I have built Prime 3.0 from the ground to get most of the newest Sketch features and give you more flexibility. While all essential instructions are already included in the kit (Prime – Core library), feel free to read the article. This may also be useful if you consider getting Prime 3.0 now.
This is a tutorial for the Sketch Version of the Kit. If you are Figma user, follow the instructions for the Prime for Figma.
What is Prime?
Prime is the set of 7 Libraries with over 2,000 Components for Sketch. The kit lets you design quickly with world-class standards out-of-the-box. The ideal word for Prime is “UI Design Starter Kit” because it lets you start to design your next project within a couple of minutes, not hours.
You may create a design for Web, Mobile (iOS & Android), or Desktop. Use it as the entire UI Library for Design System or just create Landing Page for your next Client.
Because I included all my knowledge about creating UI Libraries & UI Design in Sketch, this may be a perfect asset if you want to save time while creating UI designs and learn best practices of Sketch at the same time.
Prime includes 7 libraries with different Components:
- Prime – Core – Base library, includes Layer & Text Style, Color Variables, Basic Shapes & Spacing Values. Other libraries use the Styles from the Prime – Core library.
- Prime – Icons – The default icons set. Symbols from this document are used in multiple Prime Libraries.
- Prime – Components – The Library with User Interface Elements. From the simple ones like buttons or checkboxes into complex components like modals, navigation bars, etc. Prime – Components includes elements for Web & Mobile (iOS + Android)
- Prime – UI Templates – The document includes a collection of Web page sections & Mobile pages. Ready-to-use templates may be instantly used to build an entire website or an app.
- Prime – Devices – Collection of the vector device mockups. The library includes the newest models of iPhone, Apple Watch & MacBook Pros.
- Prime – Illustrations – Collection of configurable elements for illustrations known from the first release of Prime.
- Prime – Charts – Sample charts made in all major types of data visualization. Ready to use as placeholders for your projects.
You may get Prime 3.0 right from the official website.
1. Before You Get Started With Prime
When you download the Kit, please follow the instructions included in the Read Me file. It includes the following steps to configure your environment before you open Prime’s libraries.
These are those 3 things to do before launching the files:
1. Before you open Sketch files, install the following fonts:
Inter is the most important font. It is used for all universal components across libraries. SF Pro & Roboto are used for native mobile components.
Without these fonts, you may experience layout issues for the basic library setup.
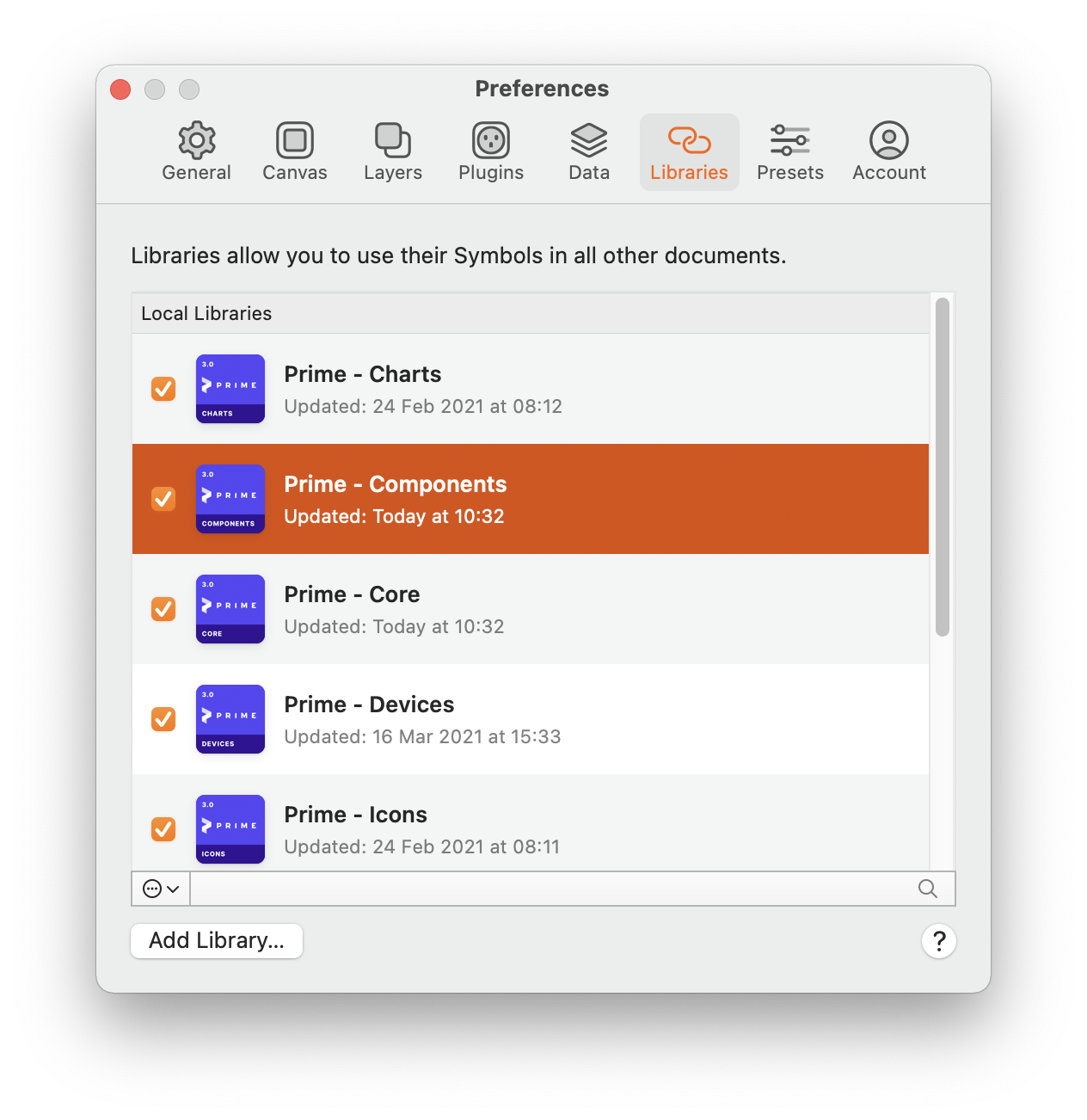
2. Set up “Prime – Core” as Sketch Library.
The file is a foundation for Prime elements & components – it includes, Color Variables, Layer & Text Styles, Shapes, Sizing Blocks.
What is more important: “Prime – Core” also includes Quick Start Guide – all instructions to begin your work.
3. Attach additional Prime files as Libraries.
If your project includes Charts, Device Templates, Illustrations, or Icons, use the elements from additional Prime Libraries.

2. Getting Started with Prime
Ok, you have set up all libraries. Now it is time to get started with Prime configuration for your project!
The whole project kick-off (color & typography configuration) will take you only minutes, and as a result, you got a professionally configured base of styles to use in your project!
Configure Colors Variables
To modify Color Variables, go to the 🎨 Colors Page. Alternatively, you may use Components View included already in Sketch to manage Styles & Variables.
All Layer and Text Styles are connected together by Color Variables. That is why you should update Variables first.
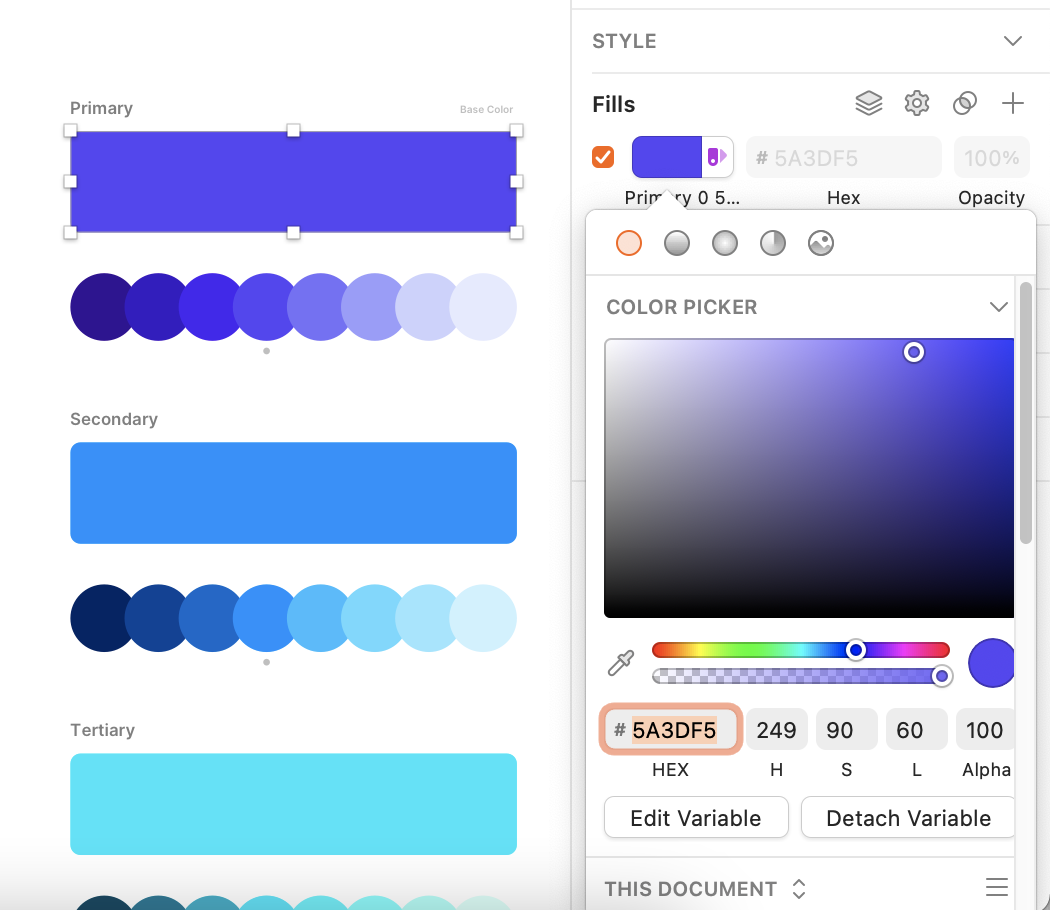
You may edit Color Variable by selecting the specific layer element and opening the color picker from the Inspector Panel (the one from the right). Then click “Edit Variable,” pick a new tone, and click update.

Alternatively, you may use Sketch Components View to edit all Color Variables.
Update Layer Styles
Layer Styles configuration panel is also placed on 🎨 Colors Page. If you updated Color Variables, you would notice that Layer Styles colors also changed.
If you want to make additional modifications, edit Shadows or Glass Layer Styles follow these steps:
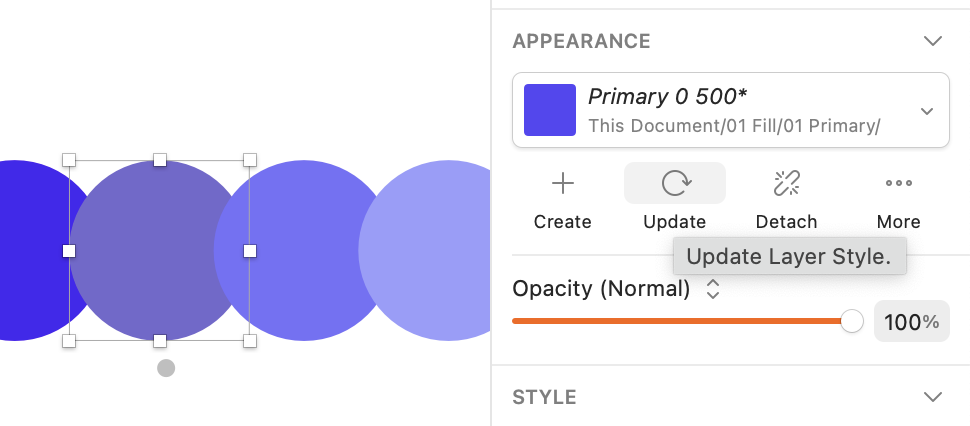
Select the specific layer and apply modifications to the style in the Inspector Panel. Remember to click “Update” when you finish to propagate changes.

Alternatively, you may also use Sketch Components View to edit Layer Styles.
Modify Text Styles
Prime includes a flexible Typography System that may be successfully used for Web & Mobile projects.
Text Styles configuration panel is also placed on ✏️ Typography Page. If you updated Color Variables, you would notice that Layer Styles colors also changed.
If you want to make additional modifications, edit font family or weight, follow these steps:
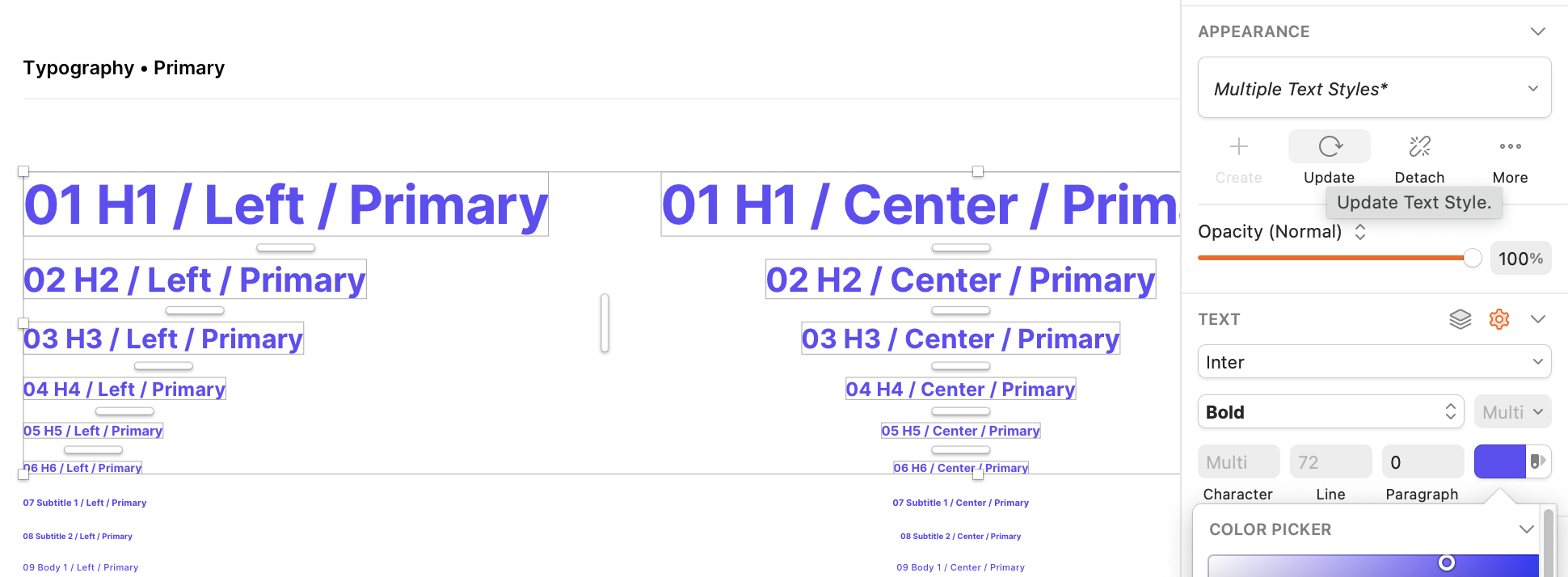
Select all styles or just a specific row, apply modifications to the style in the Inspector Panel. Remember to click “Update” when you finish to propagate changes.

Alternatively, you may also use Sketch Components View to edit Layer Styles.
Use Prime – Components
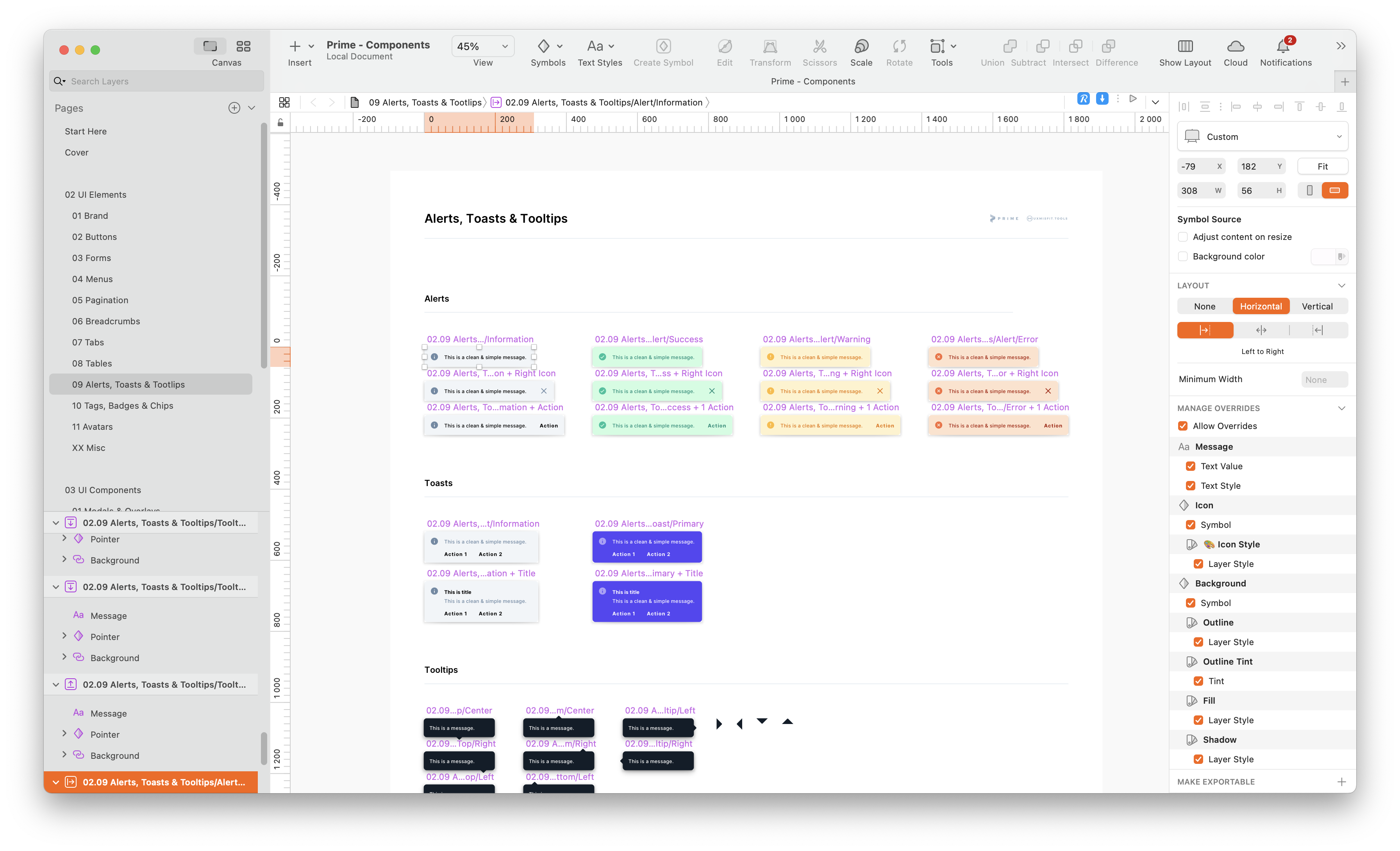
The library includes all UI elements that may be used in your Web or Mobile projects. If you want to use it as UI Library for your design system, simply add it as Sketch Library.
All Component Category has got their own page (Buttons, Forms, Alerts etc). So you may easily extend them with your own UI Controls.
Please pay attention to the naming category, I have gathered components this way, so you are able to find every component within a couple of seconds.
If you prefer to get Components from the fly-out menu, you will simply browse not-so-deep menu levels to find a specific element.
However, the true power is when you search components with Components Window (launch by pressing “C”). You will find every Symbol or Style within seconds by typing a few letters!

3. Using Prime with multiple Projects
There are some cases when you want to use Prime in two or more projects at the same time. To make this type of workflow fast & easy, simply follow these steps:
When you use Prime in your projects, you may want to change the name of some libraries (Prime – Core, Prime – Components) to match the project name.
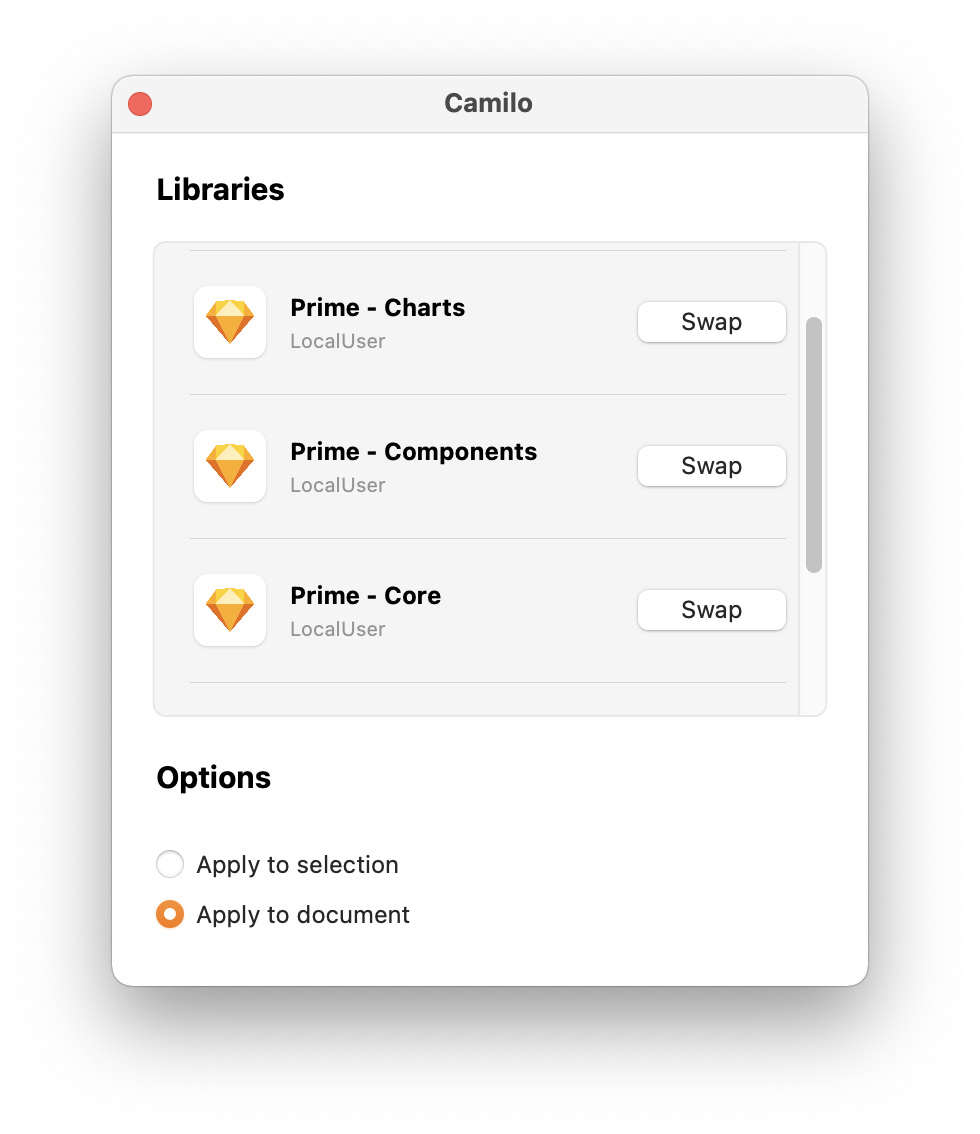
The quickest way to attach a library with a changed name to a Sketch document is to use Camilo (or Automate) plugin. They replace Layer & Text Styles, Color Variables, and Symbols from a Sketch library.
Get Camilo Plugin.
Then for your Awesome Project, follow steps from the following example:
- Copy “Prime – Core.”
- Rename it to “Awesome Project – Core” – or whatever your project is named
- Adjust colors and styles
- Copy the Library “Prime – Components.”
- Rename it to “Awesome Project – Components.”
- Open “Awesome Project – Components.”
- Now, use Automate or Camilo Plugin to replace the core library with “Awesome Project – Core.”
That’s it! Now you may continue project design with these documents.

P.S. If you would like to use “Prime – UI Templates” with the changed style of your project, follow these additional steps:
- Open “Prime – UI Templates.”
- Use Automate or Camilo Plugin to replace core library with “Awesome Project – Core.”
- Again, use Automate or Camilo Plugin to replace components library to “Awesome Project – Components.”
Summing up
Prime 3.0 is a mature kit with strong foundations. It was discovered by over 5,3000 designers, and thanks to their feedback, I am able to improve it to give you a better and faster tool.
Prime will still be extended with upcoming new Sketch features. I will also add new Components and tricks in the future. If you have any questions, feel free to contact me!
Feel free to get Prime 3.0 for Sketch now!
Thanks for reading!




