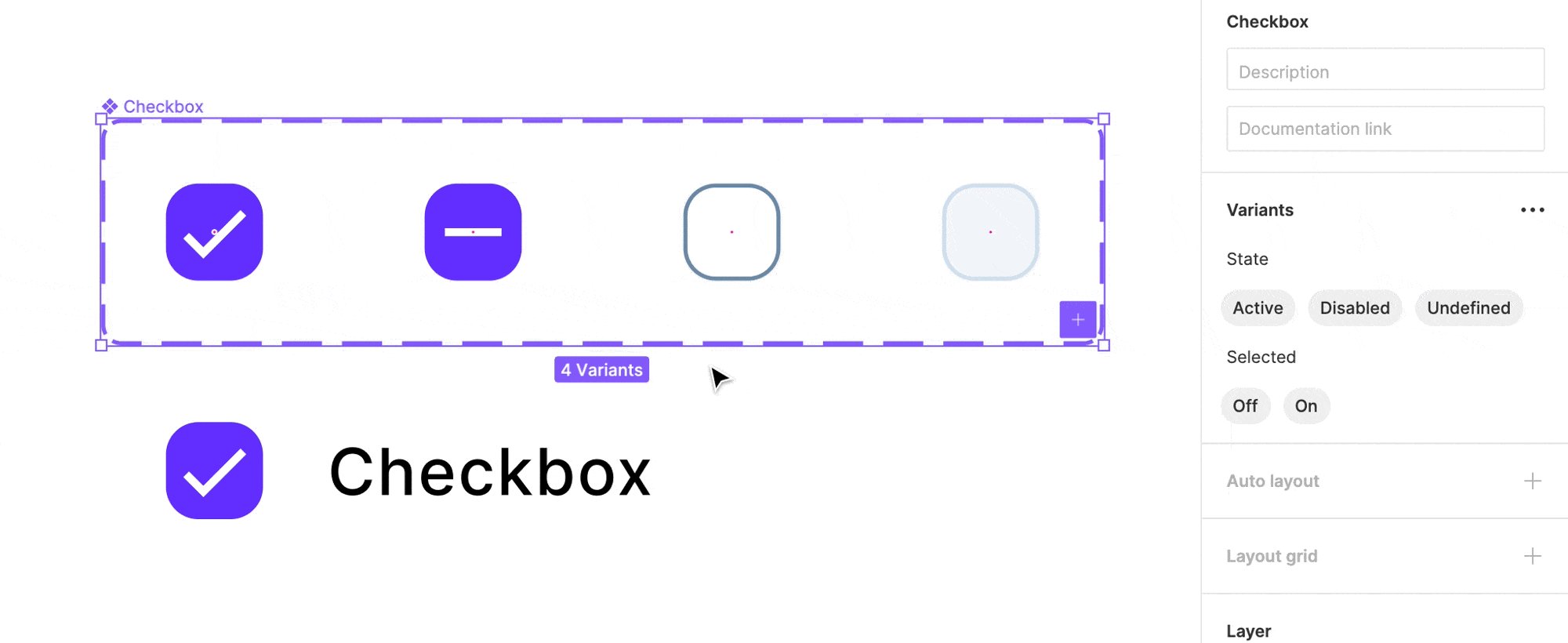
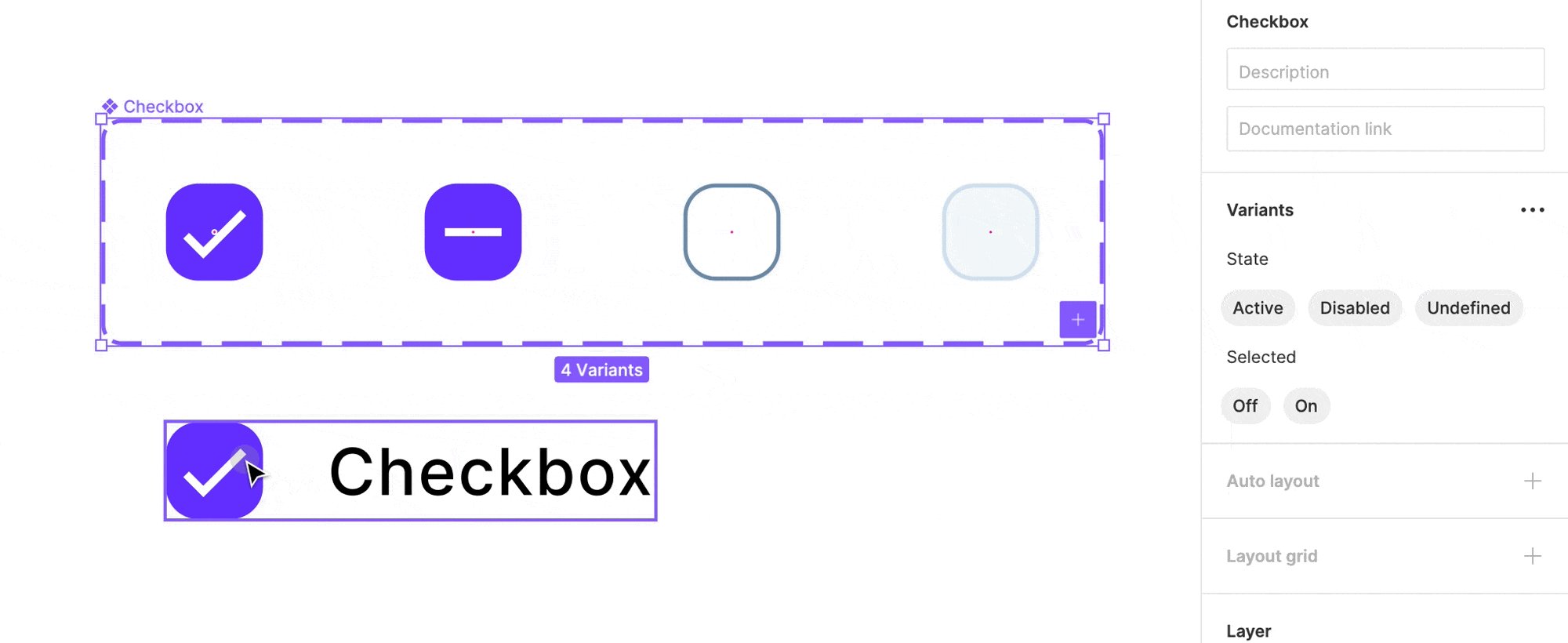
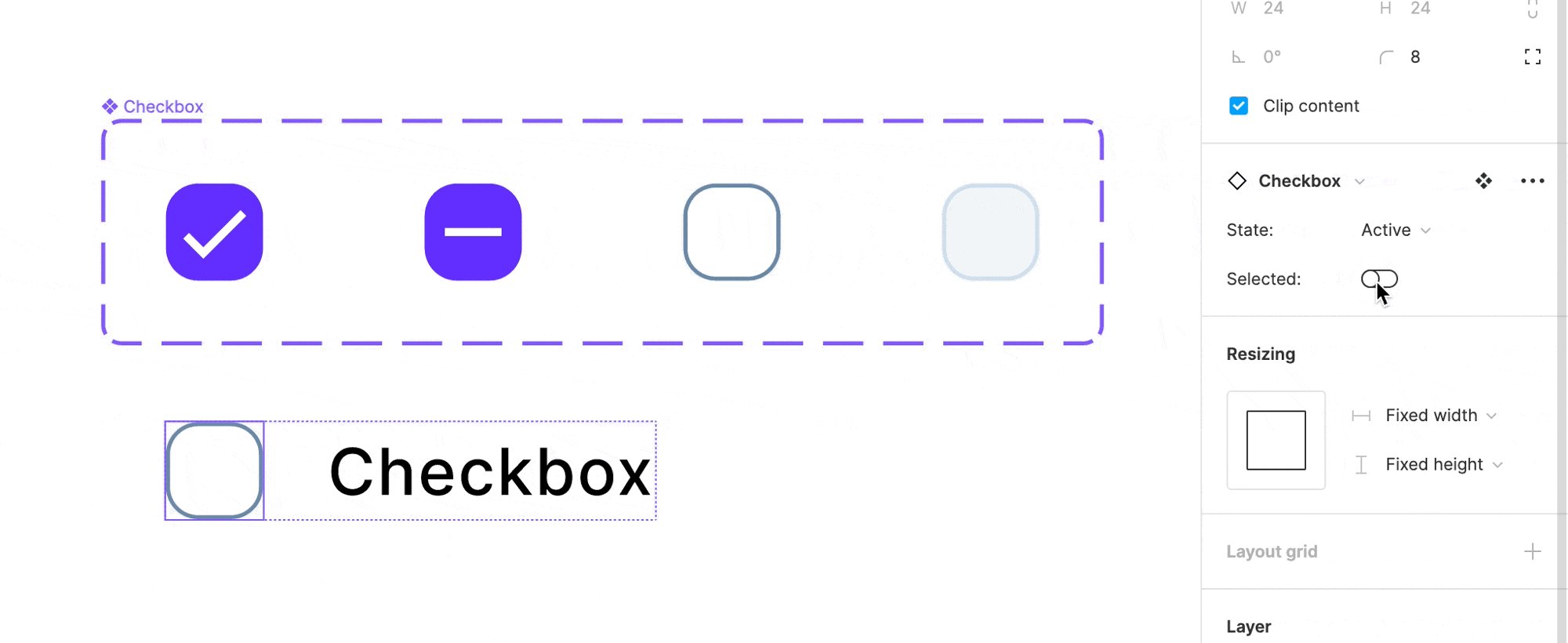
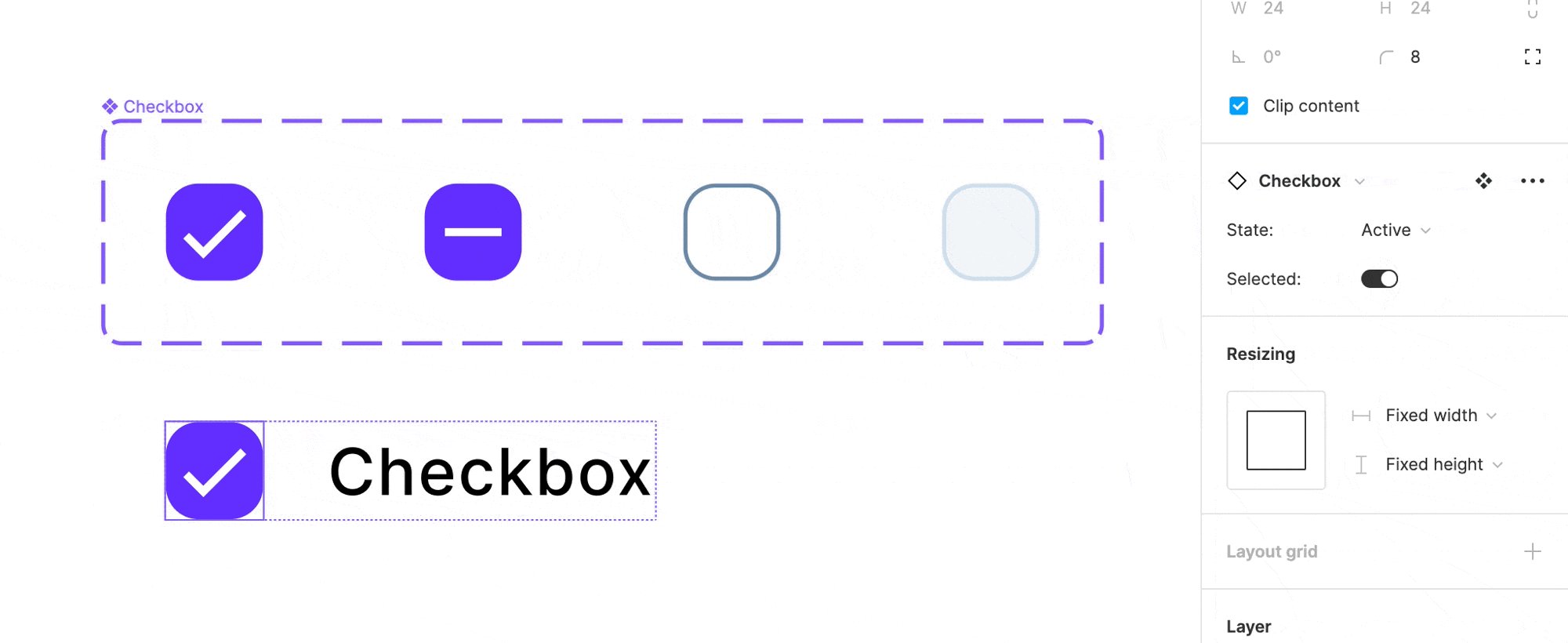
Tip 10: Switches in Variants
Usually, variants of components are displayed as dropdowns in the specific component instance. If you want to have them look like switch toggles (which is even faster to interact with), you may do it for variants with two properties. Just name one “Yes” or “On”, and the second one “No” or “Off”. The Switch will appear automagically!

Bonus Tip: Moving Components between Documents
Before August 2021, there was no simple way to move your components to another library easily. To make it work in the right way, you had to recreate elements, but not anymore!
Now you all you have to do is to select Components that should be moved, cut them from the original file, and paste them into the new destination. If the document is a library, the documents using it will get an update that will notify you about some deprecated components. All you need to do is to confirm the changes and point to the new library.
Summing up
Did you know all these tips? If not, spread the word and share it so other designers will also boost their workflow. If you need more UI design tips, check out the thing I am preparing for you.
Thanks for reading!
By the way…
If you start a new project or would like to organize your UI Library in Figma — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Figma techniques — Component Properties, Variants, Auto Layout and more.See Prime in action.
To make it easier there is a gift 🎁 - Use UXMISFIT10 offer code to get 10% Off.

You can also Create User Flows faster in Figma & Sketch — With SQUID you can create User Flows directly in your favorite design tool. You may style them to your project brand within a couple of clicks. Prepare all kind of diagrams in minutes. See how it works.




