When iOS 7 was introduced by Jonathan Ive, the revolution with flat graphical user interfaces exploded. Now iOS 10 represents mature form of mobile minimalistic UI. It is simple but also a lot more readable and understandable for the users than previous versions. When you prepare design for one of devices’ that run Apple’s iOS you should follow it’s guidelines. Off course as I mentioned in the article about Material Design do not start from scratch – use UIKits and icon templates to create UI faster.
Official Documentation
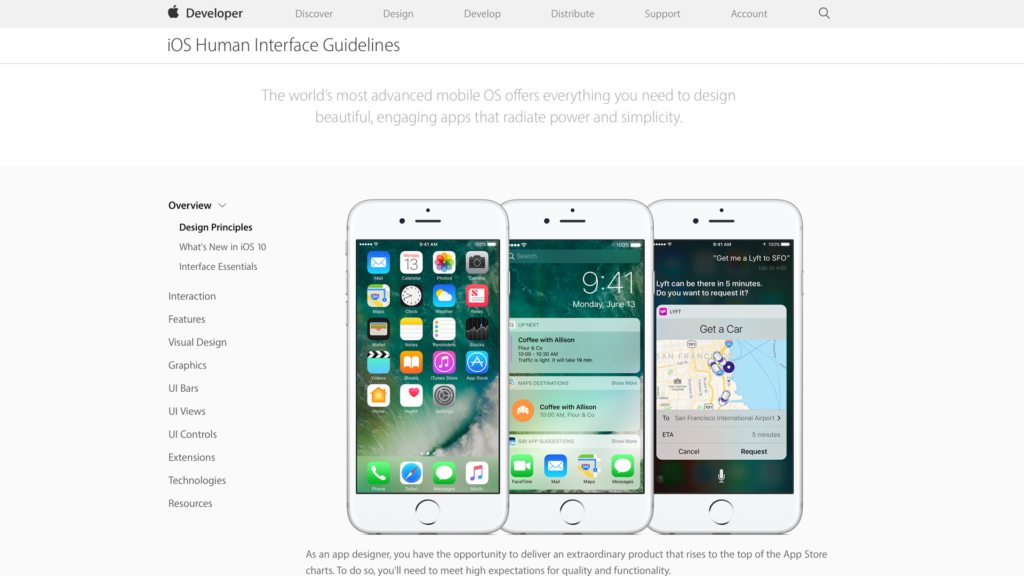
Human Interface Guidelines for iOS is an ultimate compendium of knowledge about „world’s most advanced mobile OS”. Site is clearly organized into fundamental design categories. It starts with essential overview and guides you through interaction, visual design and technology and ends on resources. Basic graphic resources delivered by Apple are great starting point for every project. They are available to download from here (requires Apple Developer Id): https://developer.apple.com/ios/human-interface-guidelines/resources/
UI Kits
Starting app design from scratch does not make sense if you have access to perfectly crafted UI Kits that will make this process much more efficient. Enjoy templates presented below and use them in your work.
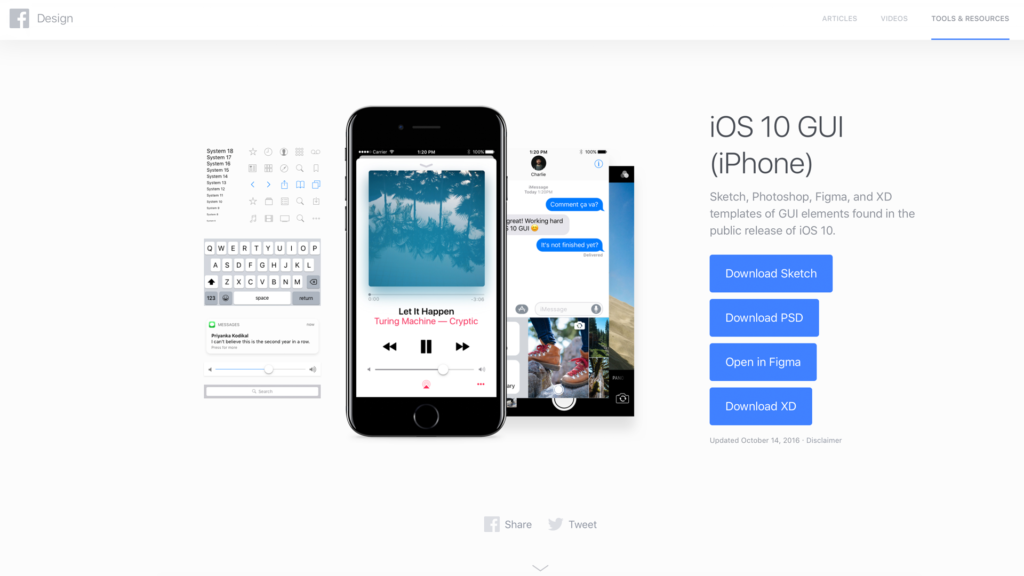
iOS iPhone GUI by Facebook Design (Sketch, Photoshop, Figma & Adobe XD)
UIkit presented above is a comprehensive tool for every designer. However if you would like to use something else, you can try one of these:
iOS 10 by Great Simple Studio (Sketch, Photoshop, Illustrator, Figma, Adobe XD & Craft)
Adaptive UI Kit (Sketch)
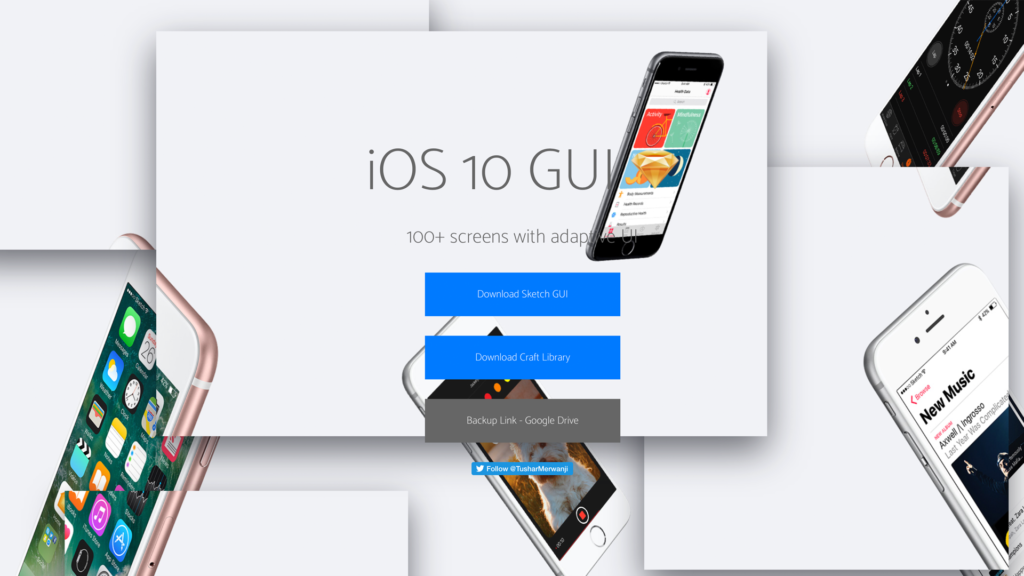
iOS 10 GUI by Tushar Merwanji (Sketch, Craft)
Icons
App icon design has got different guidelines than system icons used inside the app. Use this templates to create outstanding resources for your app.
App Icon
iOS 10 App Icon Template (Photoshop)
App Icon Template Android & iOS (Sketch)
System Icons
Basic System Icons (Sketch)
Icons8 Icon Set (free PNGs only, Vectors are premium)
Inspiration
UI Kits and Icon templates will help you start your design faster. But first get some inspiration. You can find great user interfaces designed for iOS browsing sites listed below.
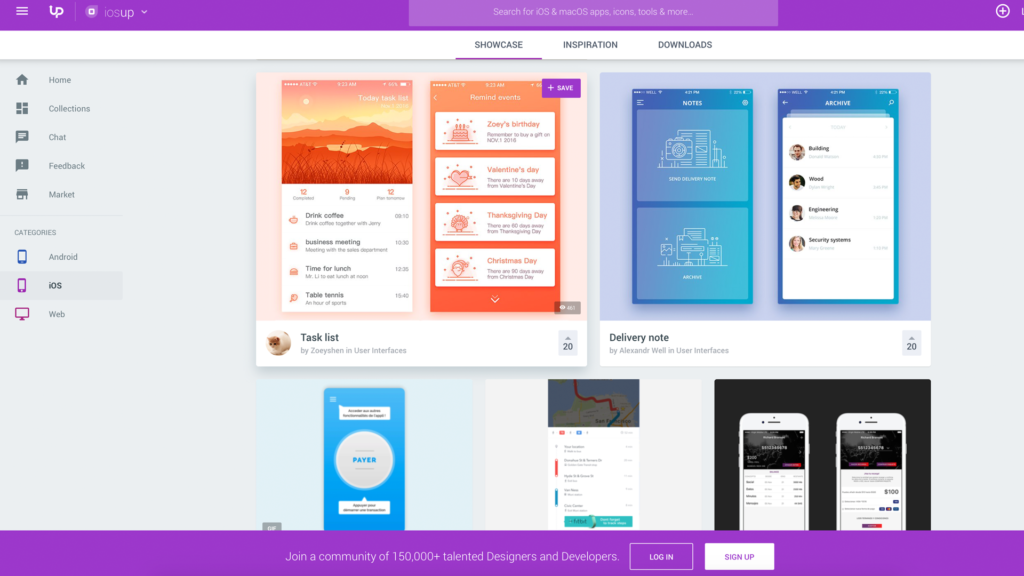
iOS Up
https://ios.uplabs.com Showcase for all iOS & macOS Design lovers. You will find there tons of UI design, product icons, animated interactions.
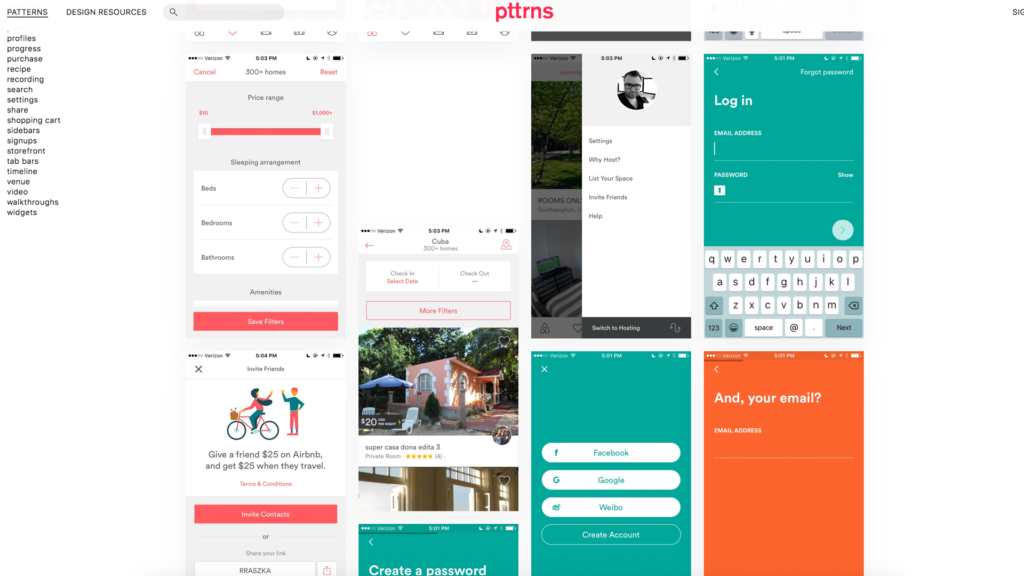
Pttrns
Screenshots from the best apps in the App Store. Site http://pttrns.com is great for the initial market research. It contains not only iOS Design app screenshots, but also UIs from other platforms. Moreover authors have recently added section with inspiring articles from web.
Bonus!
If you are a Designer that would like to start think like a Developer, or just to makes prototypes that look like real app – you will find this site useful. Design+Code (https://designcode.io) is a great place to learn about iOS Design. Course also helps to start develop apps in Xcode in a very easy way. You can also sign up to newsletter and get inspiring articles and resources every week.
Wrapping up.
iOS has become the mature minimalistic design and surely will evolve to become even better. Stay up to date with design changes and align our designs to it’s guidelines. UI Kits and Icon templates attached in the article are great starting point. I hope this free resources will guide you to design your solution better.
If you need other design resources for different platforms you may find them here.