The first major update of the SQUID 2.0 is here! Let’s take a lot of what was improved in a UX Kit used by thousands of designers!
With version 2.1, you get the upgrade of Sketch & Figma libraries:
SQUID 2.1 for Sketch
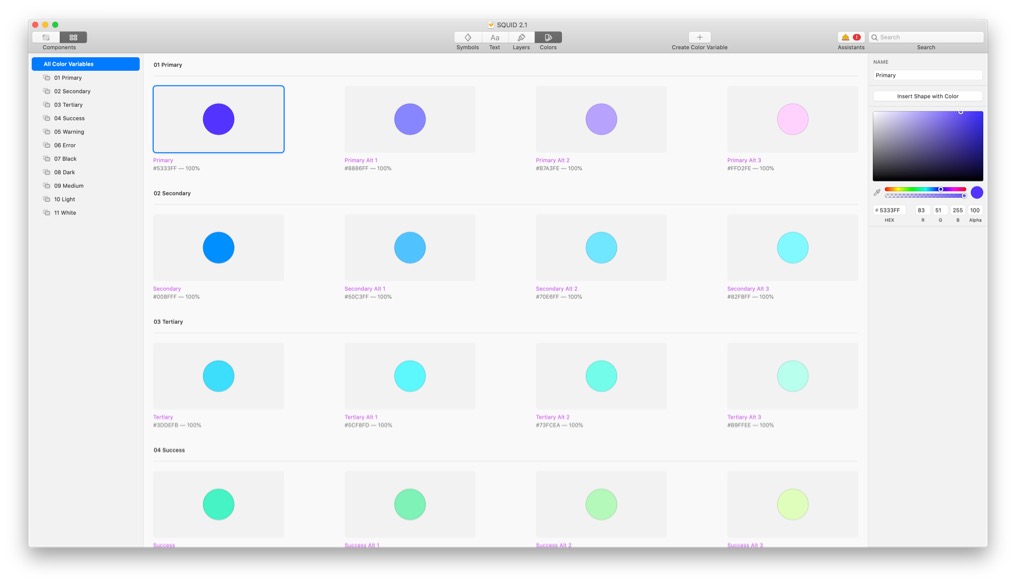
- Color Variables – All Layer Styles and Text Styles are now connected with Color Variables. Thanks to this, you will adjust the Kit to your needs even faster. An additional benefit is the consistency of Layer & Text Colors!
- iPhone 12 Pro mockup – It looks like 390×844 is the new standard for iOS design. Now you may put your mockups made for iPhone 12 right inside the SQUID!
- Minor enhancements – There is always something to improve – rename the layer, align Symbol, etc. 😉
SQUID 2.1 for Figma
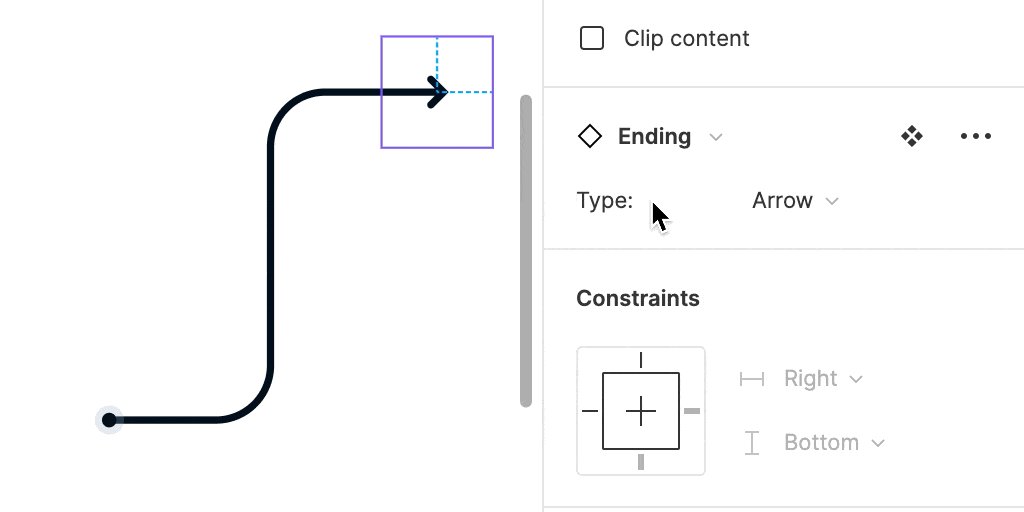
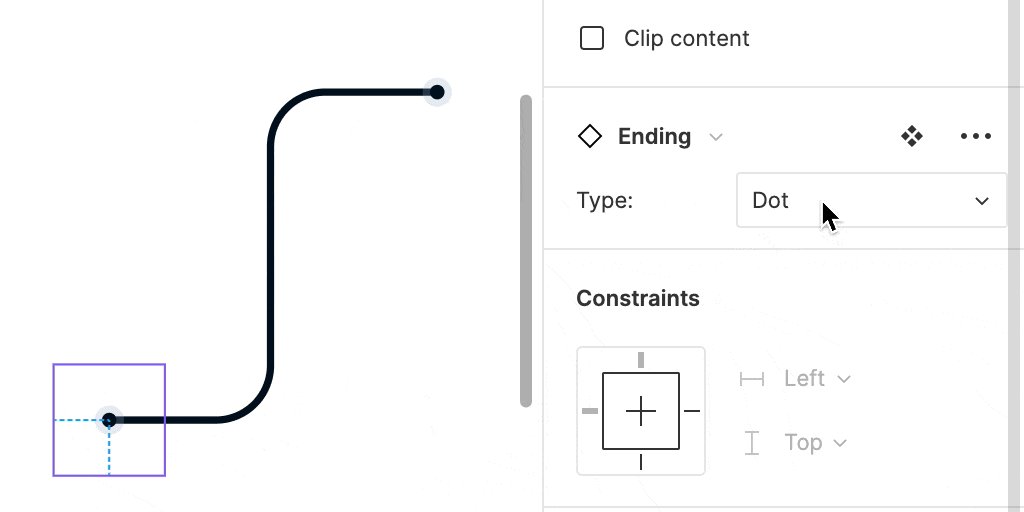
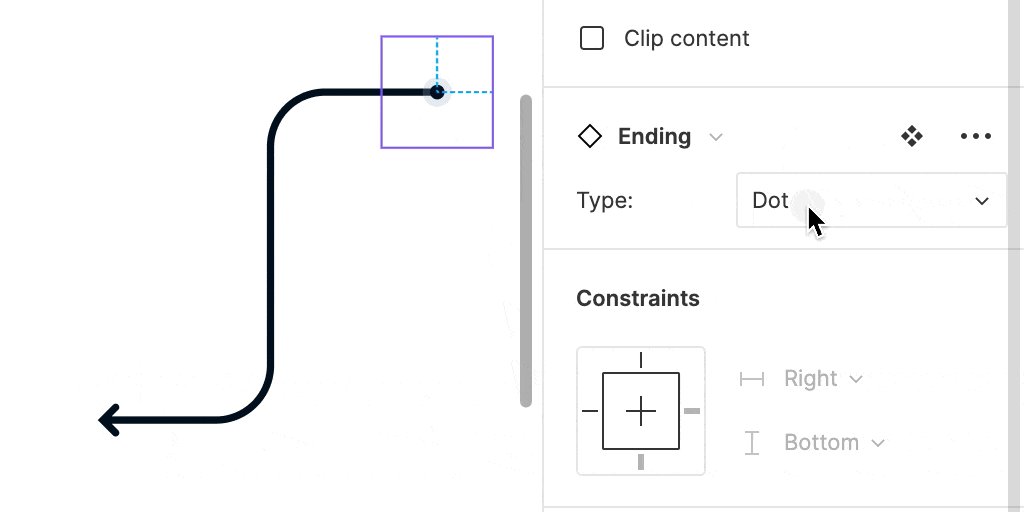
- Variants – Say hello to Variants in SQUID. Now you may edit endings (arrows, dots etc.) of the flows on the fly! Configure blocks of user flows quickly or even stylize labels with variants. Everything is prepared to boost your performance!
- New Auto Layout – SQUID 2.1 works insanely well with the new edition of Auto Layout – components resize smoothly as intended!
- iPhone 12 Pro mockup – Just like in a Sketch Library update – 390×844 is the new standard for iOS design. Now you may put your mockups made for iPhone 12 right inside the SQUID!
Variants in Figma
Here are some examples of SQUID 2.1 using the Variants feature. It is really joyful to have components like this in the Library:
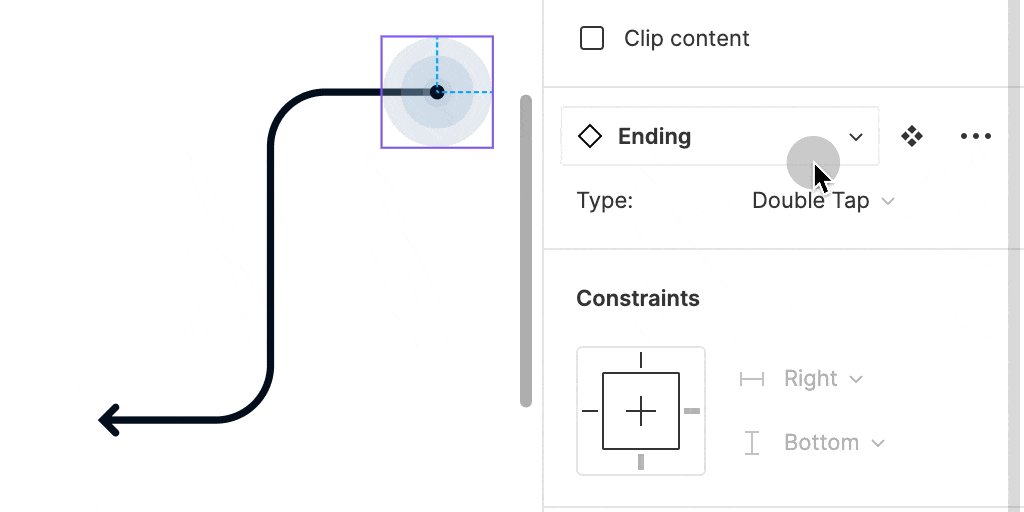
You may now quickly revert the direction of the arrows with flow ending variants. Obviously this may be used also to change the type of interaction – Tap, Double Tap, Swipe or Long Press. Thanks to this building User Flows is much faster!
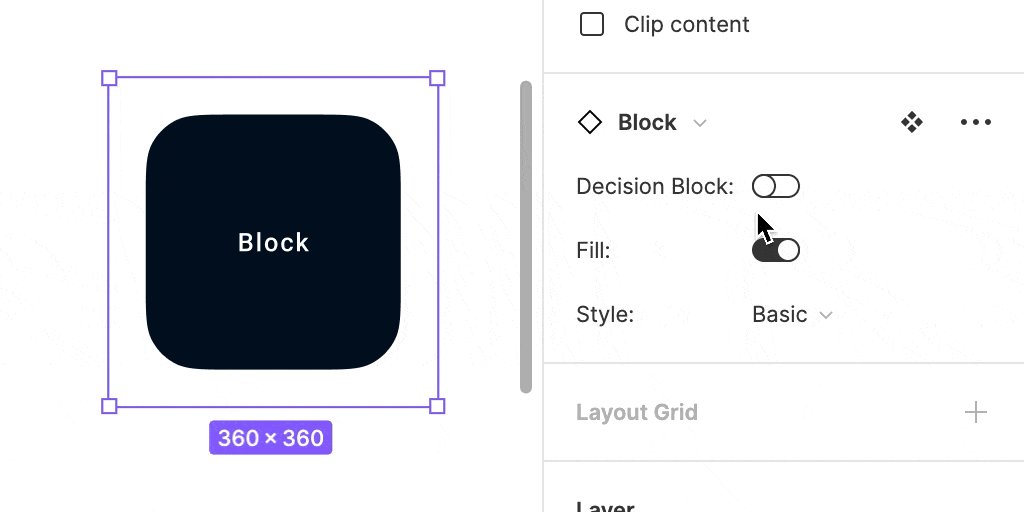
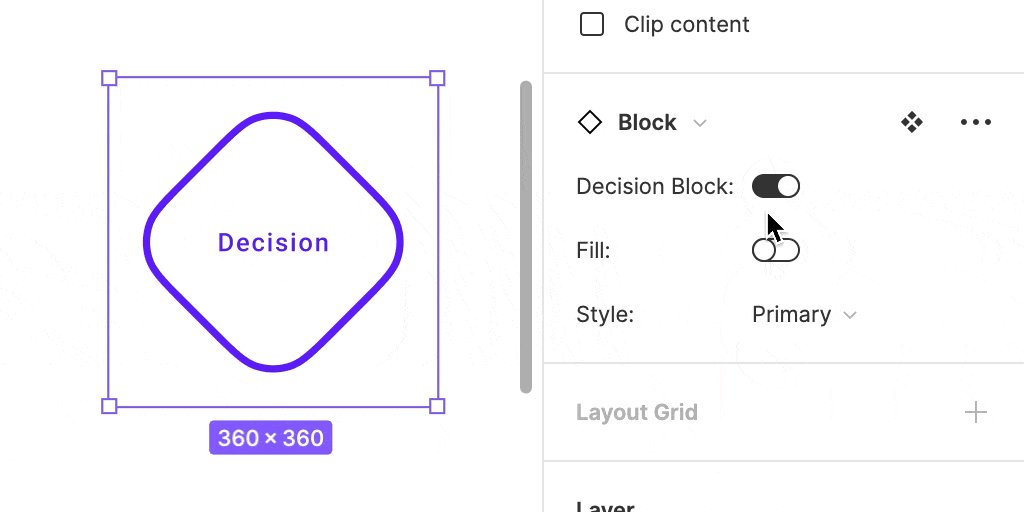
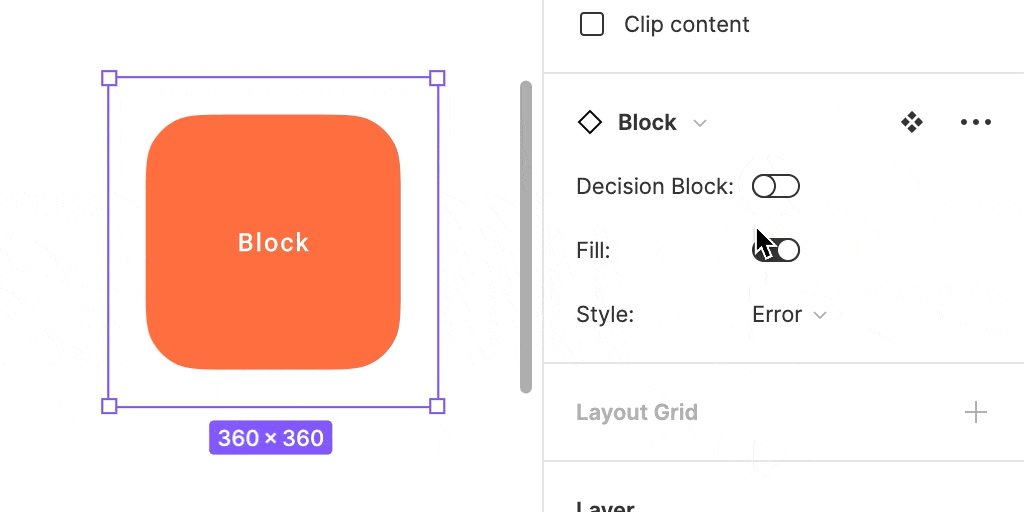
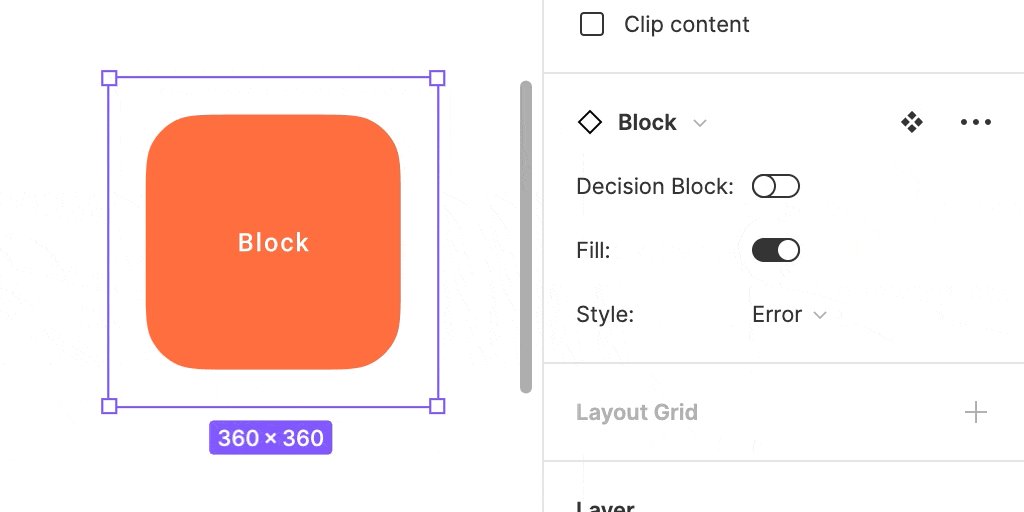
One block to rule them all! Now in your Asset tab there is default block component, the rest is configured with variants. It is much more convenient to configure the flow.
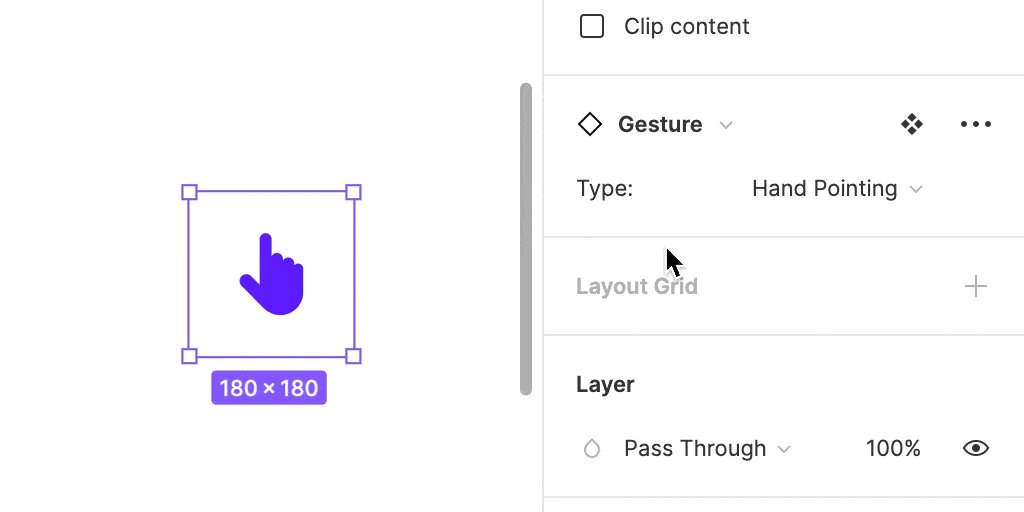
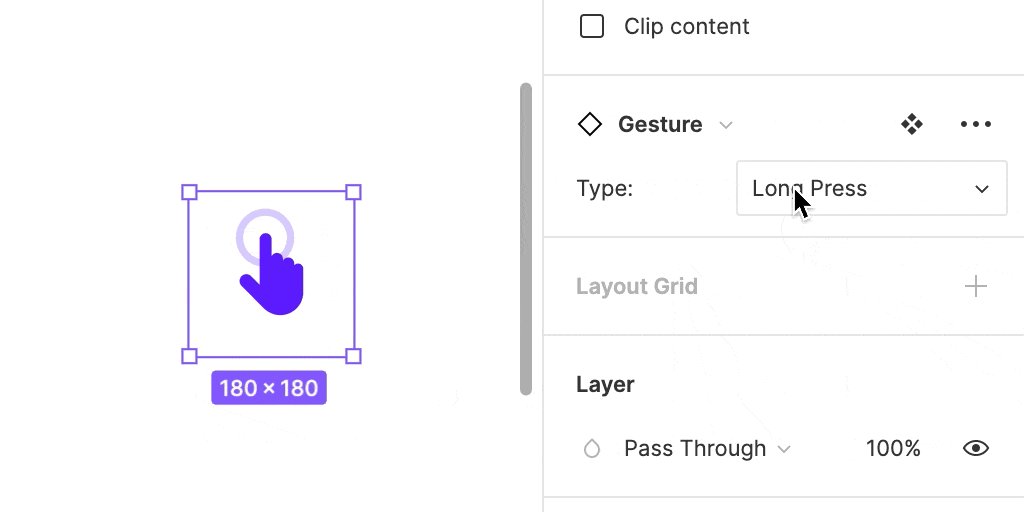
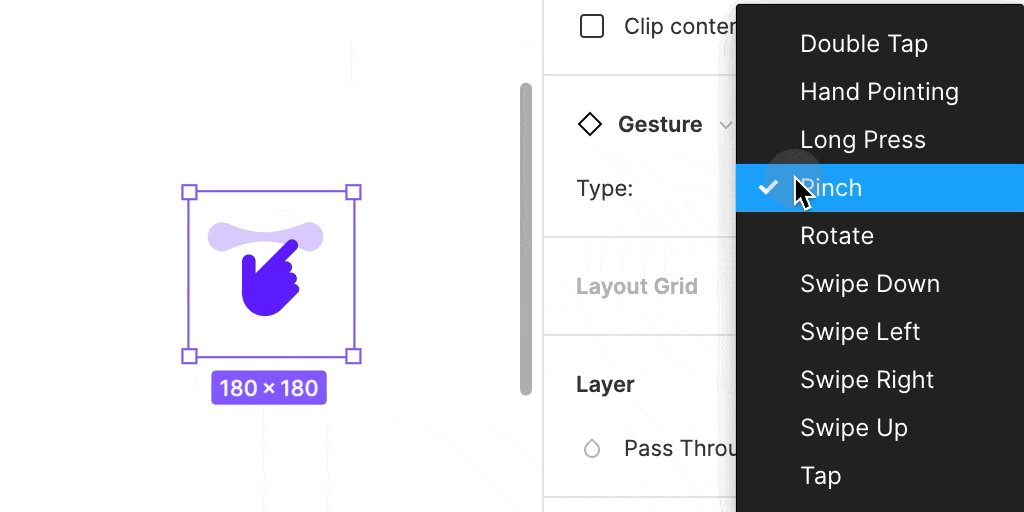
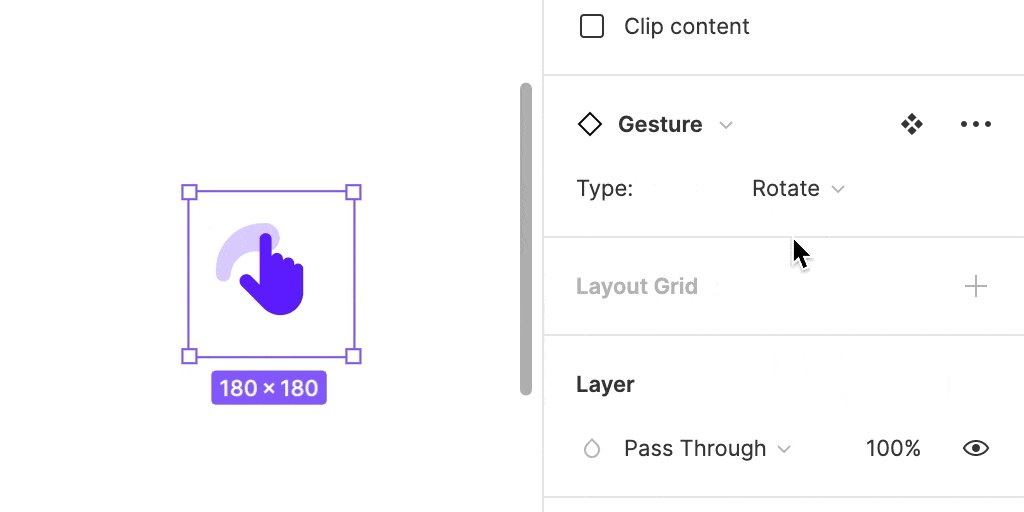
One of the nice feature in SQUID is ability to add the gesture to the mockup. Now you may quickly configure them from Variants.

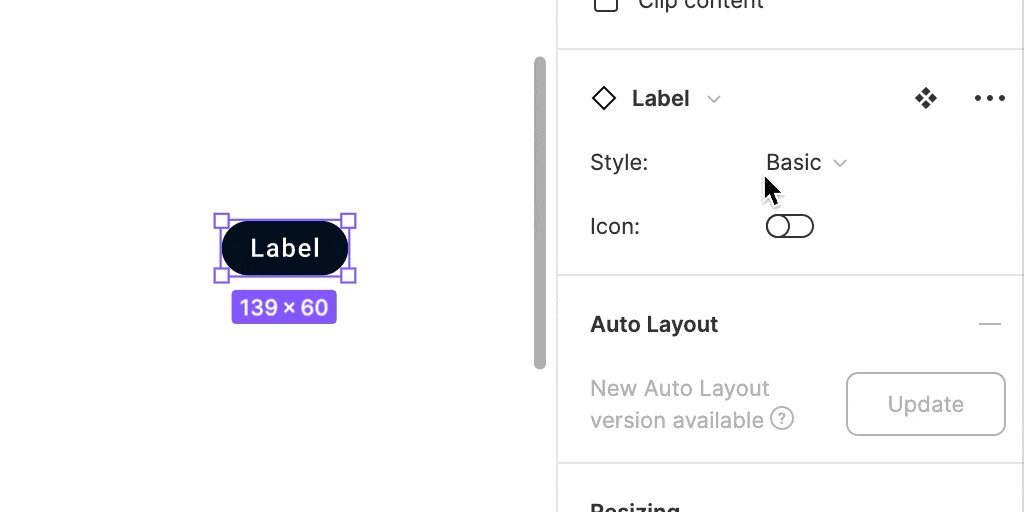
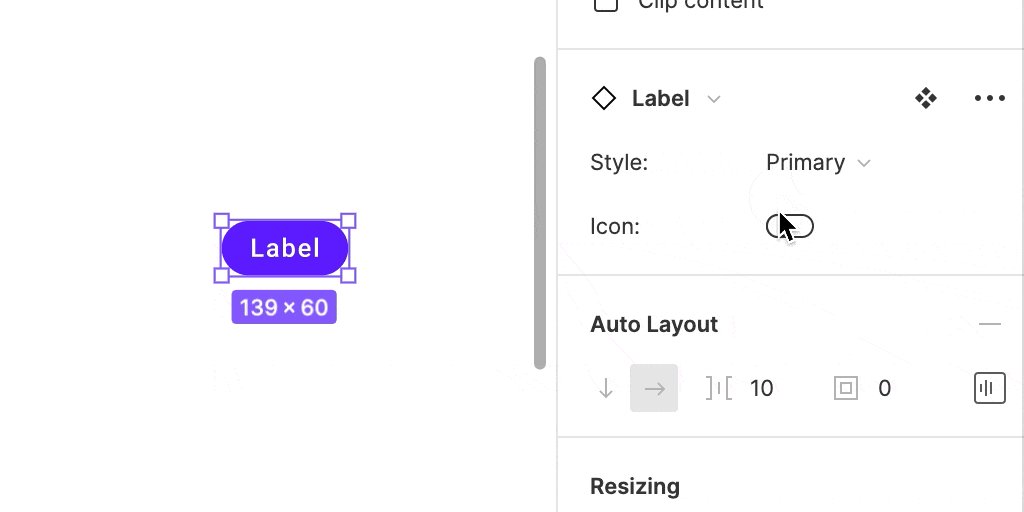
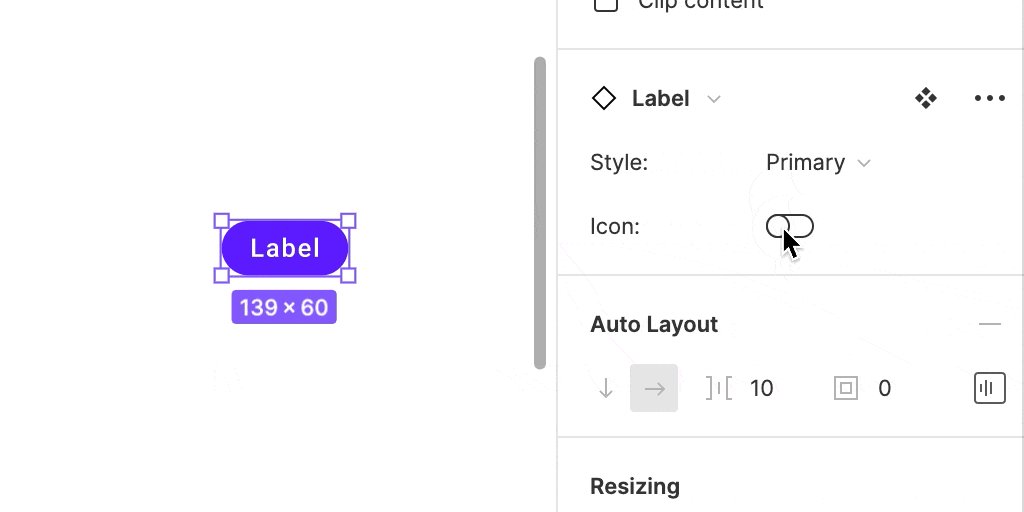
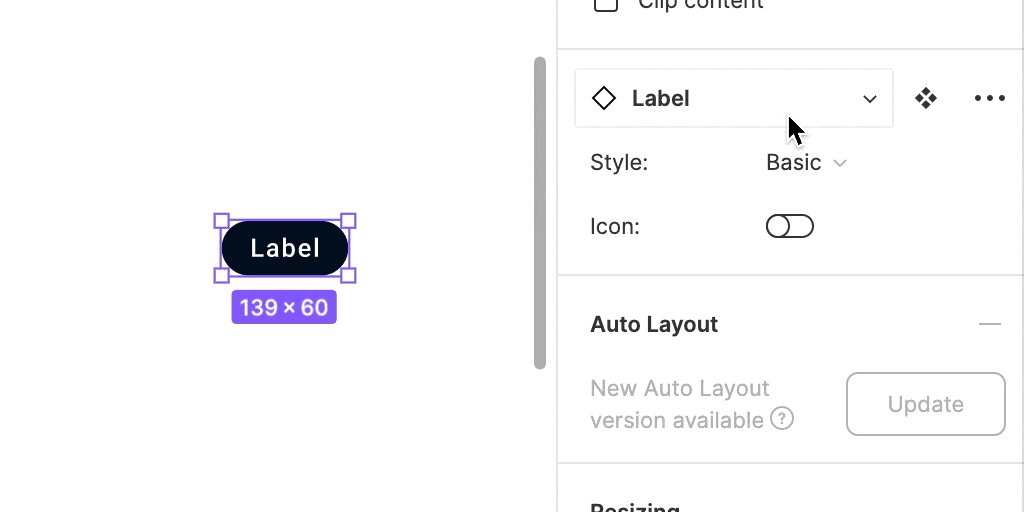
To add the icon or not to add the icon? This is the question. Now simply drag “Label” component and decide later with the Variant’s switch. What’s more you may configure the style of the “Label” there too!

There is obviously more Components with Variants. It is still fresh thing to Figma. I constantly explore them to make sure that they truly boost workflow. So it is possible that more configurable elements will appear in the future!
How to get the update?
The best information is that the update is completely FREE for UX Misfit Tools Ultimate Access Members and owners of SQUID 2.0
To get the files, simply check out your Gumroad.com Library (or the original email with receipt) and download the bundle with the newest version of the Kit. It’s that simple!
Summing up
SQUID User Flow Kit 2.1 update brings improvements connected to the newest Sketch & Figma features. Color Variables in Sketch helps to maintain Library consistency, while Variants in Figma brings awesome possibilities for quick configuration of multiple components.
I hope you like it!