Apps are like cakes. Have you ever ordered a beautiful pie, but its taste disappointed you? The experience of the product is not only what we see, it is much more.
It is the same situation is with the digital solutions. It is not enough to design wonderful UI of an app or a website – we have to take care about how all elements work together. The UI Motion Design is very important part of it. Aurora Harley User Experience Specialist with Nielsen Norman Group in the article “Animation for Attention and Comprehension” tells that Motion design is a powerful tool to attract users’ attention.
“Moving elements are a powerful tool to attract users’ attention. When designing an animation consider its goal, its frequency of occurrence, and its mechanics.”
Aurora Harley Nielsen Norman Group
However, the specification process of the animation was always pained in the neck. Thankfully, it seems that finally, we have some tools and methods to prepare the specification of the animation or animated interactions.
In this article, we will compare two methods of creating a specification for UI animation. Both of them has its origin in Google’s Design Teams. The first one, Text Specification was even enhanced by introducing a plugin for After Effect that automates some work. The second is Chart Specification method. Its concept was introduced on Google I/O 2016 and it was a bit modified in the article Motion Design Specs – How to Present Animations and Interactions to Developers.
Let’s see what both of these methods offers to designers and developers.
Text Specs
Every designer may be really glad that Google UX Design Team shared with us their tools to prepare UI Motion. Google team’s workflow is described in the article Bringing Sketch and After Effects Closer Together. One of the plugins mentioned in the article is able to prepare animation specs in After Effects.
Similar text specification method was earlier introduced in the article Designing Chrome Android part 2 of 2, motion appendix.. It is a sign that the text specification does the job in Google for a quite long time.
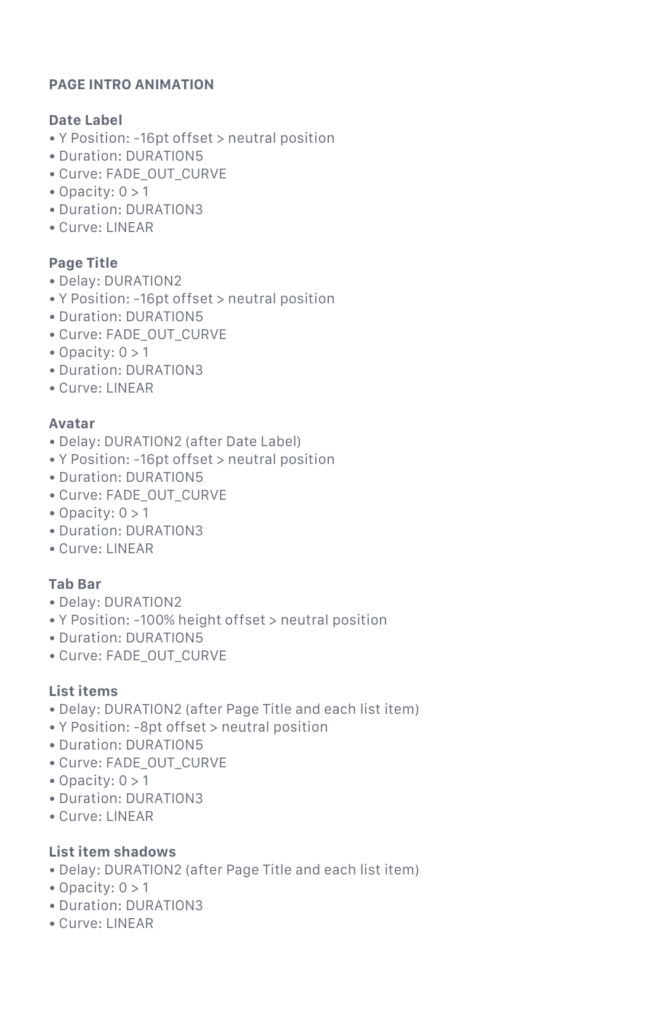
Sample animation with text specification:
In this case, we first define some variables that describe motion characteristics like easing curves or motion duration for example: “FADE_IN_CURE” or “DURATION1”. This helps to make the document more readable for a developer. Then we have to prepare video files and the list of the elements with their motion parameters.
The text specification includes following elements:
- Motion Scenario – the particular situation or use case where the motion is launched. It contains several descriptions of animated objects.
- Animated object name – usually a UI control name with a few words of description to point the object precisely
- Object motion specification – it contains the characteristics of every element’s animation for example: X position: +8dp offset, Opacity: 1.0 > 0.0, Duration: DURATION3, Curve, FADE_OUT_CURVE.
I have tested UI Motion Text Specification with developers and there are some lessons learned. As always there are advantages and some disadvantages of the method:
Pros
- Specification may be prepared quickly
- With Inspector Spacetime plugin for After Effects specification process may be even automated
Cons
- When using Inspector Spacetime plugin you are not able to specify too many elements in one file because they will be not readable (You will have to prepare multiple files)
- Sometimes it is hard to identify which duration or motion parameter is for particular type of transformation
Chart Specs
In the article Motion Design Specs – How to Present Animations and Interactions to Developers I have introduced a specification method inspired by Google I/O speech.
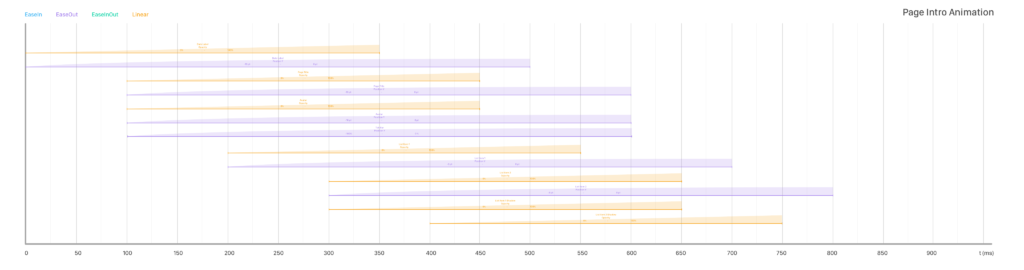
Sample animation with chart specification:
The main assumption around the specification with charts is that every motion happens in time. The most efficient method to visualize changes in time is a chart.
The specification should have the following characteristics:
- The X-axis of the chart is a time in milliseconds. Y-axis presents the animation elements in sequences.
Thanks to this it is easy to present the animation duration of all elements. - Every easing curve has its own color for better readability. A simple guideline near the chart should explain which one is responsible for each easing.
- The **transformation type **(translation, scaling, rotation, opacity changes) includes specific values in appropriate type (points, percent or degree).
- The name or description of animated object is displayed nearby the duration value will be necessary.
I work with my team on chart specs for some time. It lets developers implement animations much more precisely, but it has also some disadvantages.
Pros
- Chart Specs perfectly visualize the motion duration and its dependencies
- It has very good readability
Cons
- Specification process is not automatic (yet)
- It takes a few minutes to be prepared
By the way
If you search for the unique and inspiring insight into UX & UI Design, there is a community around the UX Misfit blog. If you would like to share and read some inspiring stuff – feel free to join UX Misfits Community on Facebook.
Comparison summary
All of these methods are very helpful, but none of them is perfect. With the specifications, Designers and Developers are able to communicate effectively.
There is no simple answer which method is better, you should test both of them. What is more, the text specification may be better in some cases, but charts will be more readable in the other situations.
If you need to prepare specs quickly, text specification may be a real saving. However, if the motion is complex and has got a lot of dependencies – chart specs is much more readable and easier to decode by developers.
[ctt template=”6″ link=”L0m5O” via=”yes” ]Apps are like cakes, cannot only look good. They have to be tasted by the eyes of the user in motion.[/ctt]
UI Motion Design Specs Template
If you would like to test preparation of the specification with charts. You do not have to recreate the chart on your own. I have prepared UI Motion template for Sketch that will let you start preparing your specs immediately.
The template is available in UXMisfit Store.
To conclude
For everyone who pays attention to UI Motion Design every new method, tool or article is very good news – a possibility to enhance our work. Finally, digital products creators have understood that design is not only how the solution looks, but how it works.
Preparing good specs of the animations will help us to communicate with development team efficiently and finally, make the product’s UX much better. For the best results, You should test both methods of UI specification to choose the one that suits you. Maybe both will work perfectly?
Please, let me know what kind of specs you use for UI Motion Design!
Similar articles:
- Motion Design Specs – How to Present Animations and Interactions to Developers
- Motion Design Specs – Template for Sketch
- How to Create Delightful Progress Indicators That Do Not Annoy Users