Pocket knives are wonderful stuff. They pack many various tools inside a small object. However, do you use your pocket knife all the time? What tool do you use when you have to slice bread or cut paper? Is it a pocket knife? The majority of us will answer no. We love to use tools specialized for the specific activity. It is the same when it comes to digital solutions.
How to prepare a project for every platform? Is it worth doing? This where Task-Oriented Design helps us.
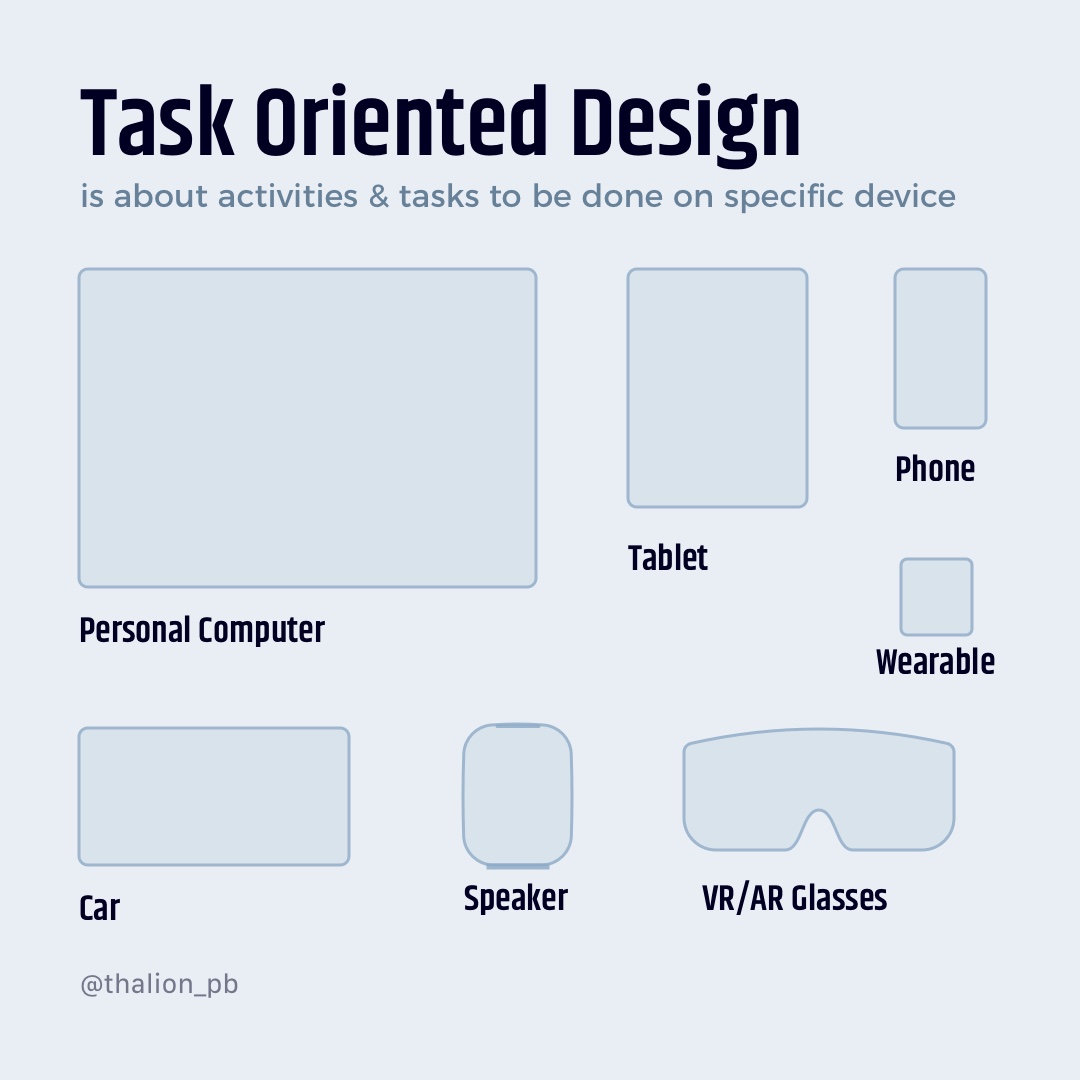
What is the Task-Oriented Design?
When designers realized that digital solutions are used not only on personal computers, they discovered that people use every device category for different purposes.
Some tasks are easier to be done on a smartphone, some on a wearable device, but some are still the most comfortable to accomplish with large screens of traditional computers.
As designers we have to continually observe which activities will be appropriate for the specific device. What’s more, we have to figure out how to use unique characteristics of the hardware to make a solution as convenient as possible.
The final goal of Task-Oriented Design is to make the interaction with the solution seamless – this means that the task that was started on one device may be continued on the other immediately.
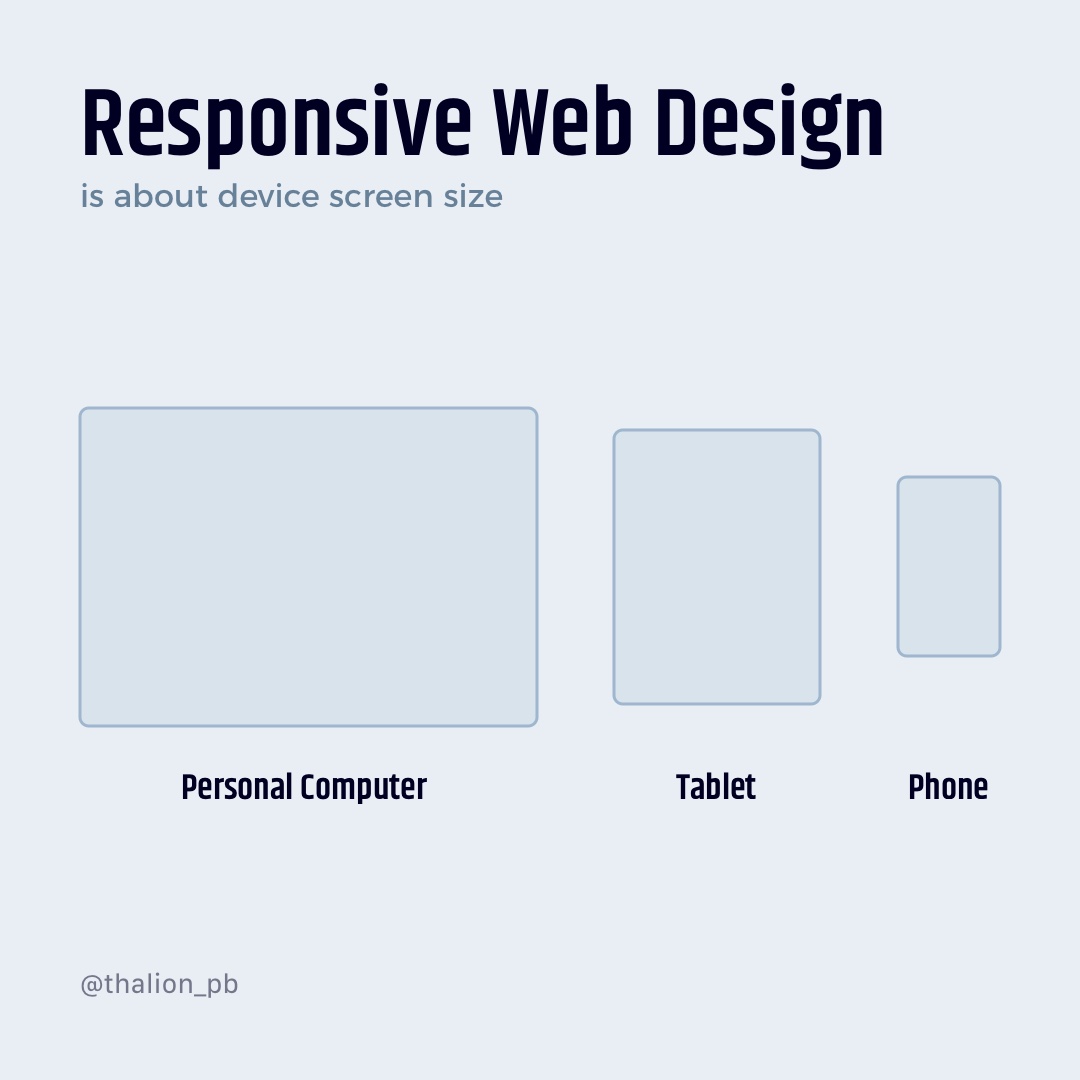
What about Responsive Web Design?
Task-Oriented Design is not Responsive Web Design, it is much more. We may assume that RWD is the first step to enter into the subject of Task-Oriented Design. Adjusting the appearance is the must to make the solution usable on specific devices like smartphones.
Responsive Web Design assumes that there are a least 3 major device categories (desktops, tablets, and smartphones). Usually, designers focus on preparing layouts with all elements in a way that will be readable to every category. Some designers found that specific content may be hidden or replaced with other content on smaller devices.

TOD (Task-Oriented Design) goes further. Some processes should be shaped exclusively for each device category. Some of the tasks may not be available for some hardware (like wearables). Others require a completely different approach. Example: for Smart Speakers, we use VUI instead of GUI.
Building a solution that makes an impression of the consistent product across platforms, but features are crafted for specific abilities of the device type, is the primary goal of Task-Oriented Design.
Does Task-Oriented Design reflect real life?
This is why it has been forged. As I mentioned in the first sentence, we do not use pocket knives all the time – and we do not use only laptops or desktops. Technology has specialized in various forms that may be shaped to deliver a genuinely delightful experience.
Look at your typical day…
Morning Tech Routine
Smartphone or Smartwatch alarm wakes you up. Morning run or exercises monitored by your wearable are also the perfect occasions to listen to some podcasts with Smartwatch connected with wireless Headphones. Then, you read the latest news from your Tablet during breakfast. When you drive to work, Smartphone connected with Car through CarPlay or Android Auto continue playing your previously listened podcast.
Day Tech Routine
Your job requires you to have a Laptop that is a workstation for the most specialized parts of your work. During the meetings, you make notes with Stylus on your Tablet. Notes made on sticky notes are also photographed with your Smartphone’s camera and sent automatically to your Laptop.
Evening Tech Routine
Driving back home is an excellent time to finish the podcast episode. You also make some grocery shopping with the list prepared earlier on your Tablet or Laptop. To mark items as purchased, you use a Smartphone or Wearable device.
While cooking, Assistant from the Smart speaker guides you to prepare a meal or reminds important things. After dinner, it is time to relax. You launch Smart TV with your Smartphone and play an episode of your favorite movie.
At the end of the day, you check your tasks for the next day with a Smartphone and make sure that the alarm was set.
Even if you do not use some of the mentioned devices, you probably realized that the majority of the mentioned cases fit.
Task-Oriented Design is the strategic thinking of how we use technology today. Every category of device is more comfortable with different types of interactions and solutions.
What tasks are used in specific devices
Let’s try to briefly highlight categories where specific device category is most useful.
Desktop
This device category has got the widest purpose. It is used for all kind of things, except daily activity monitoring and navigation (GPS)
Tablet
A wide variety of things, for many cases, tablets may successfully replace computers. Tablets are especially useful when you want to:
- Browse Internet
- Communicate
- Get News
- Listen to Music/Podcasts
- Draw
- Control Smart Home
- Watch Movies
- Play Games
- Read books
- Manage money
- Make photos
- Buy things
Smartphone
Smartphones are personal devices and are useful for a very wide variety of things. Their main limits are quite small screen sizes. With Smartphone you can easily:
- Browse Internet
- Listen to Music/Podcasts
- Monitor Daily Activity
- Communicate
- Receive Notifications
- Draw
- Navigate
- Control Smart Home
- Watch Movies
- Play Games
- Read books
- Manage money
- Make photos
- Buy things
Smartwatch
This is the most personal device, good to track various activities, receive notifications, but poor usability when it comes to creating things or editing existing ones.
With Smartwatch you can easily:
- Monitor Daily Activity
- Monitor Health
- Communicate
- Receive Notifications
- Control Smart Home (?????)
- Listen to Music/Podcasts
- Navigate
Smart TV
TVs were always good for entertainment, and even when they became “Smart,” their usage category did not change much. Smart TVs are used commonly to:
- Control Smart Home
- Watch Movies
- Play Games
- Browse Internet
- Buy things
Smart Speaker
Quite new and not so popular category of the devices. Their power is in voice assistants. No Graphical User Interfaces limits their capabilities. They are good when you want to:
- Listen to Music/Podcasts
- Get News
- Get Information
- Control Smart Home
Car
Driving a car requires focus. That’s Smart Car System that cannot grab our full attention. In the car you can comfortably:
- Navigate
- Listen to Music/Podcasts
- Voice communication
Samples of Task-Oriented Design
Take a lot at existing solutions that take advantage of the variety of device types and get most of them. Companies like Google or Apple already know that this approach is the best what they can offer to the user. Studying those application ecosystems gives a lot of insights on how to create with TOD in mind.
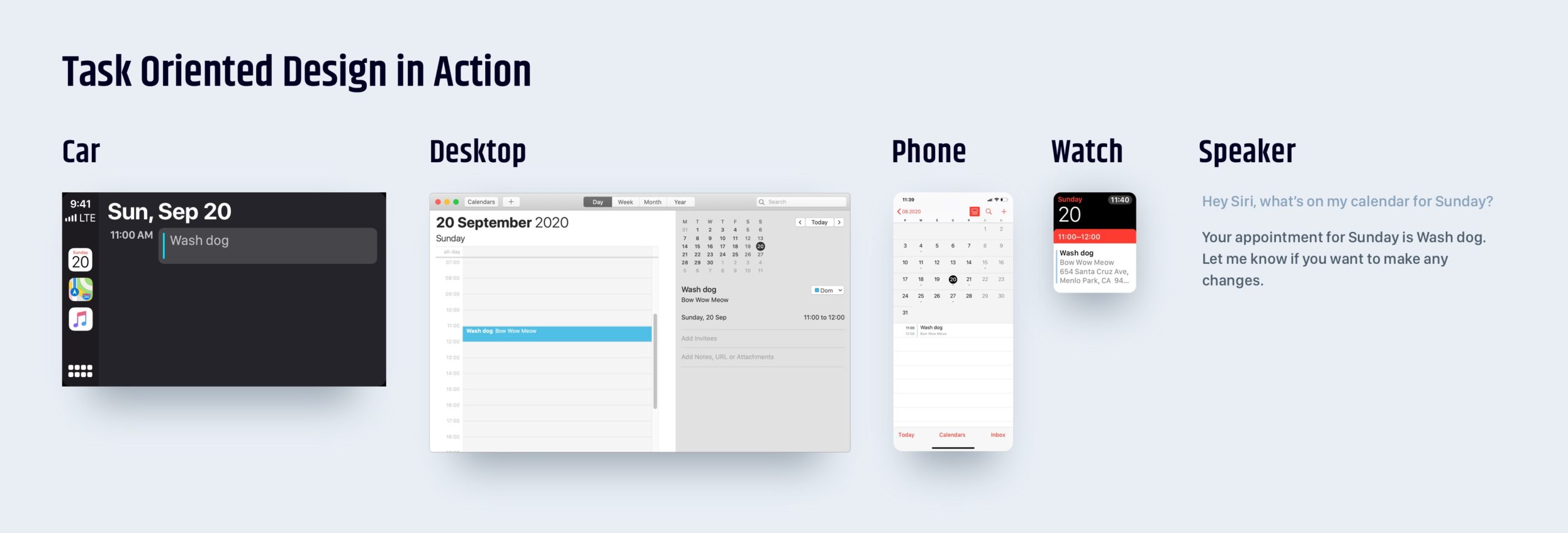
Apple Ecosystem Sample – Calendar
The giant from Cupertino is good with this type of thinking. Having a wide range of devices and control over hardware and software results in pretty good solutions! Let’s try to focus on Calendar, which is the app used by the majority of users.
You may use the calendar app on your iPhone, Mac, or iPad, that’s obvious. These three devices offer all needed features from reminding us about the event through the ability to create or edit it.
If you have Apple Watch, you also have the Calendar app inside. Your watch face with complication (little widget) may display the upcoming event, or you may browse a few upcoming ones in the app. If you set a reminder to your event, you will also receive the notification on your Smartwatch.
Next, CarPlay also includes a Calendar App. This means that your car will remind you about the event, or you are able to browse the list or upcoming ones.
Finally, HomePod with Siri is able to notify you and add or modify events through short voice commands.
Calendar consistency?
Making a solution that feels familiar on so many different devices is very challenging. To maintain consistency, Apple has developed a design system that gives the user experience of seamless experience connected with Brand.
For all Graphical User Interfaces, designers used the same font family and color tones. Iconography is also identical. For Voice Assistant, Apple used well know Siri voice with commands that are identical across macOS, iOS, Apple Watch, or HomePod.
Summing up
Task-Oriented Design is a natural trend that already exists and becomes more popular in recent years. If you design for multiple devices, it is crucial to be conscious of the specific device abilities that let you create for the best user experience.
What do you think of Task-Oriented Design? Do you use this type of thinking in your projects?
By the way…
If you would like to read more UI/UX stories or get pro tips for Design Tools, feel free to sign up to the newsletter.
You may also follow uxmisfit.com on Instagram, to get quick & useful pieces of design knowledge!
Thanks for reading!