If one picture is worth thousand words, then UI flows are worth a thousand pictures.
Even if you created outstanding beautiful mockups, it is not enough to show the full potential of the product you designed. Clients or your team may not fully understand exported set of UI mockups. This is because the app or websites is not the set of separate pages – products change when someone uses them. The great way to visualize planned user interactions is to prepare UI Flows.
What is UI Flow
UI Flow is a type of deliverables prepared during UX design process. It has a purpose to visualize the way the user interacts with the interface in a glanceable way. They are hybrid between traditional flow charts with some visual interfaces included in them. Some designers call it IX Flows because they effectively visualize interactions. NNGroup calls it Wireflows because wireframes are quick UI deliverables to include.
However, we can call them simply – UI Flows, because they include sort of graphical user interfaces that visualize the flow or path that user has to pass during the interaction with the solution.
UI Flows contain following elements:
- User Interface (Mockups or Wireframes) – while in my opinion wireframes are a bit redundant (if you are curious why – read more) they do the nice job in UI Flows. However, I prefer to build UI Flows with mockups. Modern software tools like Sketch allows us to create high fidelity mockups quickly, they may be used successfully in UI Flows.
- Trigger Nodes – the entry point, UI element where user start interaction
- Decision nodes – if there are any constraints or rules that complicate the flow it is necessary to visualize them with conditional
- Target Nodes – the exit points, elements that point the result or destination of triggered action
- Loops – if there is a flow that is repeatable it is good to visualize its lifecycle.
- Modes – if the screen has got more than one state, there should be a visualization of the particular case. The mode can be a part of the screen not separate screen itself if the alternative state does not differ much from the original one.
- Connections – to visualize the flow all of these elements have to be connected together. Connections are usually arrows that connect trigger nodes and target nodes.
This is a reflection of main interaction elements – trigger, rules, feedback, modes/loops. Thanks to this UI Flows are really efficient when there is a need to demonstrate the usage process of the app or website.
“Wireflows are a design-specification format that combines wireframe-style page layout designs with a simplified flowchart-like way of representing interactions.”
-NNGroup
UI Flows improves User Flows, Task Flows or both?
UI Flows is the smart combination of mockups or wireframes with flow charts.
User Flow is the complete path that users follow across the whole solution. It is similar to user journeys. However it may not be linear, decision paths, modes, and loops show all possible interactions with the product.
Task Flow is the single path that illustrates a journey of a user to accomplish the particular task. They focus on one activity for example – creating a new password. They are often an attachment to a traditional text-based documentation, because of the ability to analyze single scenario or flow.
UI Flows may be used successfully to visualize User and Task Flows. Both of these techniques focus on presenting features and interactions, not pages. Thanks to adding some UI they will become more readable. The whole concept of the product will become more understandable.
Why is it worth to make UI Flows
In one sentence: UI Flows help designers to visualize interactions with the whole product in glanceable and understandable way. This deliverable is not just for designers look at, they are created to be shared.
UI Flows bridge the communication gap between designers, development team, and stakeholders. Thanks to User Flows your team does not to see only mockups or wireframes, but the whole flow and possible interactions. This way designer presents the big picture of the solution.
How to make UI Flows
There are some dedicated solutions to create flows. However, if you already use Sketch to design UI – you may be surprised how this tool may be efficient when it comes to the creation of flow charts.
If you would like to create your own UI Flow kit Sketch has brilliant features like symbols, libraries or stretchable elements that will help you to create one. However, it is the time-consuming process. If you would like to create UI Flows that match your brand or adjust to every project – I have got something for you:
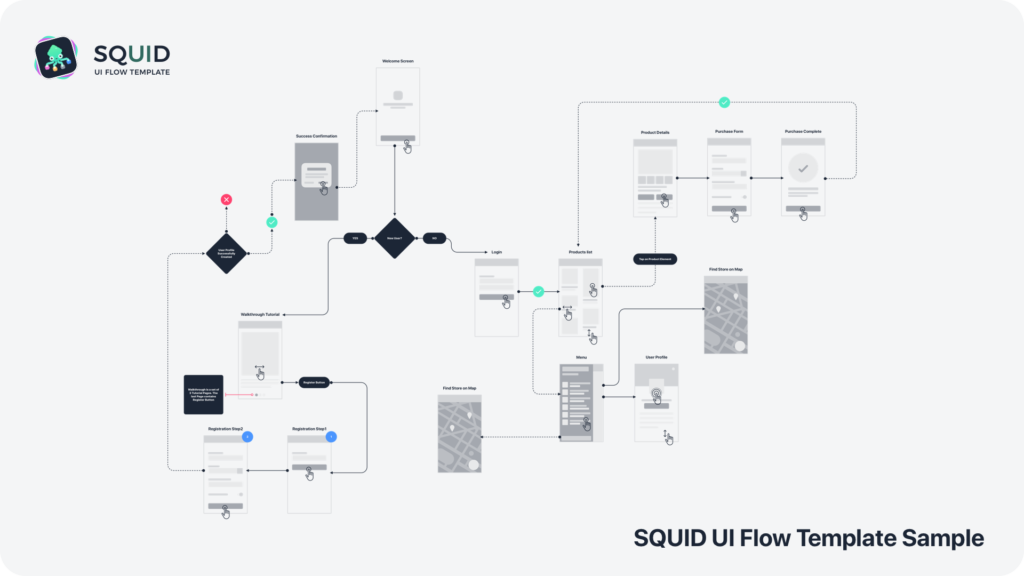
SQUID UI Flow Template – is the ultimate flow toolkit for Sketch. It contains 56 connection types, nodes, annotations, interaction symbols and over 50 UI templates for mobile and web. Thanks to SQUID you will be able to instantly start creating your own flows. The template is designed in a way that supports efficient workflow – creating user flow from a scratch you take just a few minutes.
There is a special offer for UXMisfit.com Subscribers. For everyone who joins UXMisfit.com Newsletter there is a promo offer code. SQUID is available to purchase with 15% discount.
To get the best tips for designing UI flows in Sketch I would like you to read the following story: User Flows in Sketch — Step by Step Guide to Create Them Quickly.

Better than Prototypes?
There are some cases when UI Flows may work better than prototypes. If your client or team needs a quick glanceable deliverable to check if they understand solution well, there is no better part of product documentation than User flow diagrams.
Prototype requires interactions: scrolling, taps, swipes – all of this takes precious time. If someone would like to see the big picture of the solution diagram will do the work more efficiently.
User flows are very useful deliverables. However, do not think that prototypes are redundant. They are very important. Prototypes give the opportunity to validate our solution before it is built by showing how the product will work.
Summary
Agile and Lean methodologies encourage to make as little documentation as possible but as much ass necessary. UI Flows are the type of deliverables that clarify and effectively visualize the concept of the solution.
If you have not tried to prepare UI Flows, you should try to involve them in your next project. This may be a perfect occasion to confirm vision of the stakeholders. Make the whole design more understandable to your team members and save some time. If you are Sketch user I encourage you to try SQUID to create flows.
If you enjoyed the article – you may be interested in subscribing the Newsletter or joining UX Misfits Community on Facebook.
Similar articles: