The big news is here 🔥! The feature that I haven’t seen in any other design tool just arrived to Sketch. It is called Assistants, and it will take care of the quality of your projects!
Sketch 68
Before, I will show you how to use them, let’s briefly see what’s new in the newest update:
- Assistants – the completely new feature. Assistants automatically check your documents and notify you about detected issues. More below!
- Cloud improvements – You may upload, delete, or rename Cloud projects directly from the documents window. What’s more, the text content in the Cloud upload popover is now more clear.
There are also lots of fixes in this release like immediate Color Popover refresh when applying color to a text layer, a few bugs in boolean operations, and some nested Symbols issues.
What are Assistants?
The Assistant is a helping hand to your document. It checks your document automatically and informs you about the detected issues. They also point out what layers/groups or artboards should be fixes.
They are a bit like plugins that run in the background to help us work better.
Folks from Sketch has already prepared a few Assistants for us:
- Tidy – with this Assistant, you may check if your document is clean. It checks if the number your maximum ungrouped layers in an artboard is not higher than 5 if you just disabled fill, shadows or borders if your Text and Layer Styles are not dirty. It also checks layers placement (if they are not placed on sub-pixels) or unused Styles.
- Reuse Suggestions – it suggests you to create Shared Style or a Symbol if it notifies layers using the same parameters.
- Naming Conventions – it guides you to start Page name with an emoji, or number your artboards. It also tells that symbols should be grouped using “/” and to not use default layer names.
You may find more assistants in the official 🛎 Assistants Directory
Assistants may also be used to:
- Keep Design System consistent
- Automatically check document accessibility
- Verify the naming convention of all elements in the document
- Symbols and Styles usage
- Spacing and size validation
This feature is very flexible, and I believe that there will be many more assistants released soon!
How to use Assistants?
Assistants feature is available from the Sketch toolbar. If there are any issues detected, the red badge will appear to notify you.

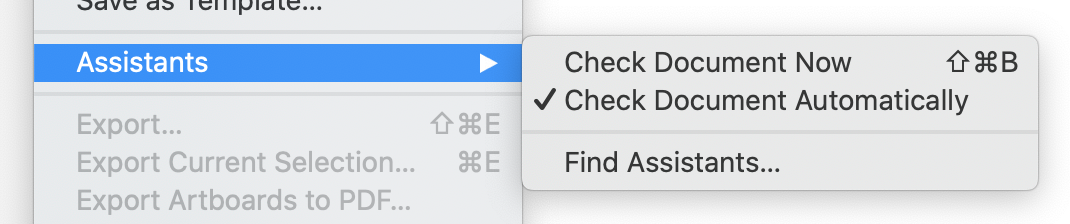
While Assistants work automatically if, for some reason, you want to launch Assistants manually, there is a way to do that. Just go to File > Assistants and select the option “Check documents manually.”

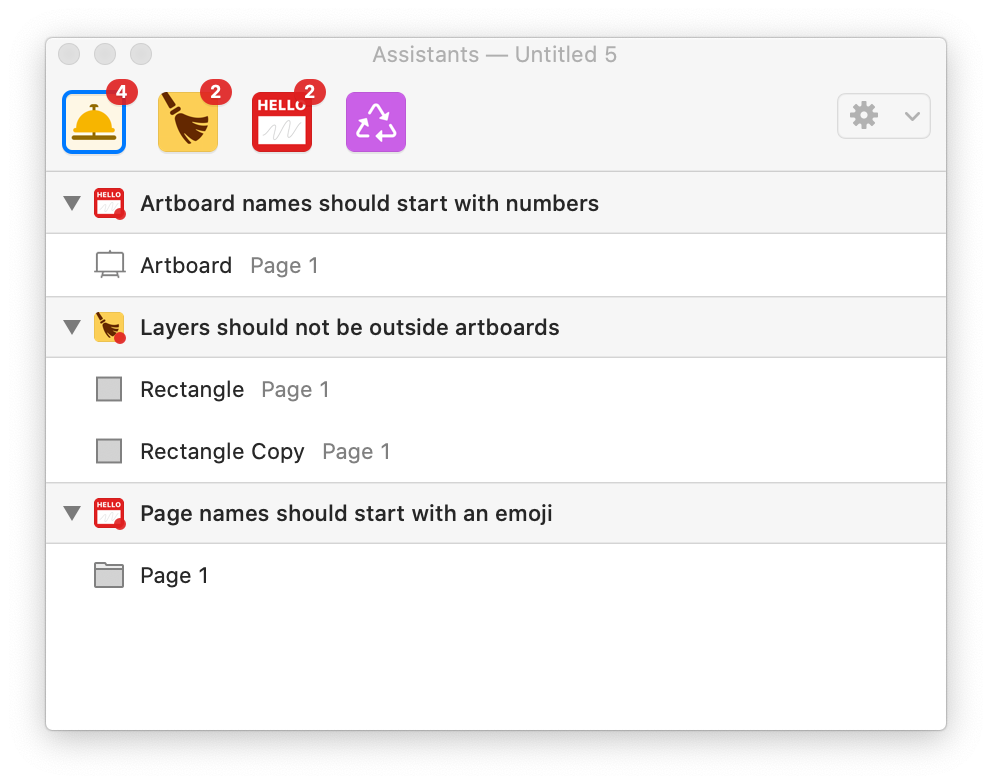
To see what issues were detected, click on the Assistant icon, and the Assistant window will appear.
If you do not see any Assistant yet, click the ⚙️ icon in the top right corner and choose “Find Assistants.” You may use multiple Assistants to your document. They will be shown as an icon in the Assistants window.

The first tab groups all issues and suggestions together. They are categorized and listed. If you select and click a specific issue, the Assistant will select layers or groups that are affected.
What’s more, if you think that specific notification is irrelevant – you may optionally mute some detection rules.
If you want to learn more, feel free to read official Sketch documentation about Assistants.
How to create an Assistant?
If you want to create an Assistant, you have to know how to code a bit. If you created a Sketch plugin before, it would be even easier for you to dive into Assistants.
To make and Assistant, you have to know JavaScript. There are two ways to begin:
- Extend Sketch Assistant Template made by Sketch Team.
- Create an Assistant from the ground with the Developer Documentation.
Summing up
Sketch 68 brings a surprisingly fresh feature. Assistants look very helpful, and they will surely help us to improve the quality of our documents and designs.
I can’t wait to see all the marvelous Assistants created by the Sketch Community! Do you have ideas where Assistants may help? Let me know in the comments!
By the way
If you make diagrams or User Flows, you should check 🐙 SQUID - User Flow Kit used by thousands of designers. It just got a major update. 💪 It allows you to create diagrams within minutes and to style them with your project brand! See it in action.What's more, there is an offer 🎁 for you - Subscribe to UX Misfit Newsletter and get 15% off for SQUID!

If you start a new project and you need UI Library with Styles and Components for Design Systems - you have to check 🔥 Prime Design System Kit. It is a UI Design Starter Kit that helps to save time. See how Prime works.




