If you thought that Assistants was the biggest update of Sketch this year, you were wrong! Sketch 69 brings even more revolutionary changes to our workflow!
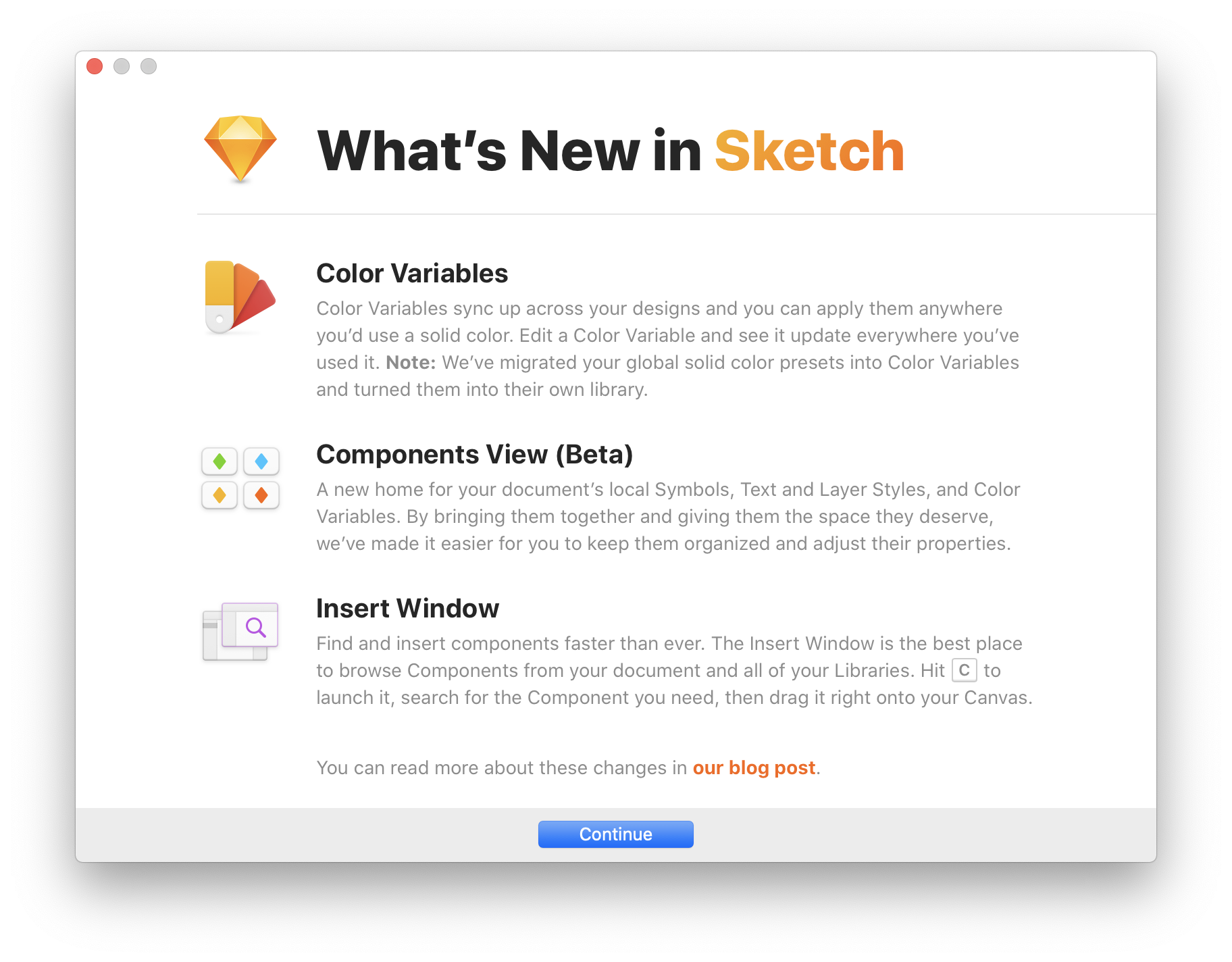
Sketch 69
There are three major things that the new version of Sketch introduces with version 69:
- Color Variables – No more document or global colors. Now Sketch got true variable colors that will help you manage Design System Libraries faster! When you change variable color, it will be updated immediately in every instance it was used.
- New Components View – Sketch Team constantly works to give us better access to the Symbols & Styles from document and libraries. The new Components View looks clear, but it is a different approach.
- New Insert Window – If you are a user of Sketch Runner, this is the thing for you. Press “C” and you will see how Sketch natively enables you to insert Symbol, Text or Layer Style or even Color Variable with just a few click or few letters typed!
There are of course lots of additional minor improvements in this version, but in this story, I will focus on demonstrating you these 3 new features.
Color Variables – How to use them?
First, it is worth to mention that You may use color variables inside your document or get them from the library. They work in a similar way as layer styles but they are more independent.
You may use the same variable for fill, stroke, or even text. This is very convenient because you do not have to update 3 or more styles when it comes to color change. Everything is in one place!
How to create Color Variable
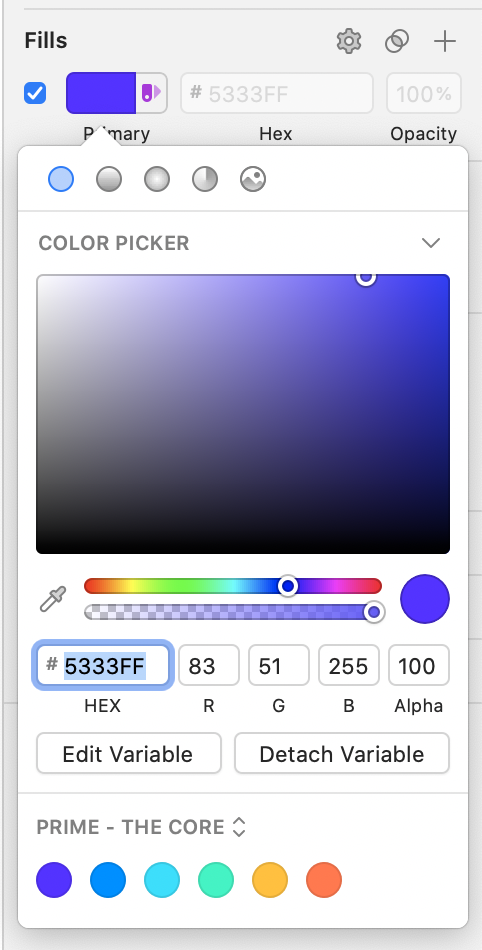
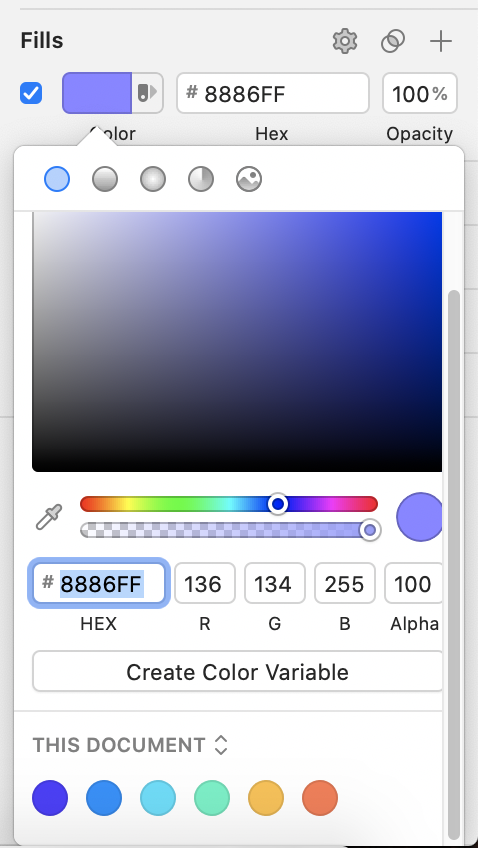
There are two ways to create Color Variable. The first one is to click the “Create Color Variable” button in the color picker popover (Inspector Panel).

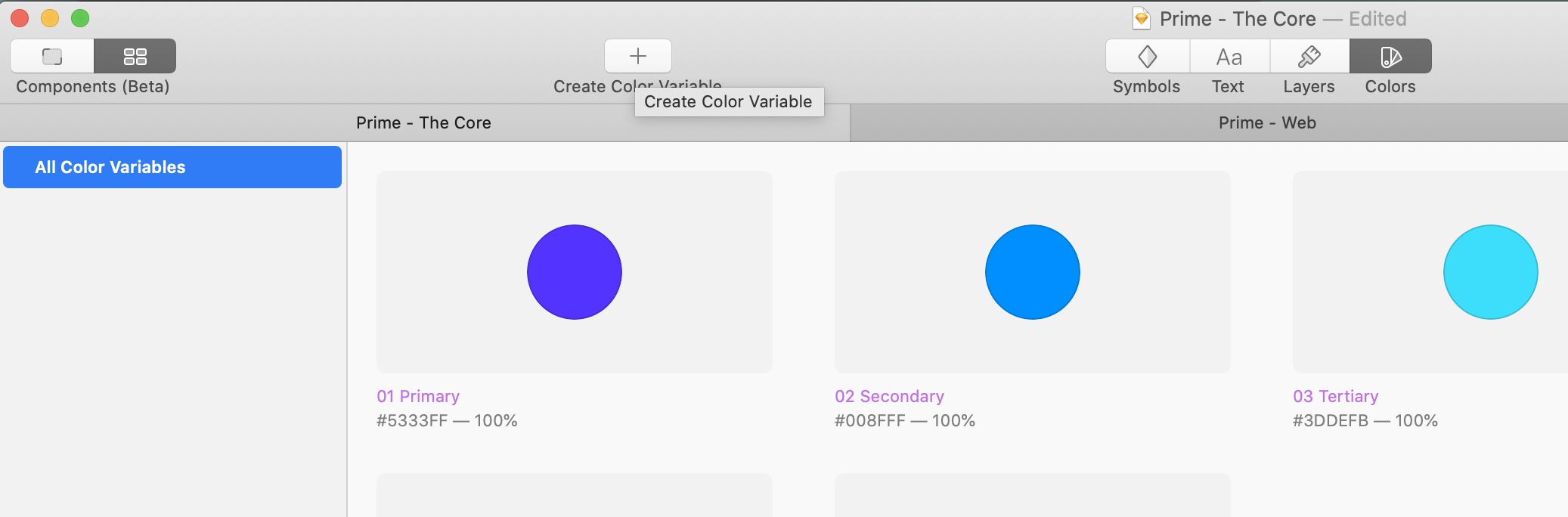
The second method is related to the new Components View. Simply go to Color Variables Tab and click the “+” button to create yours.
How to insert Color Variable
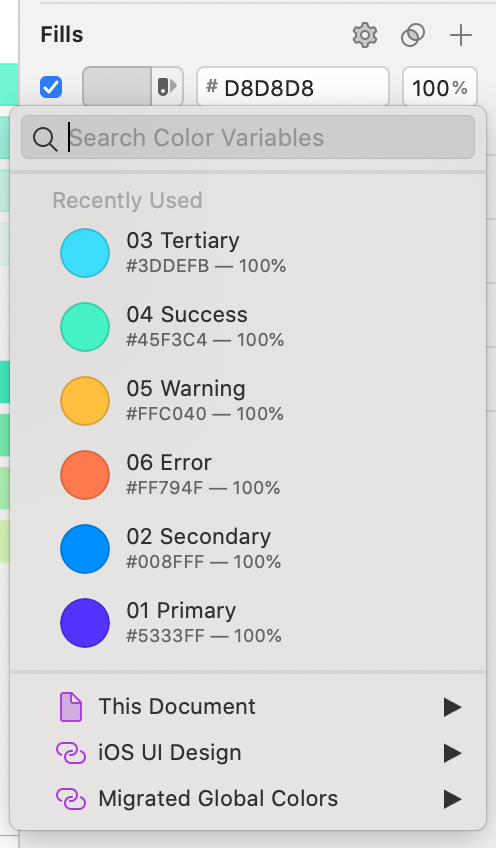
There are three ways to insert existing Color variables. The first one – from the inspector Panel near the color swatch, there is a new tiny button. Click it, and you will be able to choose a tone from the existing color variables – also ones available from libraries.

The next way to apply Color Variable is to press “C”. Thanks to this new Insert Window will appear. You have to search color or choose the tab with Color Variables and pick the needed one. You may drag and drop the Color Variable to fill or stroke in the Inspector Panel from the Insert Window.

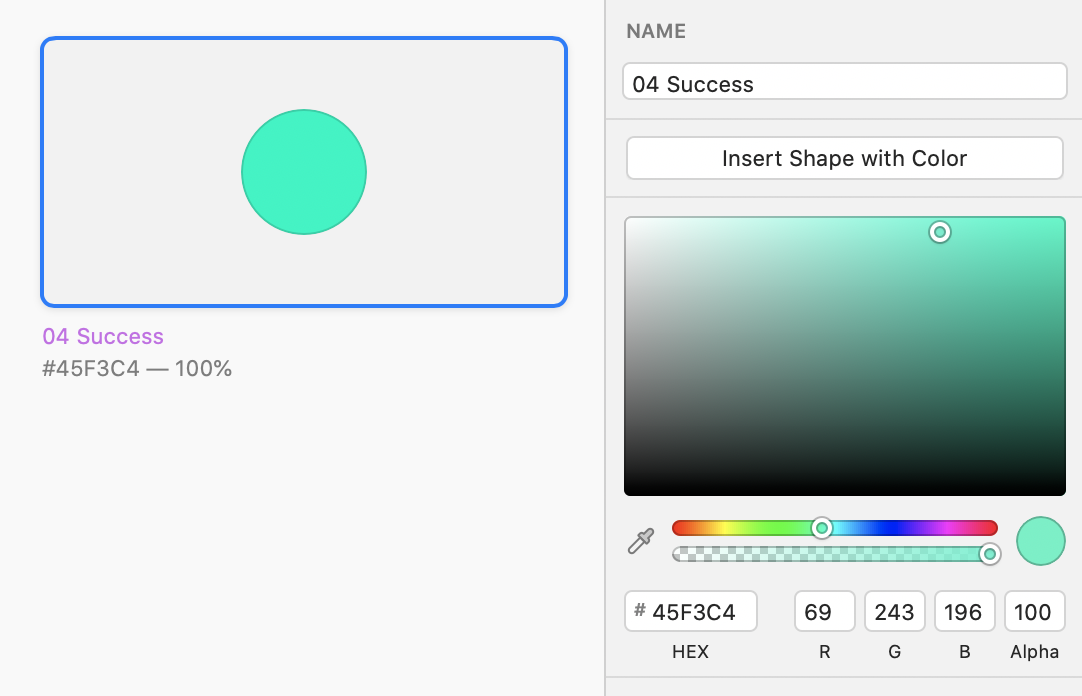
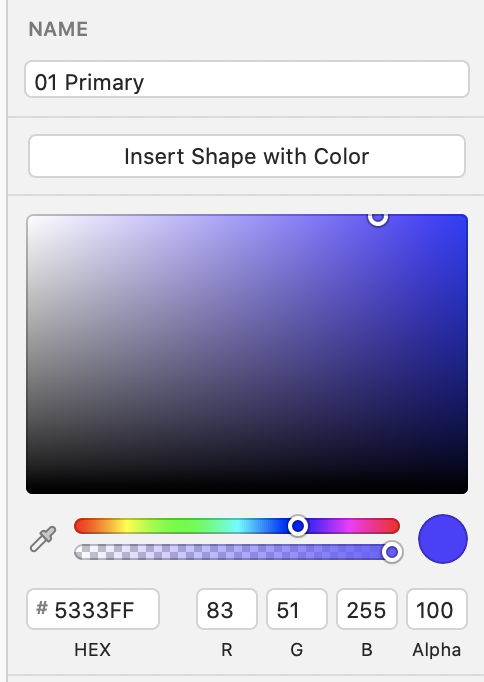
The third one creates a shape with Color Variable. Go to the Color Variable tab in the new Components View, select the element with color and press the button “Insert Shape with Color.” This method shows only color variables inside the document.

How to modify Color Variable
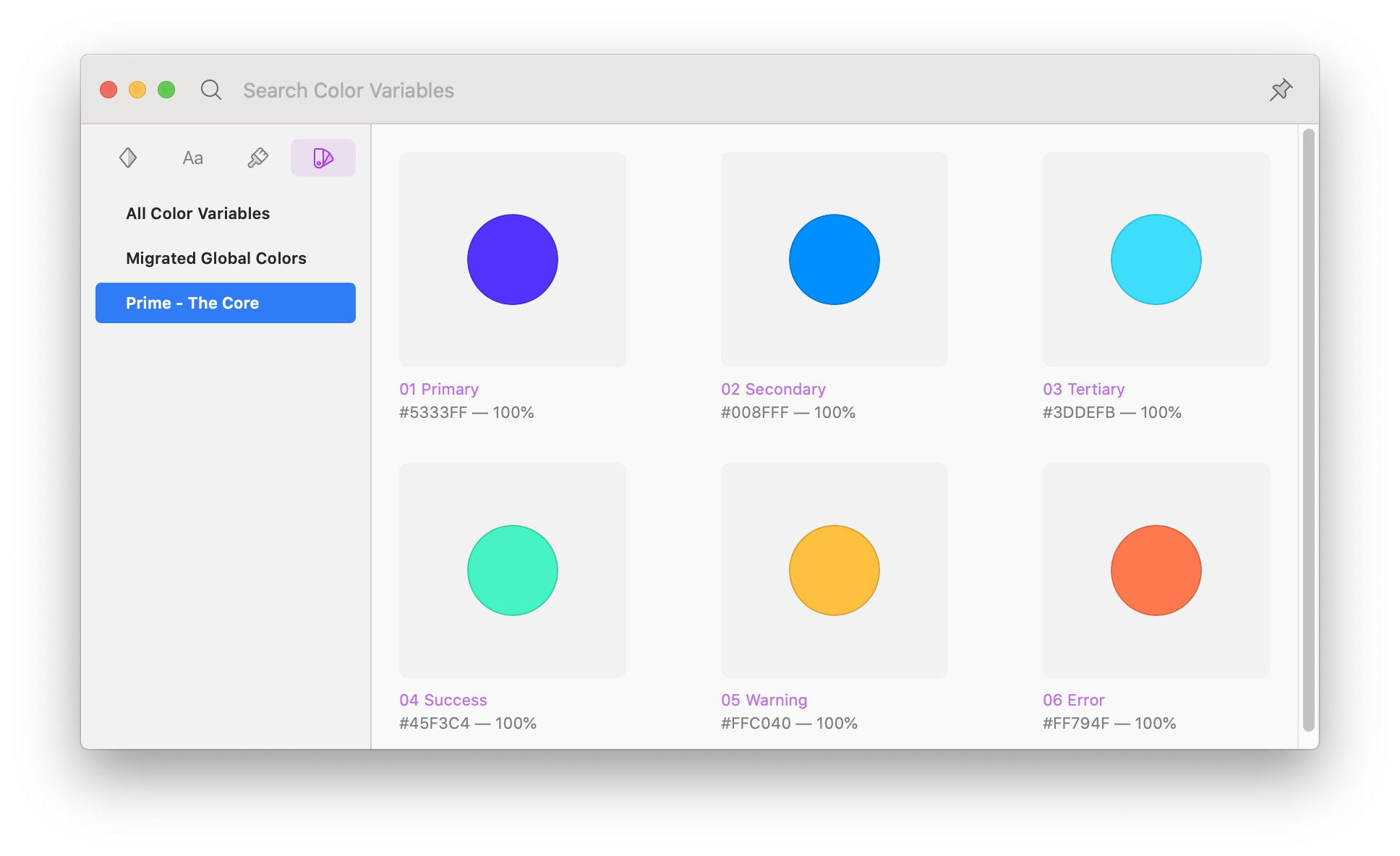
There are two methods that allows us to modify variables. First, To edit Color Variable, go to the new Components View and select the needed tab. Select the color element you would like to edit and choose the new tone (manipulate the values in the Inspector Panel). Changes will be applied immediately – no need to click “update” or something else.
The second method is to modify Color Variable directly from the Shape Layer you use it. Go to Inspector Panel and click on the color swatch. When the Color Popup will appear find the button “Edit Varaible” and modify the color. When you finish press “Update. That’s all!
How to delete or rename Color Variable
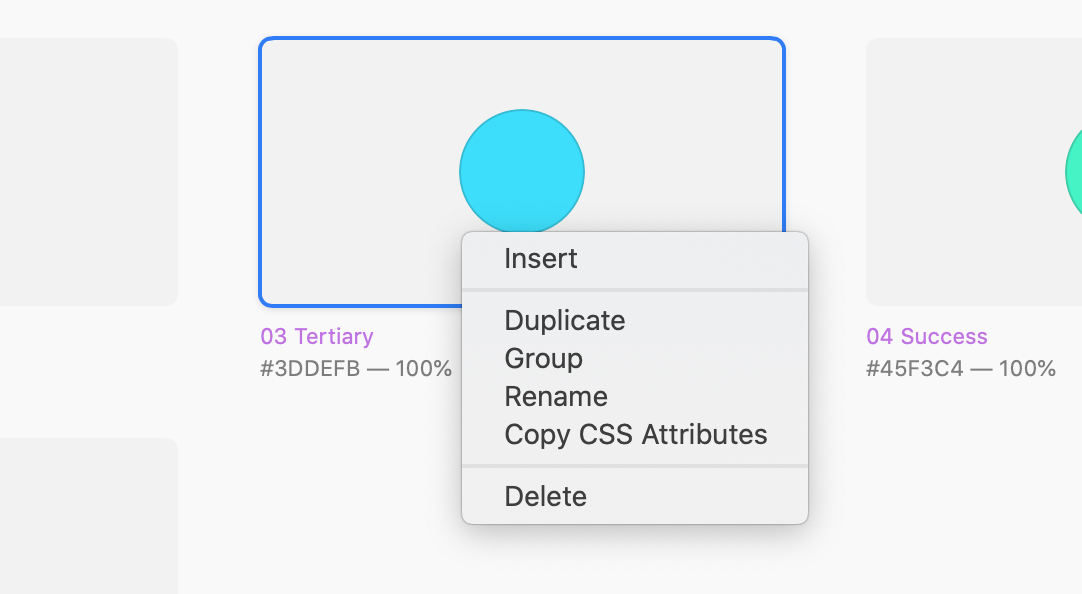
Removing Color Variable is very simple. Just click right on the element in the Components View and pick the “Delete” option. There are also other options like group or rename – everything you except from the contextual menu.
Components View – How to use it?
This feature is currently in Beta, but it looks quite polished.
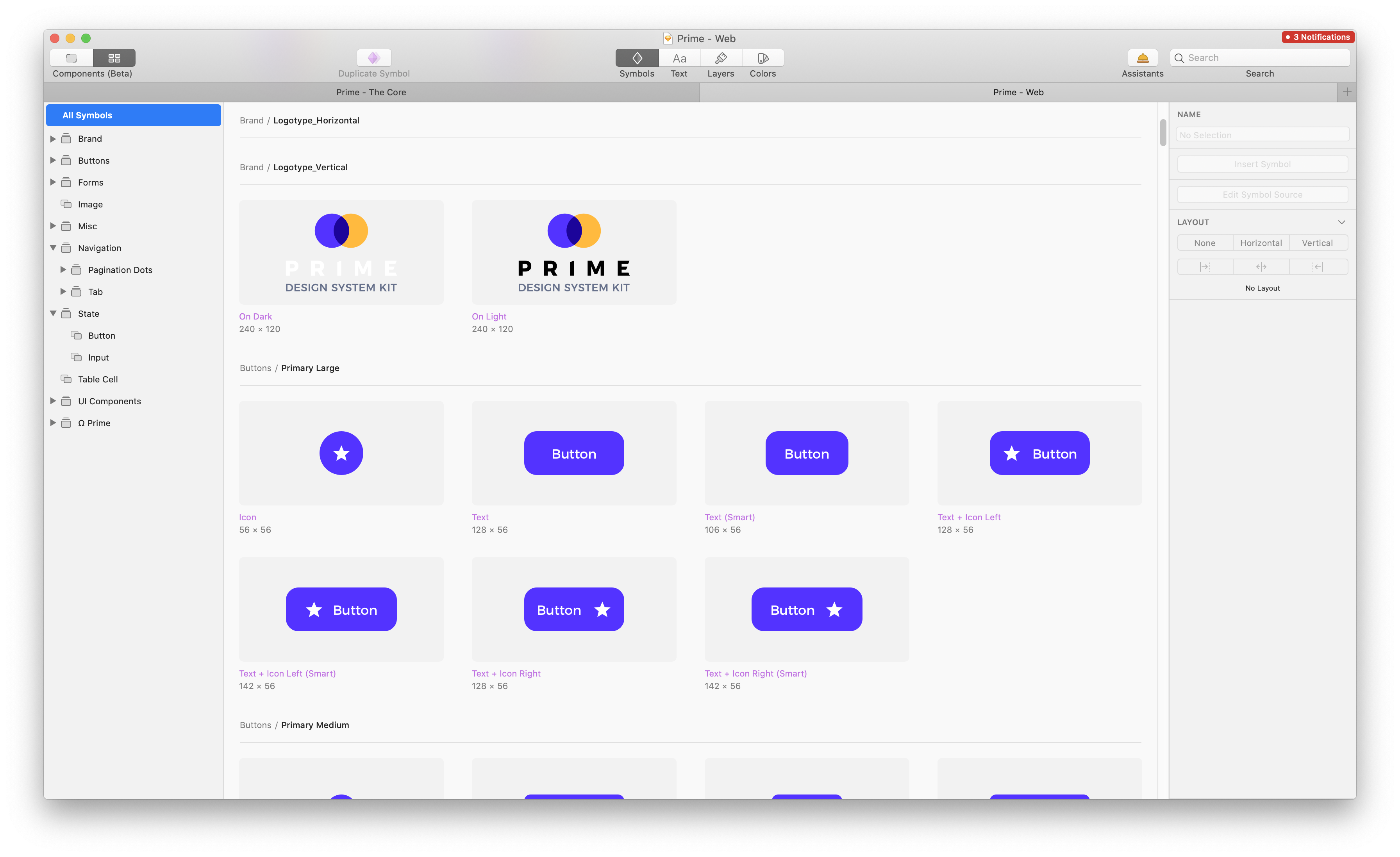
If you remember Components Tab in older versions of Sketch, you may forget them. Now, press the tab in the top left corner to switch to full window components view.

The Components View is very clear. On the top toolbar you will find tabs to switch between Symbols, Layer and Text Styles and Color Variables. This is the new center for all your documents components. The components from Libraries are not available here.
You may also create a new Style or Variable here or duplicate existing Symbol.

It is worth to mention that searching the component is also very easy. Just use the search field available in the top right corner.
Insert Window – How to use it?
Because Libraries includes lots of components, I love to search for them to find what I need. Digging through endless menu levels is always slower. Sketch Team constantly work to make the experience of finding the needed component better.

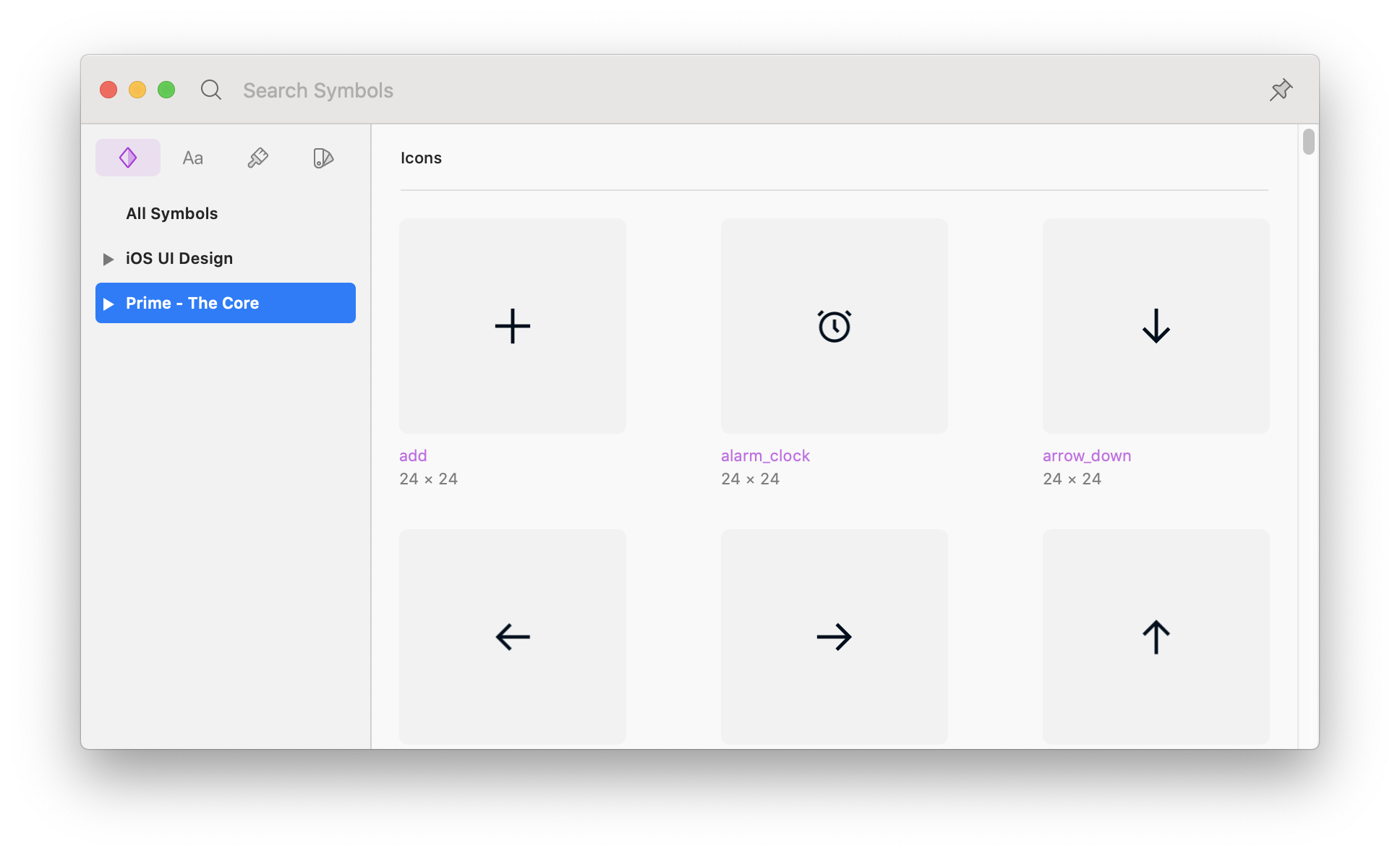
The new Insert Window is a new way of finding components, and it is worth knowing how to use it. Here is a workflow that works for me the best:
- Select component category (Symbol, Text or Layer Style, Color Variable)
- Pick a library (this may be all libraries, current document or a specific one)
- Browse or search (I love to search by typing names of components, but you may browse categorized grid)
I must admit that this is a very convenient feature, and I will test and adapt my UX/UI Kits for this to boost workflow.
Summing up…
Lots of new things in the newest version of Sketch. I also love the new visual direction of Sketch (lovely tiny jewels for Symbols representation) and the new update window.
 To be honest, I am amazed by the update and the huge changes done in a short time. The new possibilities introduced in Sketch 69 will shape the new workflows, and our Libraries will have to adapt to them.
To be honest, I am amazed by the update and the huge changes done in a short time. The new possibilities introduced in Sketch 69 will shape the new workflows, and our Libraries will have to adapt to them.
One thing I would like to see in the next updates is to make Text Styles that are independent from color, but they can use variable colors instead to change their appearance. 😉
What do you think of color variables and the rest of the new features? Let me know!
By the way
If you make diagrams or User Flows, you should check 🐙 SQUID - User Flow Kit used by thousands of designers. It just got a major update. 💪 It allows you to create diagrams within minutes and to style them with your project brand! See it in action.What's more, there is an offer 🎁 for you - Subscribe to UX Misfit Newsletter and get 15% off for SQUID!

If you start a new project and you need UI Library with Styles and Components for Design Systems - you have to check 🔥 Prime Design System Kit. It is a UI Design Starter Kit that helps to save time. See how Prime works.