So you have chosen Sketch to create the UI Library for your Design System. – that great! Sketch is like a Super Hero of Design Software – very powerful tool with multiple features supporting the creation of complex design resources. However, every Batman needs his Robin. This is why Sketch combined with the right plugins will move your workflow to the next level.
When I was creating Prime Design System Kit I knew that the journey will be long. However, I discovered and tested many useful plugins and used many of them to speed up the creation of the Kit. Now I would like to share with you their names and how these plugins may improve your Design System creation.
Your favorite coffee is ready? Fine, let’s begin!
TL;DR
Below you can find the full list of described plugins and tools.
List of plugins:
- Rename It
- Symbol Organizer
- Sketch Runner
- Style Master
- Unused Style Remover
- Sketch Symbols Manager
- Sketch Text Styles Manager
- Sketch Layer Styles Manager
- Sketch Palette
- Anima Toolkit
- Sketch Measure
- Invision Craft
- Move to Library
Other tools:
- Zeroheight
- Abstract
- Specify
1. Rename It
 What is the plugin purpose
What is the plugin purpose
Rename It helps you keep your Sketch files organized, batch rename layers and artboards. You can find and replace layer or artboard names. Use advanced options to add layer width, height, order them alphabetically or create a numeric sequence. You may also convert names to title case, lower case and many more things.
How it helps with Design System
When your UI library grows you start to see new patterns and groups. To keep the system clear you have to name components in the right way. Even if you prepared a comprehensive list of planned element – there always might be something that needs changing. Do not modify names manually. RenameIt will save you lots of time.
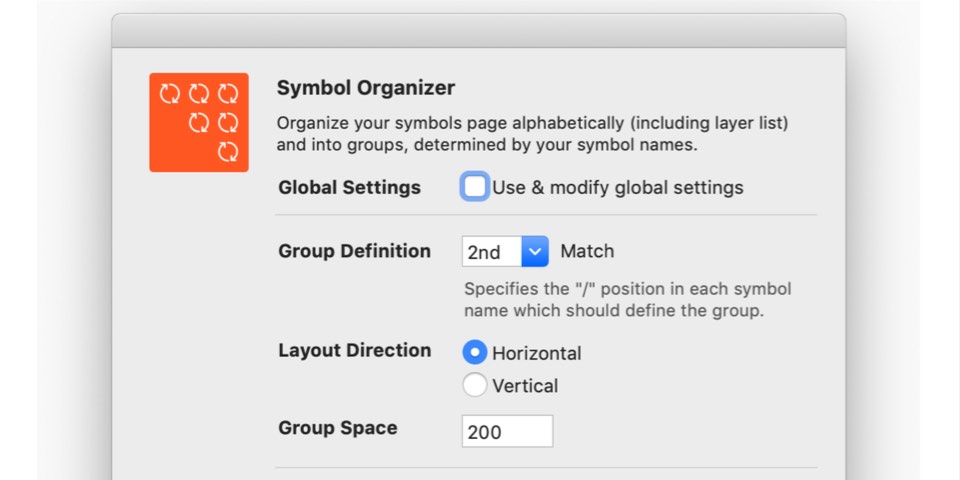
2. Symbol Organizer

What is the plugin purpose
The plugin helps you organize Symbols page. It groups symbols based on their names into vertical and horizontal lists. The configuration is easy and has got multiple options that enable you to prepare a convenient and readable symbol list.
How it helps with Design System
While renaming is one thing, the second important task to do is to group Symbols in a logical order. With the right naming convention plugin will organize the whole Symbol page within two clicks. You will receive a clear UI Library. Design Team using Sketch Design System UI Library will be grateful.
3. Sketch Runner
 What is the plugin purpose
What is the plugin purpose
I think that this plugin does not need and extra explanation. It simply speeds up your Sketch workflow. You can run plugin, action or even find and insert symbols with it.
How it helps with Design System
When you prepare atoms of your UI Library, building the molecules more complex organisms (yup, Atomic Design rocks) requires to use mentioned basic components. With Runner, you will find them super quickly.
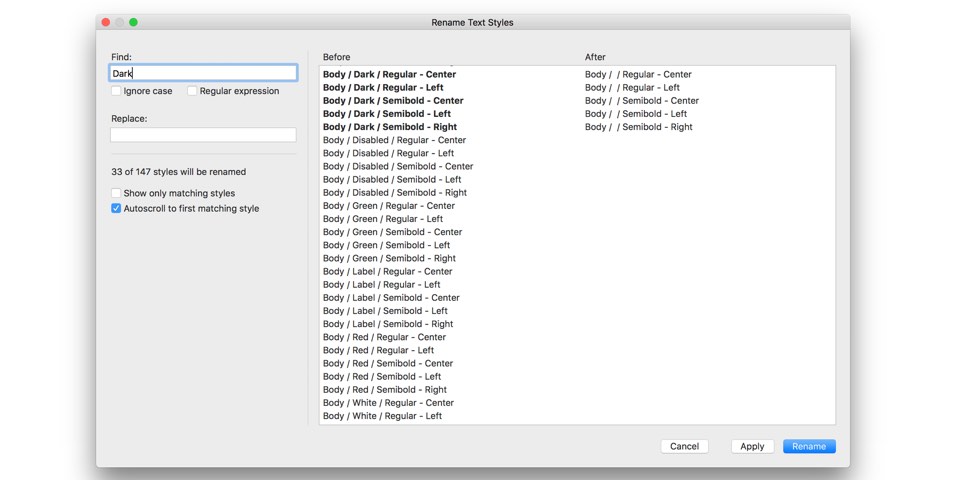
4. Style Master
 What is the plugin purpose
What is the plugin purpose
With Style Master, you can rename all or parts of your Shared Styles at once. You can also use the regular expressions to change the architecture of your Shared Styles.
How it helps with Design System
Building living Design System means that the change is the one constant thing. Updating naming of the styles is not so convenient in native Sketch Style Organizer, thanks to the plugin you will save extra time.
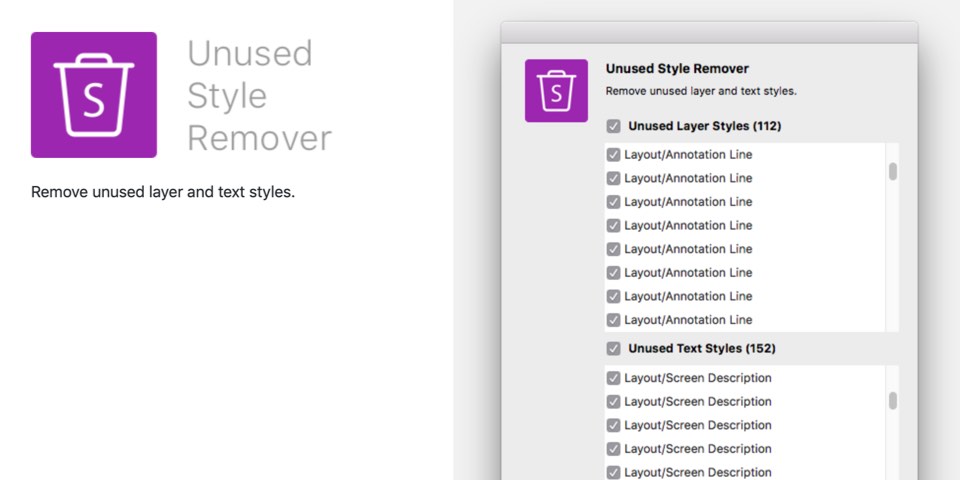
5. Unused Style Remover
 What is the plugin purpose
What is the plugin purpose
Plugin removes unused text and layer styles.
How it helps with Design System
When you create or modify your library, you may forget to remove some styles that are no longer in use. The plugin will detect them and suggest the right action.
Warning: If you use Design System Kit remember to set up the library first. Premium Library Kits allows you to configure your UI Component Library quickly thanks to many styles inside them, so do not remove them too early.
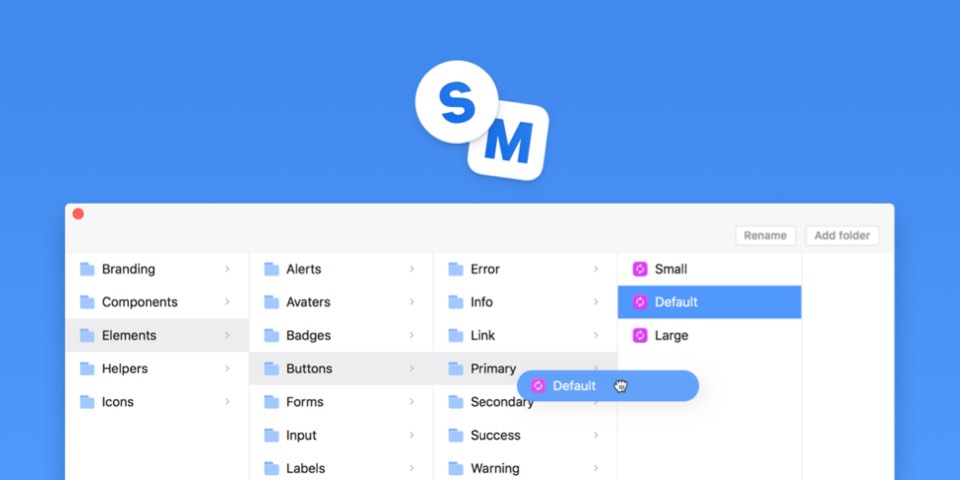
6.Sketch Symbols Manager
 What is the plugin purpose
What is the plugin purpose
Helps to move and rename symbols.
How it helps with Design System
Design Systems are changing during their usage. This requires component naming updates. Reorganizing symbol structure manually means renaming each Symbol artboard. With this plugin, you will do it visually in a way you manage files and folders in Finder.
7. Sketch Text Styles Manager
 What is the plugin purpose
What is the plugin purpose
Similar to previously mentioned plugin. Helps to move and rename Text Styles.
How it helps with Design System
Design Systems are changing during their usage. This requires Text component naming updates. Reorganizing Text Style means lots of tedious work. With this plugin, you will do it visually in a way you manage files and folders in Finder.
8. Sketch Layer Styles Manager
 What is the plugin purpose
What is the plugin purpose
This one is also similar to the previously mentioned plugin. Helps to move and rename Layer Styles.
How it helps with Design System
Design Systems are changing during their usage. This requires component naming updates. Reorganizing Layer Style means lots of manual work. With this plugin, you will do it visually in a way you manage files and folders in Finder.
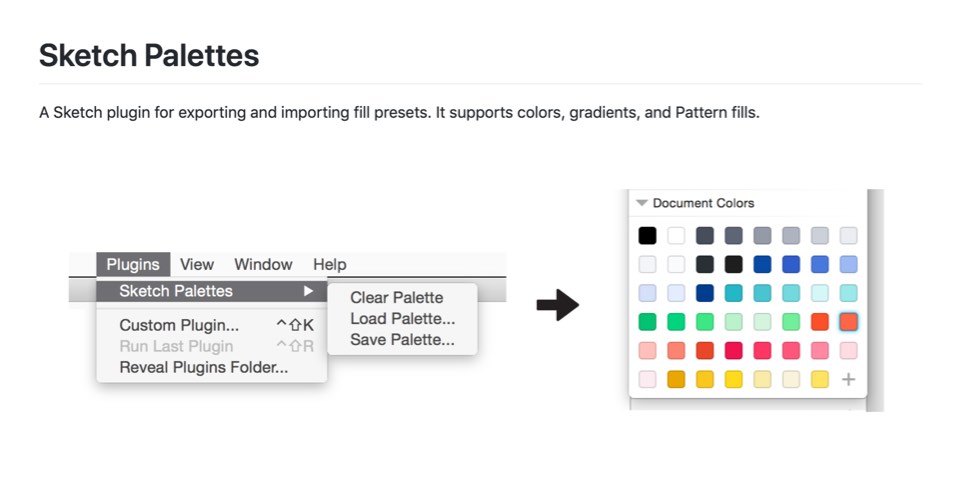
9. Sketch Palette
 What is the plugin purpose
What is the plugin purpose
Save or upload colors and gradients into the Sketch.
How it helps with Design System
Colors and Gradients are the tiniest particles of Design Systems. When you update your color palette, this plugin may be useful. You will be able to import document colors from the UI Library to other files that use it.

Design Faster in Figma and Sketch
Never start Your work from scratch. Use the Kit that already have 1500+ components with well structured styles, variants & auto layout.
Use Prime Design System Kit to boost your workflow. Create for Web, Mobile, and Desktop. You may use it as the entire UI Library for Design System or just create Landing Page for your next Client. Perfect for those who want to save time while creating UI designs and learn best practices of Figma and Sketch at the same time.
10. Anima Toolkit
 What is the plugin purpose
What is the plugin purpose
Anima Toolkit is has got multiple features – like Layout management, prototyping or collaboration features like design specs.
How it helps with Design System
The most useful of Anima Toolkit features for UI Component Libraries is Layout. Thanks to this you can create elements stacks or auto-updateable button paddings. This may be useful when you build specific UI from your Design System Library.
11. Sketch Measure
 What is the plugin purpose
What is the plugin purpose
Very convenient tool to make design specs.
How it helps with Design System
Design Systems is not only the documentation or Sketch Libraries, but they are also coded elements, ready to use in the apps. To maintain the good quality of components developer need some specification. You can deliver it simply with Sketch Measure.
12. InVision Craft + DSM
 What is the plugin purpose
What is the plugin purpose
The plugin that includes lots of additional features. It is combined with a service that helps to build living Design System documentation.
How it helps with Design System
DSM included in Craft helps to build living Design System specification. You can create, manage or delete elements of documentation there.
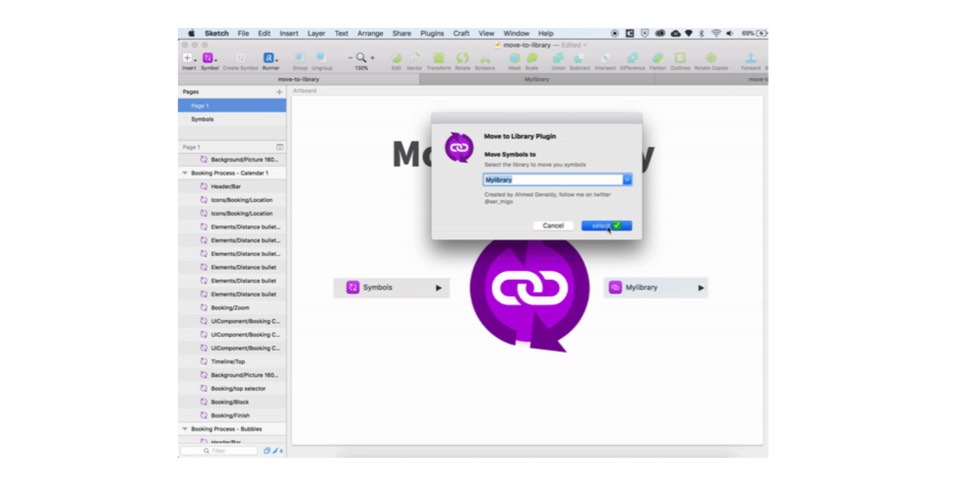
13. Move to Library
 What is the plugin purpose
What is the plugin purpose
The plugin moves symbols (all or selected ones) to the library.
How it helps with Design System
If you accidentally created a symbol in your Sketch file that should be moved to the Design System UI Library, this plugin will do that within a few clicks.
Other useful tools:
14.Zero Height
 What does it do?
What does it do?
Helps to build Design System Documentation. You can start using it for free, but for more advanced options there are Team and Company plans.
15. Abstract
 What does it do?
What does it do?
Abstract is not a plugin, but a handy tool for Sketch. It is a version control system for design files.
How it helps with Design System
Maintaining the actual Design System may be challenging. You Team needs to know which file version is the newest or the officially released one. Sometimes you have to open previous versions of the UI Library to check something. Abstract helps you make it easy.
16. Specify
 The upcoming solution. This may be a the thing for Design System. Specify will contain Dynamic libraries for styles and assets, continuous delivery system and an atomic hand-off focused on components.
The upcoming solution. This may be a the thing for Design System. Specify will contain Dynamic libraries for styles and assets, continuous delivery system and an atomic hand-off focused on components.
To conclude
Sketch + Plugins are Superhero team, like the Avengers that save many lives of designers by the acceleration of Design System Libraries creation.
Please let me know if you use these plugins? May you have other ones to speed up Sketch workflow? Please let me know in comments!
One more thing…
Many of the mentioned plugins where used to create Prime Design System Kit. This unique UI Framework for Sketch is the set of Libraries that contains not only UI Elements but also things like charts, vector device templates and for the first time ever in this category of product – Illustration System. Prime helps you to configure your own UI Library for Design System efficiently. What is more, it contains UI Kit with over 40 elements that may be used to create web design within minutes.
Would you like to see it in action? Here is the Quick Start Guide
Get it now 10% discount. Just use UXMISFIT10 offer code in purchase form.