Plugins are essential to modern design tools. I have mentioned many times that they have added extra power to Sketch. Now I would like to show you how 7 plugins may help you kick-off the project and boost the design workflow in Figma!
RenameIt
This is the legendary plugin. Those of you who use also Sketch must know it. You may rename everything with it (except text layers content). It is super fast to use!
Styler
If you do not use UI Design Starter Kit for new projects, you have to establish good styles structure & naming convention on your own. This plugin will help you with this task!
Component Cloner
One of the drawbacks of Figma I found when I started using it for my projects is that there is no quick way to clone components. Fortunately, there is a plugin for that!
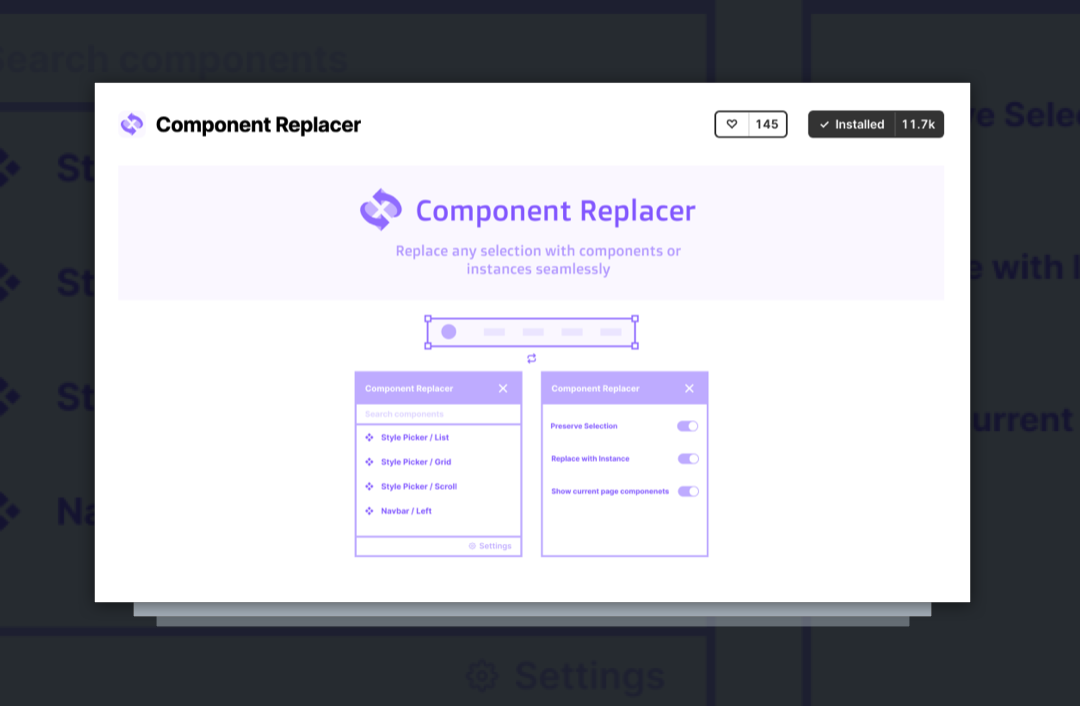
Component Replacer
Building Complex Components requires replacing them with various UI elements. With Component Replacer, the process is much faster!

Stark
We all know that accessibility is essential for UI Design. Stark is a well-known solution that helps you to ensure it in your projects. Use the official plugin to sleep well. 😉
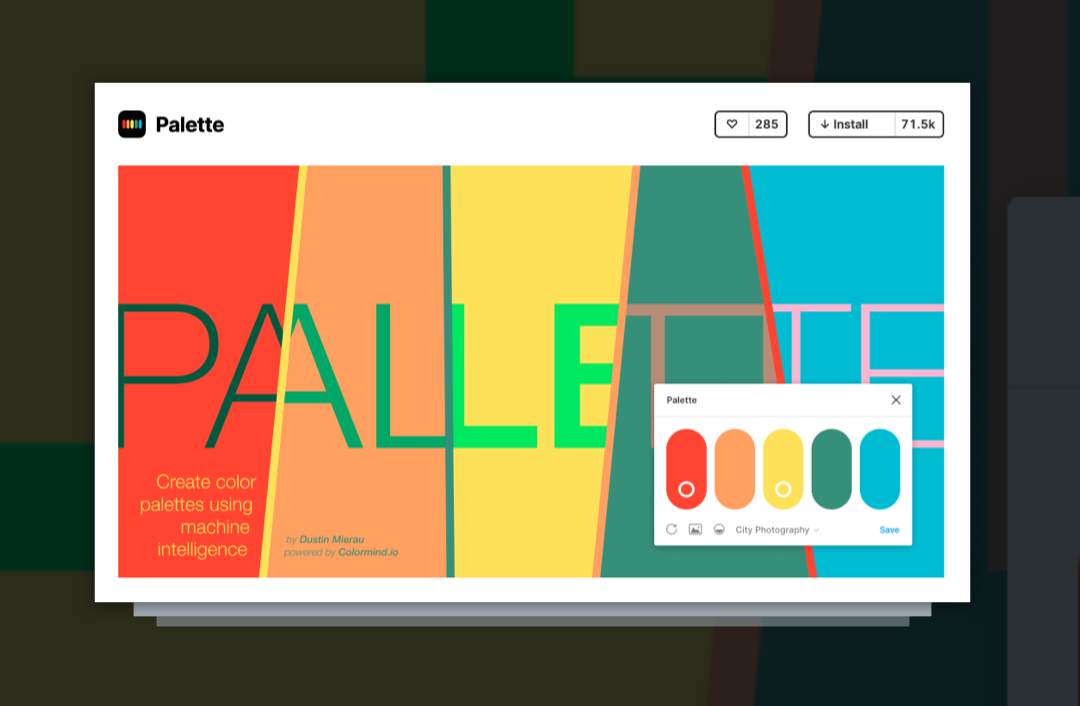
Palette
If your client does not have a strict brand or leaves you a space to create a color palette. This Figma plugin is a perfect place to start!

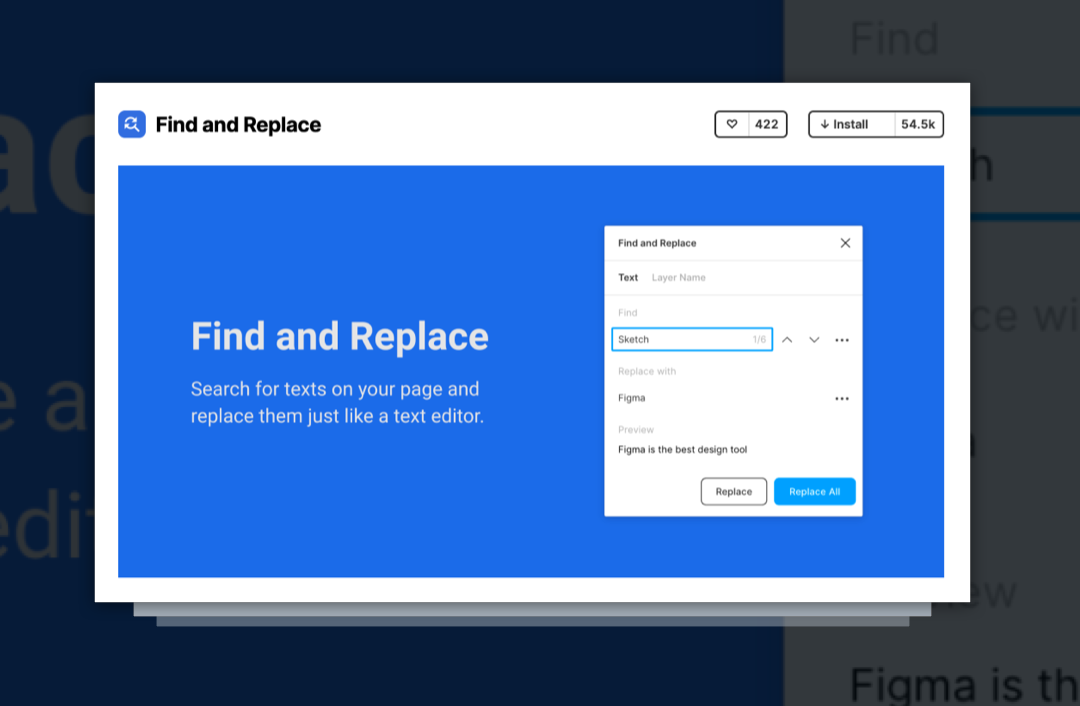
Find and Replace
While RenameIt takes care of renaming layer & frame names. With “Find and Replace,” you will modify the content of the text layers quickly!

Additional workflow boosters…
I repeat this every time someone is opening blank canvas: Never start UI Design projects from scratch! Well structured Styles, UI Components library, and more useful stuff may be found in UI Design Starter Kit.
The Kits of this type are useful to kick-off a project, build Design System or just a prototypes & wireframes. They are real time-savers. That is why I create Prime for Sketch… and now Prime is coming to Figma! You may preorder it now to get the best price!
To conclude
I hope you found the collection of plugins useful. They help me with my daily work. What are your favorite plugins for Figma? Let me know!
Thanks for reading!
By the way…
If you start a new project or would like to organize your UI Library in Figma — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Figma techniques — Component Properties, Variants, Auto Layout and more.See Prime in action.
To make it easier there is a gift 🎁 - Use UXMISFIT10 offer code to get 10% Off.

You can also Create User Flows faster in Figma & Sketch — With SQUID you can create User Flows directly in your favorite design tool. You may style them to your project brand within a couple of clicks. Prepare all kind of diagrams in minutes. See how it works.