Since Sketch 64, you may use Tint to change colors of entire Symbols immediately. If you would like to master this feature and know how to use it in real-life cases, I have prepared this practical tips for you.
First, let’s sum up what appeared in Sketch 64:
- Tints — As I mentioned, with tints, you can change the colors of the entire group of Symbol immediately. The feature is easy to override and may be ideal for visualization of multiple states of UI elements like icons or tabs. The Tint is available for Symbols and groups under the Style section in the Inspector Panel.
- New Components Menu — Components Popup & Menu were the most controversial element of Sketch. They have been changed again – for better! Now, you may use fly-out menus, but you may also quickly search for Styles and Symbols.
- Search — Now we have real Search! It is a real pleasure to type a few words and find every Symbol or Style I need!
- Filter/Search Bar moved to the top — Since the feature has become more and more important to designers, it was an obvious decision to change its exposure. Now, when you want to find something in the components panel (on the left side of the window), you may notice that it was moved to the top of the list. It is much more convenient.
- Updated Artboards — Chromebook artboard now covers the Pixel Slate resolution (1333 x 888), Pixelbook is now 1200 x 800.
- New shortcuts — You may now work faster with Symbols thanks to the new shortcuts: “Command + Y” — Create Symbol, “Command + Shift + Y” — Detach Symbol, “Command + Option + Shift + Y” — detach all contents from Symbol.
- Smart Layout efficiency improved — You will surely notice faster work with files containing lots of Smart Layout Symbols.
I have described this feature in my article on Design+Sketch Medium Publication.
How to work with Tints
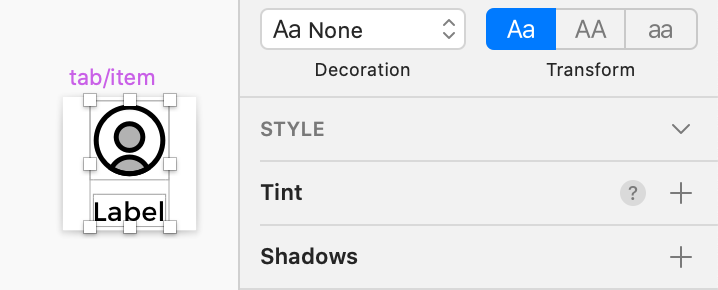
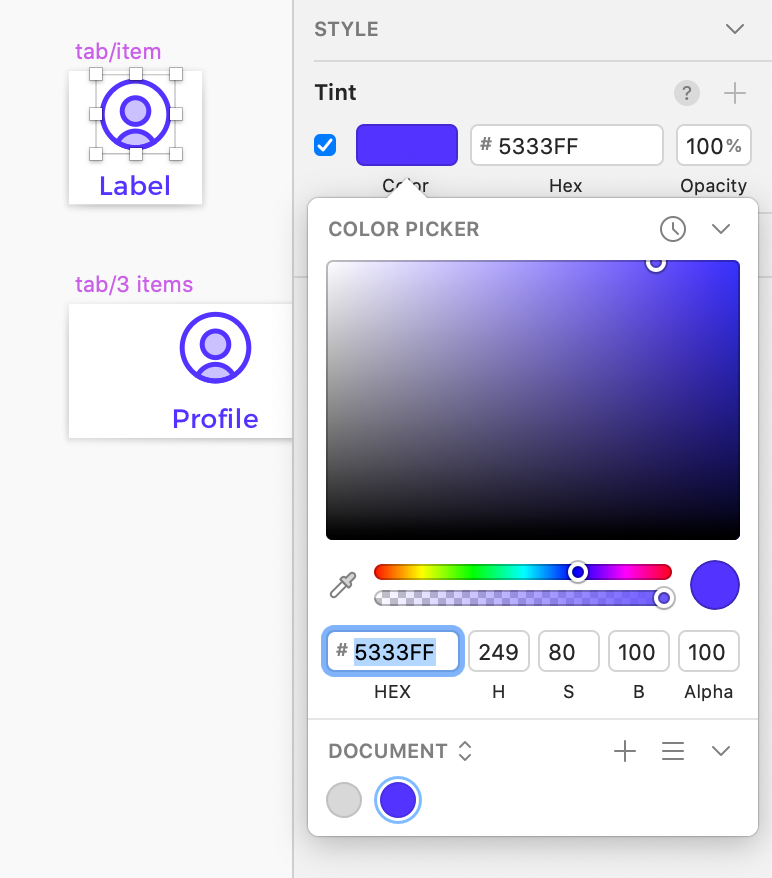
Tints may be applied to Symbols and Groups. To use it, check the Inspector Panel (the one on the right) and click Tint.

Tints may use an only solid color. They do not use Layer Styles. That’s why if you plan to use it in your project in multiple cases, it is good to define some Document colors to keep your project consistent.
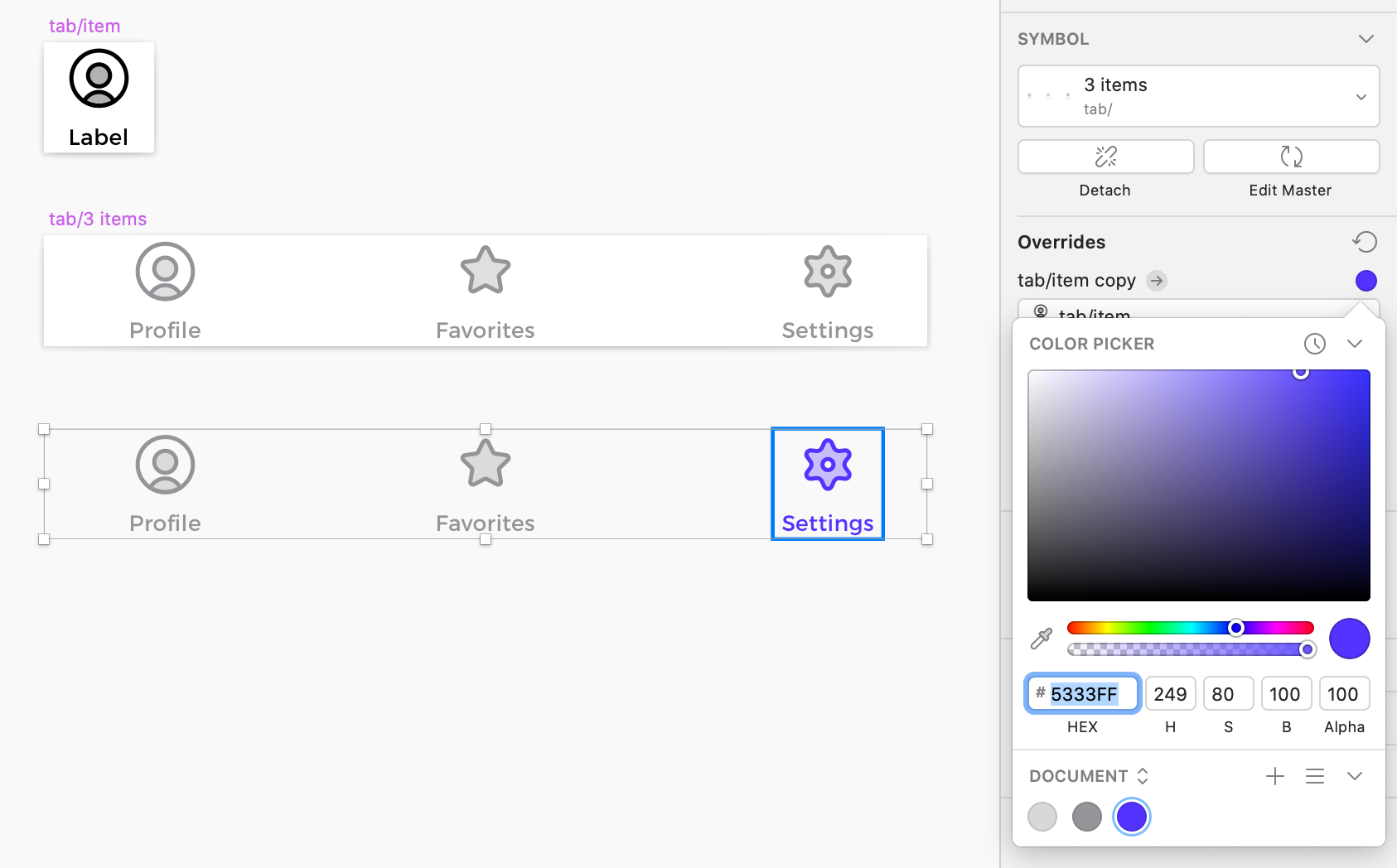
 You may use Tint as Overrides of Symbols, even nested ones. If it is applied to the master Symbol, you will notice that its instance includes the option to change it in the Overrides panel.
You may use Tint as Overrides of Symbols, even nested ones. If it is applied to the master Symbol, you will notice that its instance includes the option to change it in the Overrides panel.
 As you can see, using Tints is pretty easy and natural for Sketch users. The second thing to discuss is their practical usage. Let’s move to this topic!
As you can see, using Tints is pretty easy and natural for Sketch users. The second thing to discuss is their practical usage. Let’s move to this topic!
Where is it worth to use Tints
Tint is a super addition to some UI elements, but it is not good to use it everywhere. That’s why I have prepared some recommendations for you.
Icons – If you use single-color icons in your projects, Tint may be used to change their color without overrides. It will work nicely, even if your icons have multiple opacity values. However, remember that Tint will not be so good when your icon set includes multiple colors inside symbols.
Tabs – Use Tint to show change of tab state. You may create a selection state without creating new or overriding existing Symbol.
Images with Color Overlay – Your UI design uses lots of images that use color overlay. Maybe you should experiment with tints?
Text Color – Sometimes, you may need to make an exception in your Design System for some links. Try to change the text color of the Symbol with Tint.
Ghost Buttons – these are usually mono-color UI elements, so why do not experiment with the new feature here?
Card Elevation – You may use Tint to change the material of your UI elements without using Styles. In my opinion, it is better to use Styles, but you can do it with Tints! 😉
Have more ideas on how to use Tint in practice? Let me know in the comments!
For more information about the feature, you may read Tints Section in Sketch Documentation
To conclude
Tints an interesting thing in Sketch. We all have to learn how to use it efficiently. I believe this tutorial will help you get familiar with the feature!
By the way…
If you plan to start a new project soon or to organize your UI Library — do not waste your time creating everything from scratch. Feel free to use the Prime — Design System Kit. It helps you design UI with the best Sketch techniques — Smart Layout, Symbol Overrides and more.
To make it easier there is a gift 🎁 Use UXMISFIT10 offer code to get 10% Off.
 You can also Create User Flows faster in Sketch — With SQUID you can create User Flows directly in Sketch the sketch file with your artboards. Everything may be done within a couple of clicks. See how it works.
You can also Create User Flows faster in Sketch — With SQUID you can create User Flows directly in Sketch the sketch file with your artboards. Everything may be done within a couple of clicks. See how it works.
Thanks for reading!




