SQUID 2.0 is a User Flows library for Sketch and Figma. It allows you to create elegant Flows that fits your project brand super quickly. In this tutorial, I will show you how to configure and use the library for Sketch to get most of it. If you use a different design tool, check out the SQUID for Figma – Quick Start Guide.
What is SQUID?
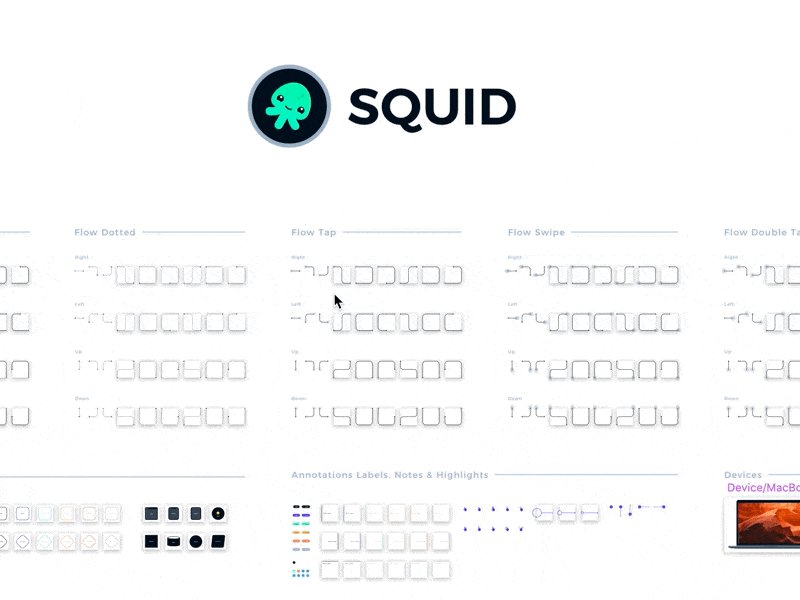
SQUID is a library for Sketch that allows you to create elegant User Flows in a convenient way. Flows appearance may be customized to match the brand of the company or the project within a few clicks. All User Flow connections stretch and resize to adjust the appearance to your User Flows. SQUID may be used to demonstrate flows even at the beginning of the project because it contains the set of more than 128 Web, Mobile, and Wearable UI Templates.
If you have got mockups created in Sketch can instantly use them in their flows because SQUID is adjusted to be used with 1x mockups. Thanks to this, SQUID is a real time-saving toolkit.
Where can I get SQUID?
SQUID is a premium library. It can be purchased from the official site
The Newsletter Subscribers of UXMisfit.com can get a 15% discount for the library.
Ok, enough of introduction, let me show you how to configure the library and how to use it efficiently.
Adding SQUID as a Library
The best method to efficiently use SQUID is to add it as a Sketch Library. Thanks to this, you will be able to maintain better consistency within your project and team. With these simple steps, you will quickly add SQUID as a Library:
Adding Through Preferences
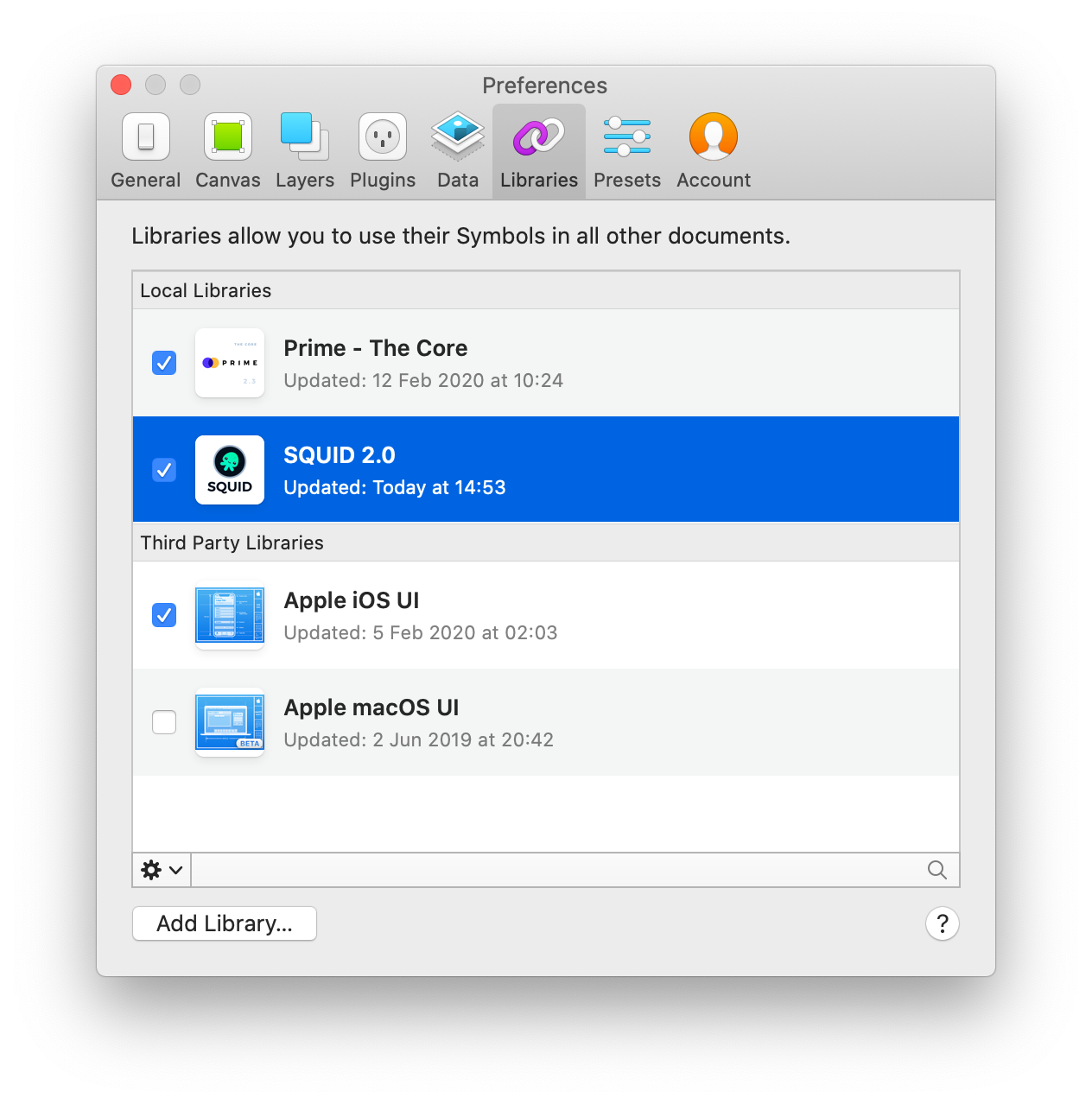
- Open Sketch’s Preferences (click Sketch -> Preferences or press Cmd + ,)
- Choose Libraries tab
- Click Add Library button
- Select the SQUID Sketch file.
- Voila! That’s it.
Adding Through Components Menu
You may alternatively add the library using Components Menu (the one on the left side of the window):
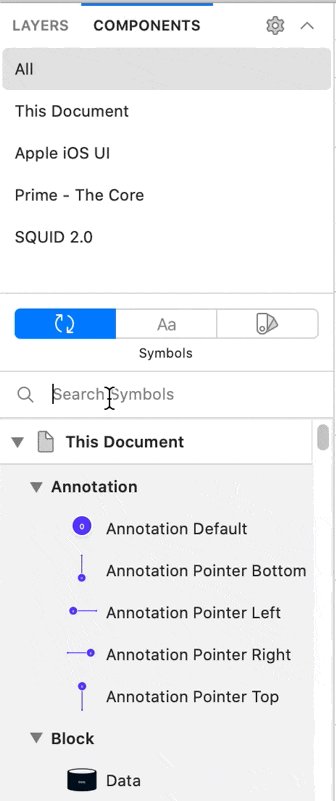
- Switch tab to Components (by default Layers tab is selected)
- Press ⚙️ Gear Icon to open Sketch’s Preferences
- Choose Libraries tab
- Click Add Library button
- Select the SQUID Sketch file.
- Now you may use the Library
For more topics related to Library management see Sketch documentation
Using SQUID without settings it as Library
To create User Flows, you may use SQUID as a regular Sketch file. The best way to create flow right inside SQUID.sketch file is to create a New Page, so no other elements will interact with your content.
The Default Font
The default font for SQUID for Sketch is “SF Pro Text”. This is Apple’s Font already present in macOS. If somehow you do not have it, you may install it from Apple Developer Site
You may always customize all Text Styles to match your company or project brand.
Library Usage
Creating user flows with SQUID is very simple. For the most efficient workflow, you should use Search present in Components Menu or Runner Plugin. Let me show you how to use the kit with both methods, but first, let’s learn the naming convention to use flows as fast as possible (without knowing names of flows, you may also use good-old fly-out menus to find specific element).
Naming Convention
SQUID 2.0 enhanced the naming convention well-known from the previous version for its ease of use. Now the names are shorter, and they should be even faster to use. The scheme is the following:
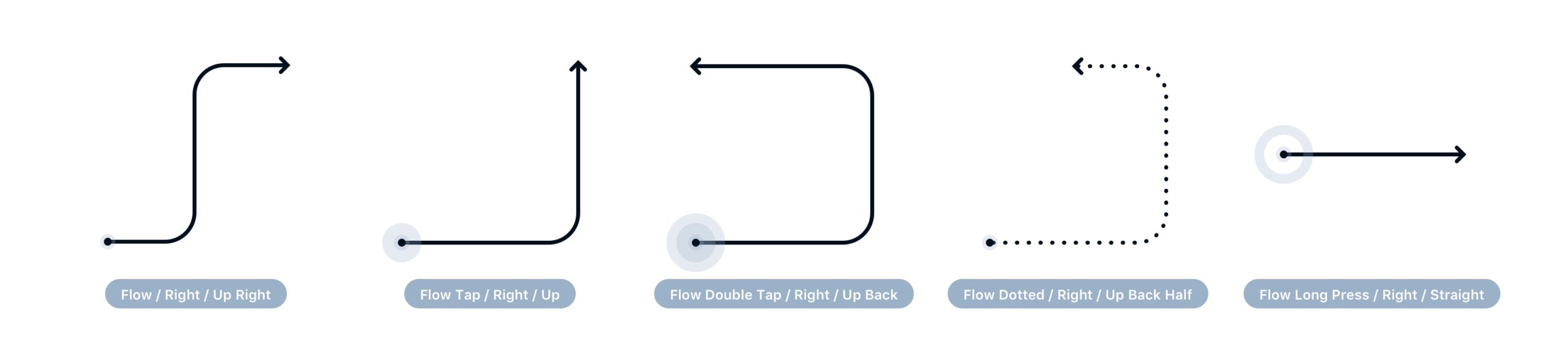
“flow type” + “initial direction” + “direction” + “final direction”
How is it look in practice?
Flow / Right / Up Right
Flow Tap / Right / Up
Flow Double Tap/ Right / Up Back
Flow Dotted / Right / Up Back Half
Flow Long Press/ Right / Straight

As you can see, even if you use a fly-out menu, all connections are grouped by their initial direction, so finding the one you need is also quick.
Exceptions for faster usage
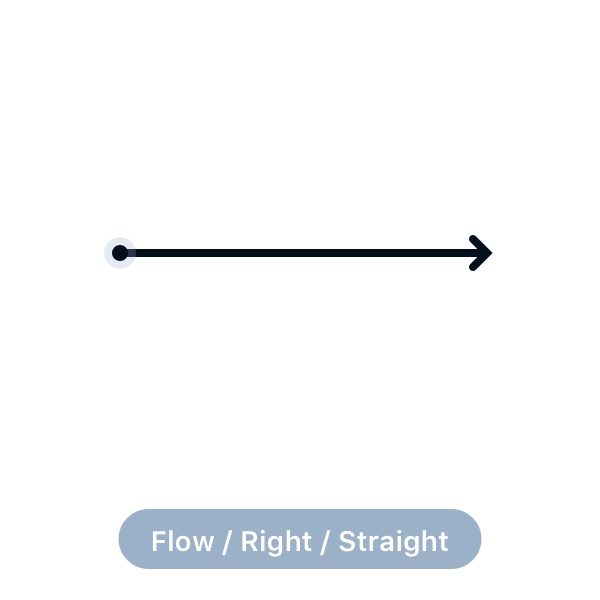
As you may notice above – if you want to get the most simple linear flow line (no curves), just type straight after the initial direction.
 What’s more, for the flows that go in a horizontal direction and return to the initial one – type “Back” or “Back Half” to get “C” shaped line quickly.
What’s more, for the flows that go in a horizontal direction and return to the initial one – type “Back” or “Back Half” to get “C” shaped line quickly.
SQUID + Components Menu
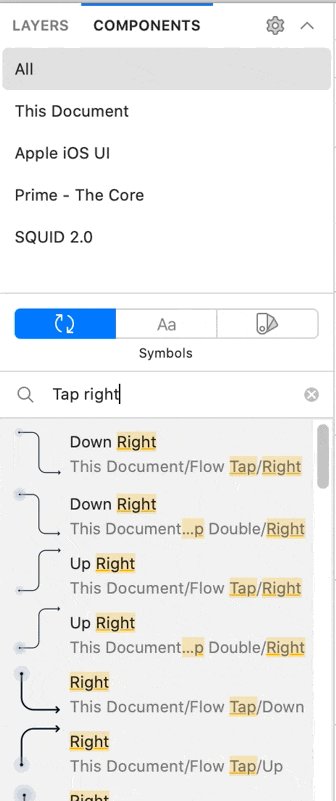
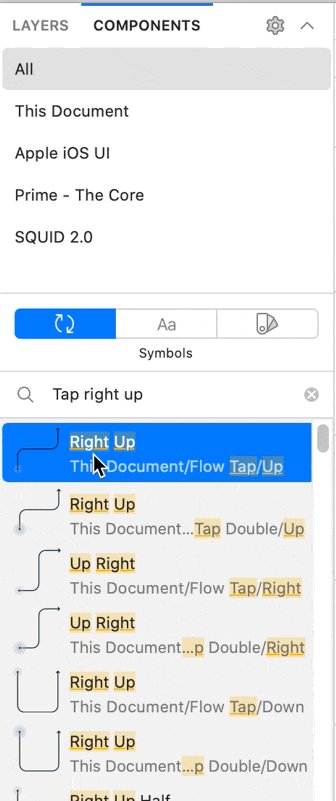
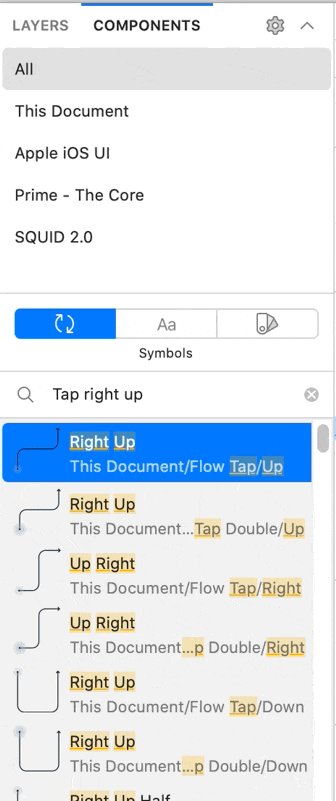
To use SQUID, open Components Pane (switch the tab from Layers to Components in the left pane). Select All or pick just SQUID library from the libraries list and start typing the name of the connection you need.

Search right inside the Sketch app is very fast, so when you know the naming creating User Flows is extremely quick.
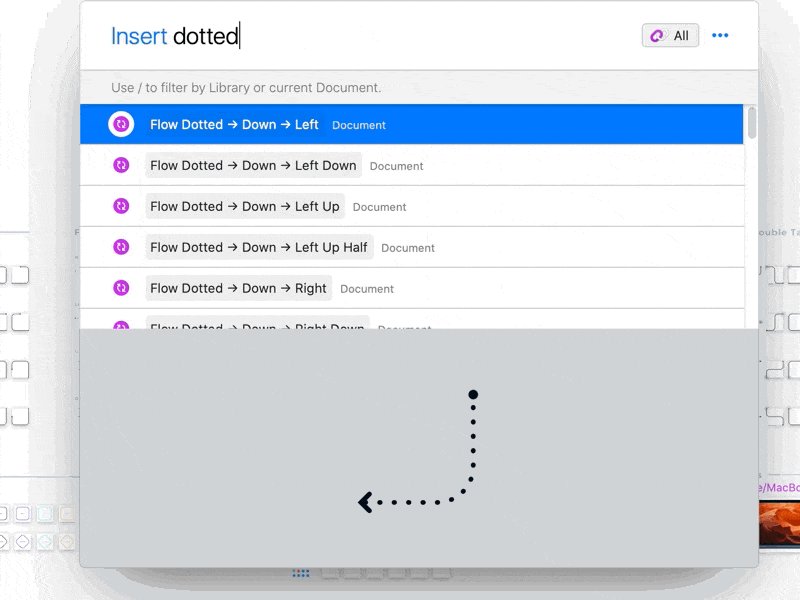
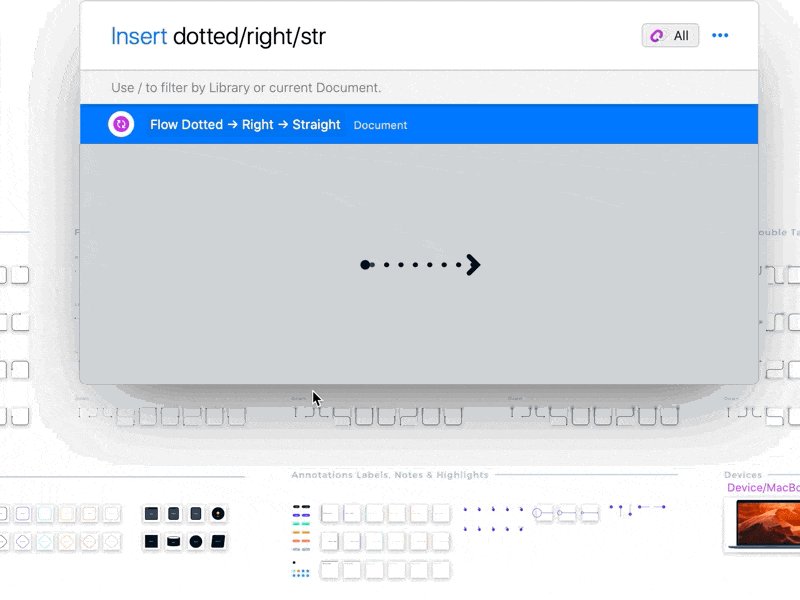
SQUID + Runner Plugin
To initiate Runner press Cmd + “. Now you can type the name of the component you need and insert it directly to your canvas.
 I use Runner a lot, and it was a free plugin. Now it is a paid one (one-time purchase), but it has got a trial version. You have to check on your own which method fits you better.
I use Runner a lot, and it was a free plugin. Now it is a paid one (one-time purchase), but it has got a trial version. You have to check on your own which method fits you better.
Style Customization
To quickly change Layer or Text Styles, go to 🎨+✏️ Styles Page.
To change text style Drag cursor around the column or row you want to modify (thanks to this, you will select the whole family of styles) and change font, color, or size.
To edit Layer Styles, move to the Colors section and drag cursor around the column with a specific tone. Pick the one that suits your project, and it’s done! Do not forget to click Update Styles in the Inspector Panel (the one of the right). Modifying styles in SQUID is extremely fast – it uses the same tricks as Prime Design System Kit.
Components Customization
To edit the appearance of specific Flow Symbols, look for the core components (the ones on the right of 🧰 Flow Components Page). A modified look of these elements will be spread for all flow elements.
To change the appearance of Blocks or Labels, look for master components (usually filled black ones). The remaining components are made with overrides.
SQUID was made as a Library with customization possibilities in mind, so feel free to change the appearance to match your company or project brands!
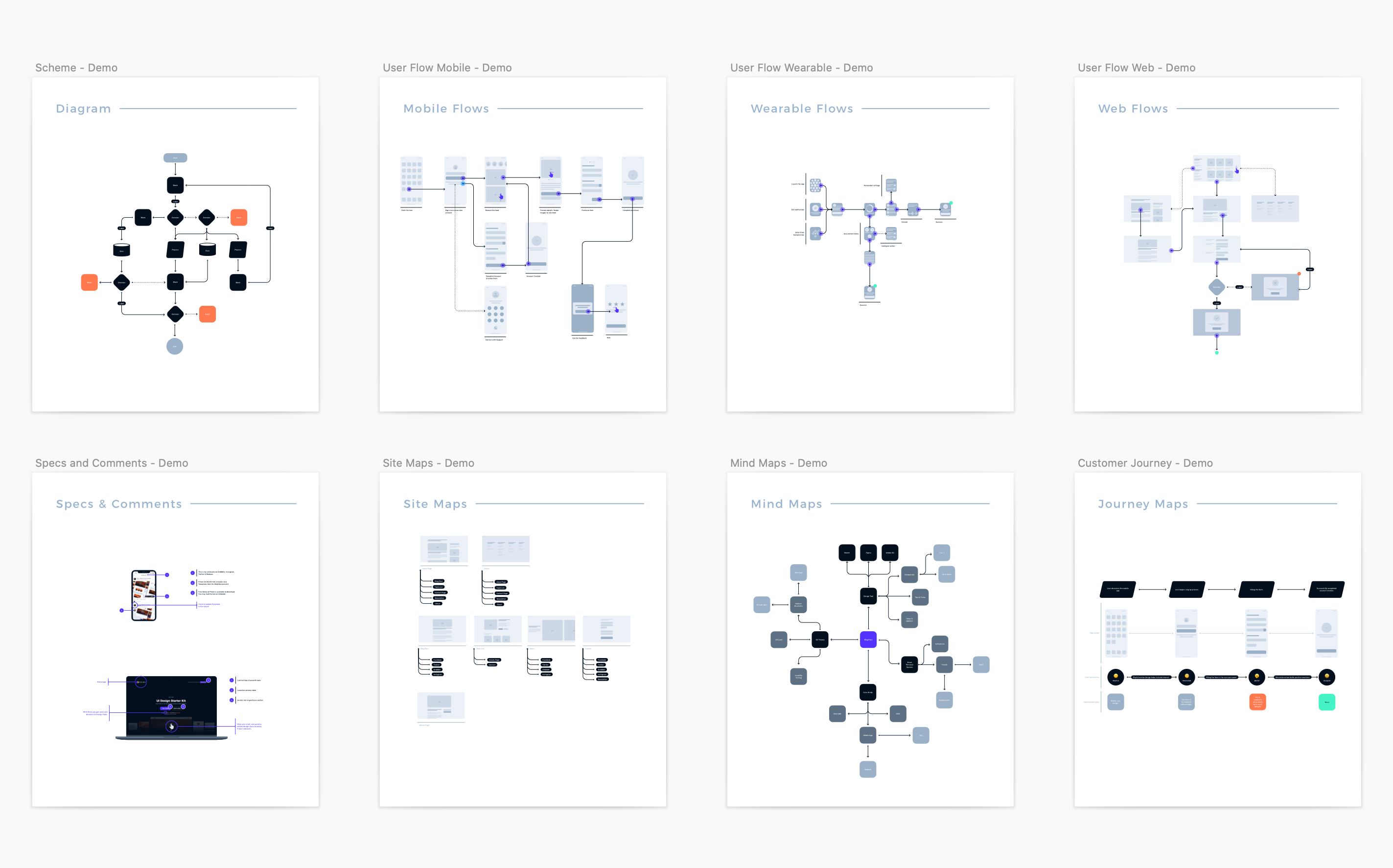
Much more than User Flows
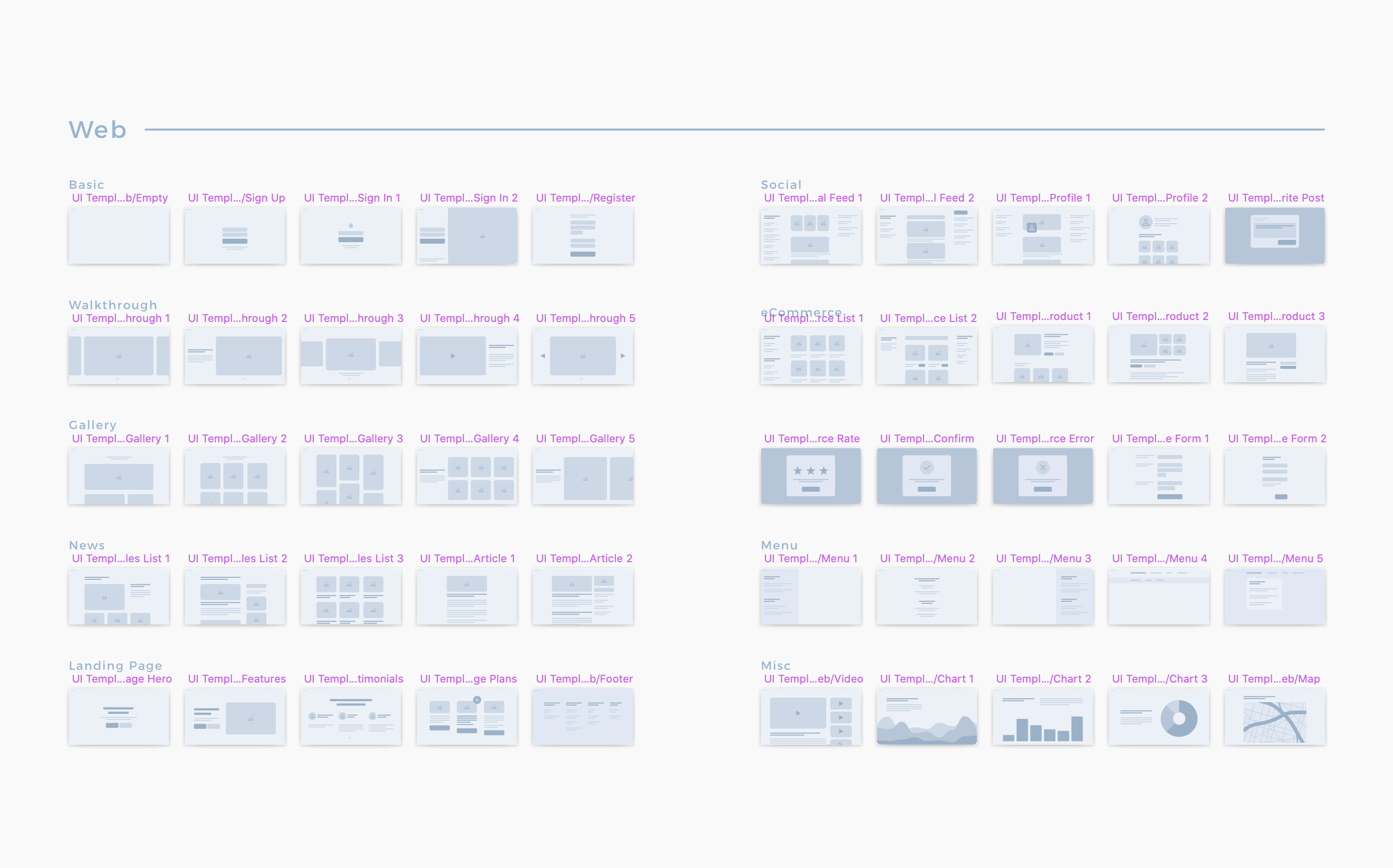
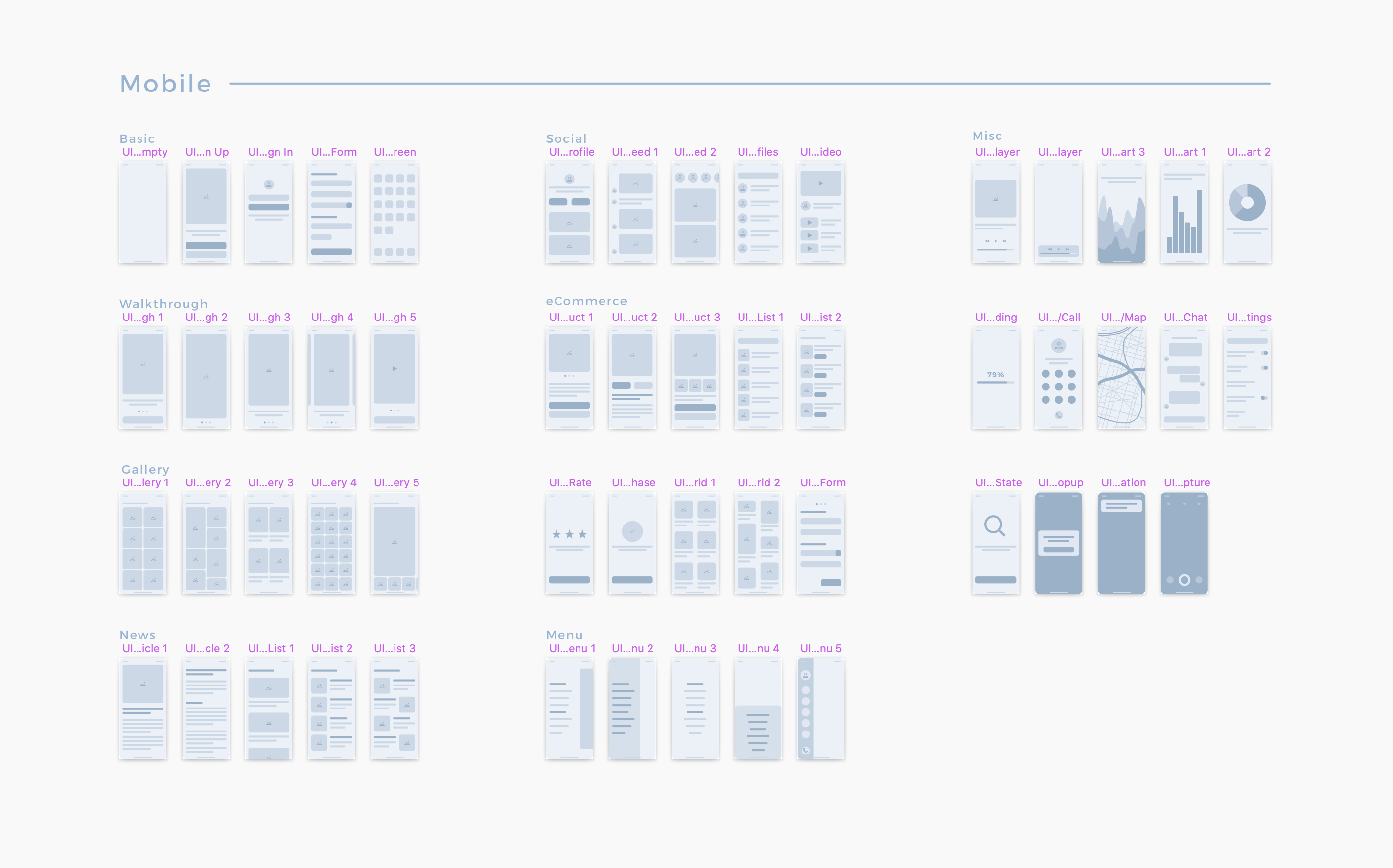
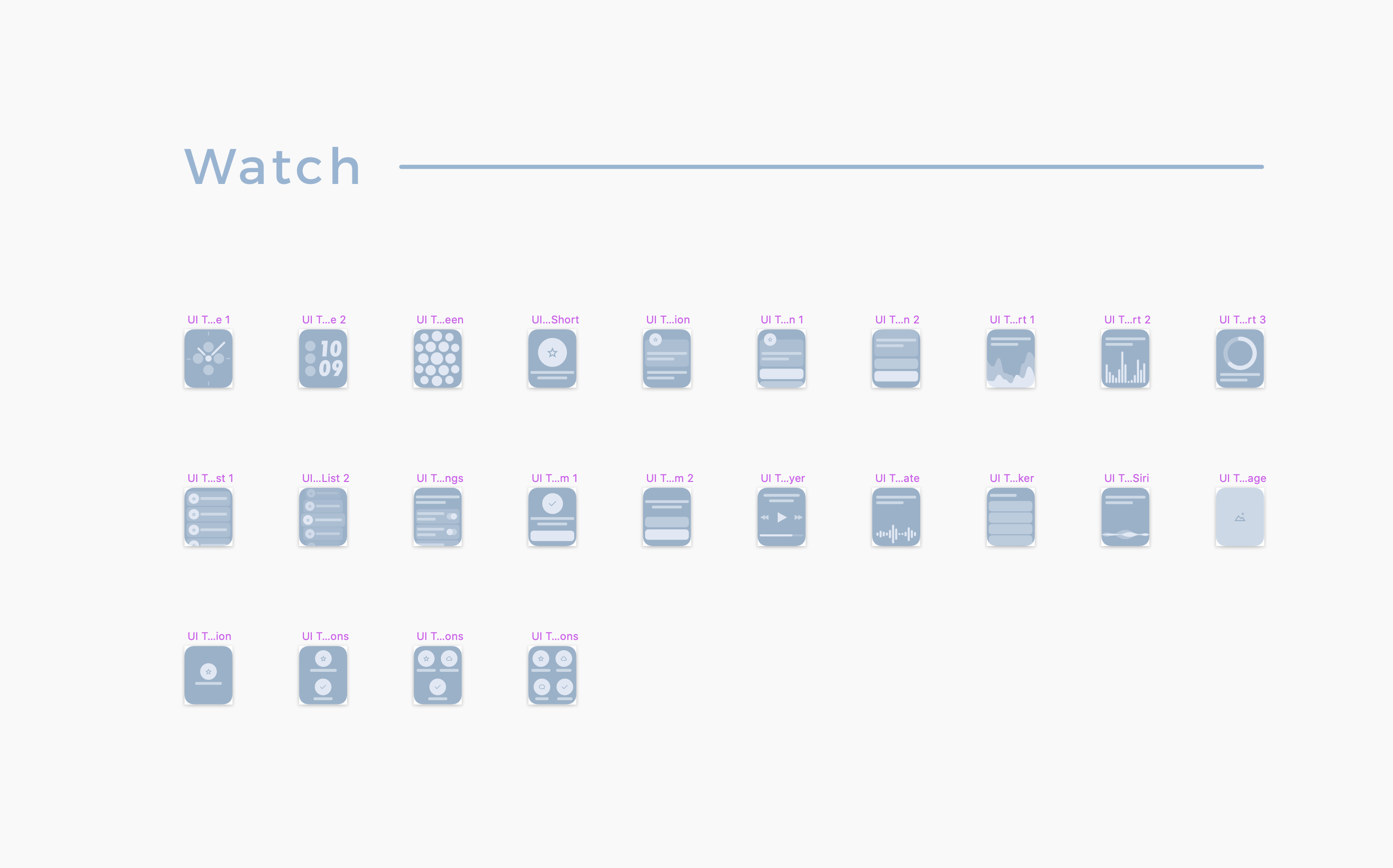
The primary goal of SQUID is to create elegant User Flows quickly. But it can do much more. The library may be successfully used to visualize all kinds of diagrams, site maps, customer journeys, or even mind maps. It’s a universal kit for UX Deliverables.

To support designers and the team, you can prepare flows and design processes even without making your own mockups. SQUID includes 128 UI Templates for Web, Mobile, and Wearable apps. They are used to mock the flows and validate ideas on the early stage of the projects.
Summary
This quick start guide shows the configuration and usage techniques of SQUID. If you have got more questions, feel free to message me.
By the way
In the tutorial, I also mentioned the other kit called Prime. It is a UI Design Starter Kit that may be used to create the Design System and UI Library. SQUID and Prime use the same smart techniques for Sketch. See it in action