“No” this simple word is the basic part of our daily communication to other people. As a creator of the apps you should know how to apply it into your solution. In this article you will learn how get most of this word for better communication with your users.
How your brain interprets word “NO”
When you read sentence with negation your mind has got much more work to do than while reading imperative one. First your brain has to understand what is the meaning of words without negation, then it has to construct the negation. For example when you read this sample sentence: “There is no iPhone in the room.” your mind produces image of an Apple mobile device in the room, but after a while you realize that it disappears.
Word “No” is a bit magical because it is invisible at the beginning. Negation is applied after a while. This is why our brain consumes more energy to understand this type of sentences.
When you should avoid word “NO”
For better communication you should avoid negation in some kind of messages presented to user. This way sentences will be easier to understand and your app will become more user friendly. Try to avoid negation in following situations:
Form UI Controls
When you would like to design empty form item (let’s say dropdown) with placeholder use message like “Choose country”. This is much more pleasant to read than “No chosen country” expression. Communicate what to do, instead of informing about the ui control state.
Validation & help
Instead of displaying error message “Username is not valid”, try to suggest user following thing: “Enter existing username”. Always tell user what he should do to accomplish his task – be helpful.
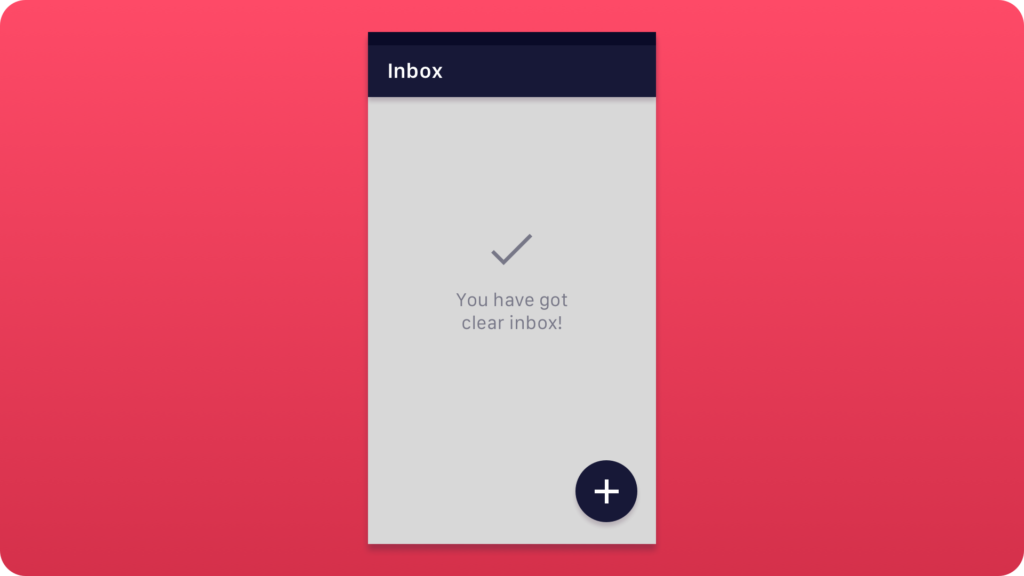
Empty states
Word “no” always creating illusion that user made something wrong. It is much more friendly for users to display screen with empty states with other messages. For example if you create mail app instead of writing “You have got no messages” try to use sentence: “You have got clear inbox”. This type of communication clearly shows user that everything is fine and this state is natural.

When to use “NO” in mobile app
Like in majority things in our life we should use words wisely. “No” can be also useful in some situations. It is worth to know when to use it, so let’s discuss a least two cases.
Quick decisions
When user read popup with action, he should be able to react to it quickly. Simple and clear action buttons are in demand at this moment. “Yes” and “No” are often the best choice in that situation. If you would like to be more polite sometimes “No, thank you” can be useful expression.
Search
If user is searching for particular item and our solution will fail finding it you have to communicate it shortly. It should be obvious for user that we found nothing. “No items found” or “No results” will be clear message for your user.
There are off course more situations when word “no” is useful, but for now it is important to know where to avoid it.
Wrapping up
At the end of this article you can notice that this article is free from sentences with word “no” used as negation (samples are exceptions). Generally sentences constructed as recommendations and advices in imperative form work better in our minds. This is a way to present statement in a much more convenient way to learn because you focus on things you should do.